
This article brings you relevant knowledge about vue, which mainly introduces issues related to the creation, rendering and registration of components. Do not write el when creating components because in the end all components They are all managed by the VM, and the VM determines the service objects. Let’s take a look at them together. I hope it will be helpful to everyone.

【Related recommendations: javascript video tutorial, vue.js tutorial】
Create components using Vue.extend()
Do not write el when creating components because eventually all components will be managed by vm, and vm determines the service object
date cannot Write in object form instead of function form, and an object must be returned
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})Note: Components created using Vue.entend({}) in the global environment will not be used if Vue.component('component name', final component name) is declared, it is a local component and cannot be used by other vm instances. If a component created by Vue.component is used, it is a global component (Vue.entend can be omitted, directly const component name = { })
After the component registration is completed, it is used in the el of the vm service on the page. The method of use is to put the final component name as a label in the desired position and wait for the browser Just parse it
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})In the page
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
Summary: The vm instance acts as a bridge so that the content in the component will eventually be displayed on the page, which improves the utilization of the code When we need to reuse a certain content, we can directly find the component where the content is located, and then register the component to the instance to display it on the page.
1. Global registration: When Vue is created, the component will be loaded. Regardless of whether the component is used or not, it will be loaded [memory occupied] [starter program]
2. Partial registration: When we use a component, the component will be created. If the component is not used, the component will not be created.
Create vm, configure el ( Determine who the components in components serve)
Configure the components object, where the elements are stored with key and value. The key is the component name in the current instance (the final component name), and the value is what we configure in the global environment. Component name
Global registration
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})Local registration
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
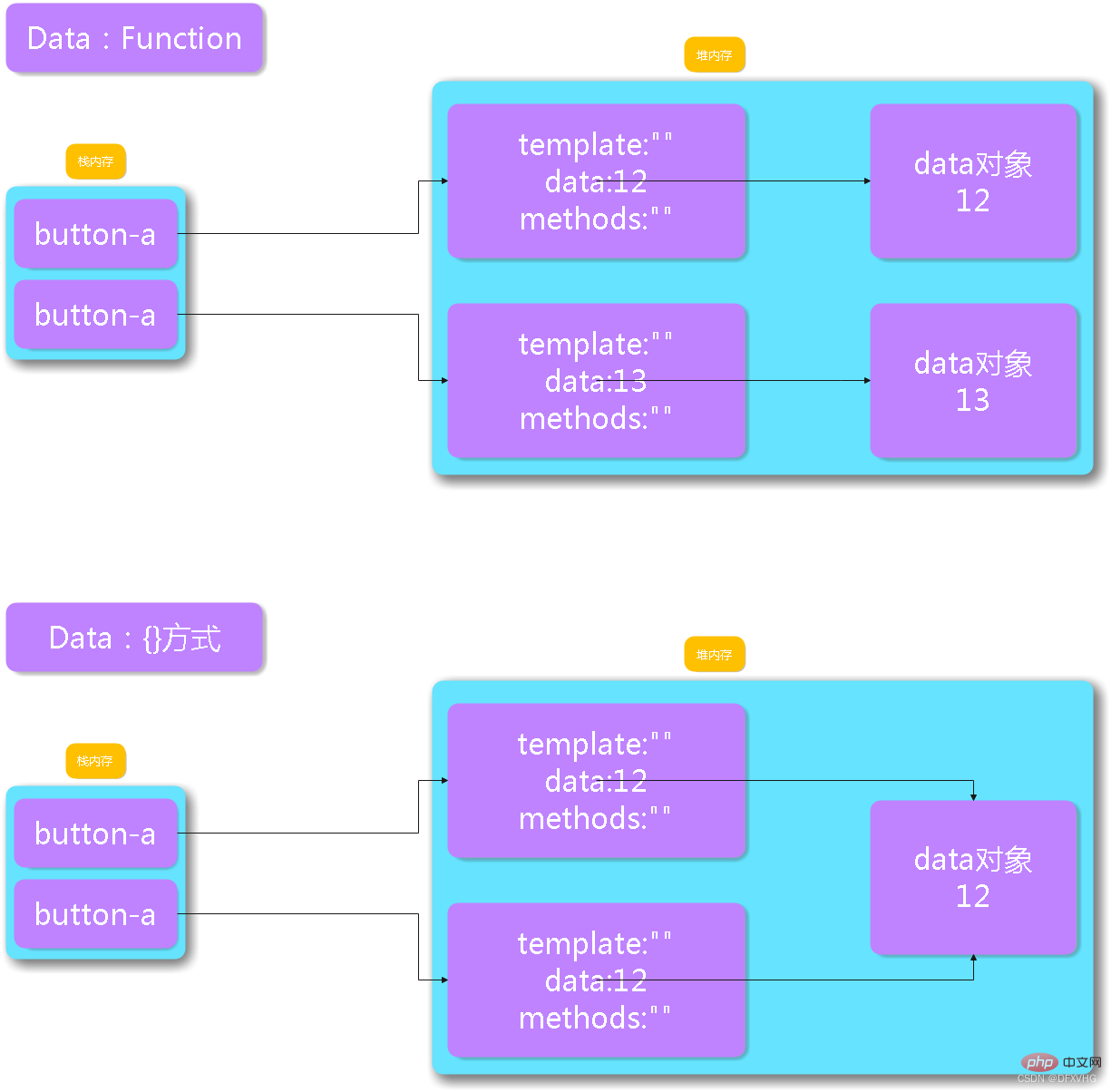
})About why data is a function

When writing the html structure in the component, copying and pasting back and forth is very troublesome and takes up a lot of memory. The solution is to use templates in html and separate them from js
1. The template needs to be written in the template tag, and the template tag is written outside the container
2. There can only be one root tag in the template tag
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>There are some parent and child tags in html, and there can only be specific child tags in the parent tag. [Strict specifications] [table, ul, ol, dl...], if the child tags are encapsulated into components and the components are used in the parent tag in the traditional way, then there will be display effect problems, and we need to use is Using components
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>Using another component in one component
<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script>1. Declare properties
Receive data by declaring props attributes in child components
// //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}2. Pass data
When using child components in parent components, use v-bind to pass data
<div> <base-colo1 :msg = "message"></base-colo1> </div>
3. Use the received data in the subcomponent
<h2>{{msg}}</h2>[Related recommendations: javascript video tutorial, vue.js tutorial]
The above is the detailed content of Creation, rendering, and registration of VUE components (summary sharing). For more information, please follow other related articles on the PHP Chinese website!