
This article brings you relevant knowledge about javascript, which mainly introduces issues related to mount instance mounting. In vue2, instances are generated through the new operator and the root is used as el Incoming, the mount method is used in vue3 instead of the el configuration item, and the exported createApp is used instead of the new operation. Let’s take a look at it together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
In vue2, the new operation is used The symbol generates an instance and passes the root as el. In vue3, the mount method is used instead of the el configuration item, and the exported createApp is used instead of the new operation

Source code
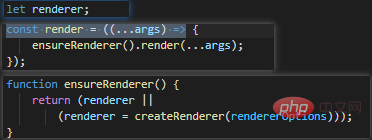
Locate the code to the location of createApp, call ensureRenderer to use the closure to retain a copy of the component creation process, such as render, patch, createApp, etc. Then calling createApp returns some public APIs, such as mount, component, directive, mixin, etc. For example, component can be used to mount public components to the Vue instance. Finally, return mount to

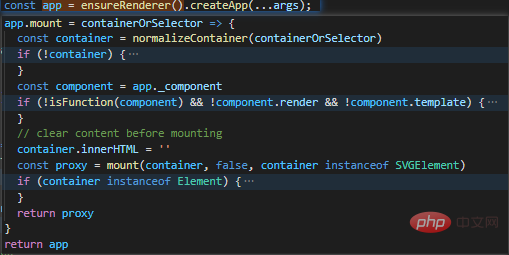
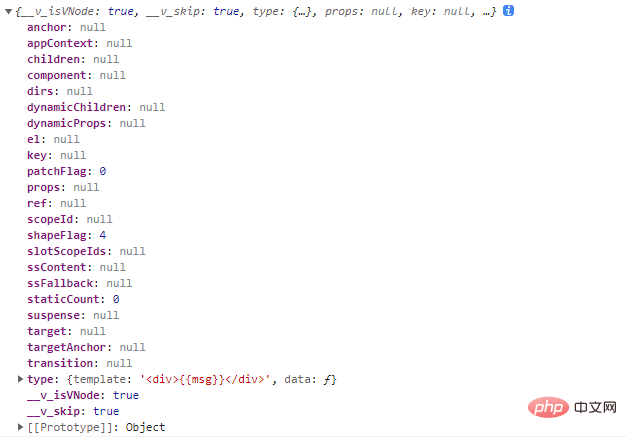
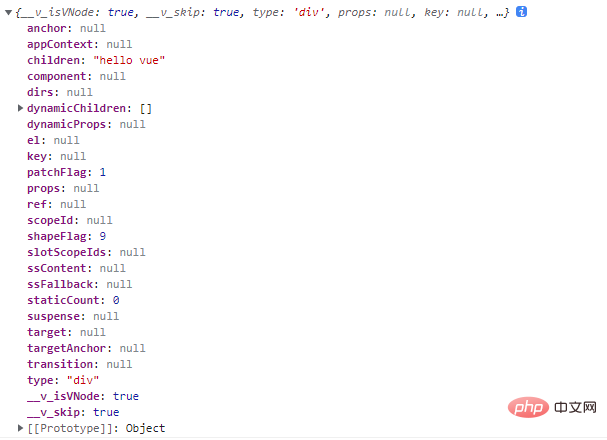
Call mount, get the dom element with the id app, first clear the child elements, and then call createBaseVNode to generate vnode

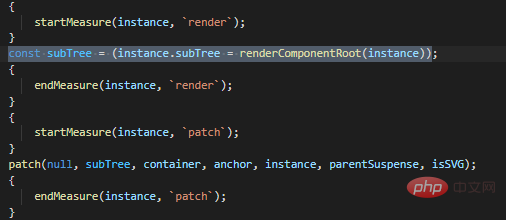
Pass vnode as a parameter to the render function, which is actually the key reserved on the renderer in the first step


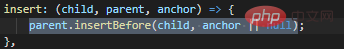
 ## This time it is a div element, so it enters the mountElement process and is called after a series of processing hostInsert mounts the node to the dom node with the id app
## This time it is a div element, so it enters the mountElement process and is called after a series of processing hostInsert mounts the node to the dom node with the id app

Generate component instance--Execute component mount- -Generate component vnode through render--Execute patch to call native domApi on each node for page mounting--Complete mounted
[Related recommendations:
javascript video tutorialThe above is the detailed content of Implementation of VUE instance parsing and mount instance mounting. For more information, please follow other related articles on the PHP Chinese website!