
This article brings you relevant knowledge about javascript, which mainly introduces related issues about common methods of window objects, including alert, confrim, prompt, etc. Let’s talk about it together Take a look, hope it helps everyone.

[Related recommendations: javascript video tutorial, web front-end】
alert() Pops up a warning dialog box
confrim() Displays the specified string in the confirmation dialog box
prompt() Pops up a prompt dialog box
open() Opens a new browser dialog box and displays the document referenced by the URL or name, and sets the properties of the created dialog box
close() Close the referenced dialog box
focus() Specify the dialog box to be placed at the front of all browsers
blur() Specifies the dialog box to be placed at the end of all browsers
scrollTo(x,y) Scrolls the dialog box to the specified coordinates
scrollBy(offsetx,offsety) Scrolls the dialog box according to the specified displacement
setTimeout(timer) Evaluates the passed expression after the specified number of milliseconds.
setInerval(interval) specifies periodic execution code
moveTo(x,y) moves the dialog box to the specified coordinates
moveBy(offsetx,offsety) Move the dialog box to the specified displacement
resizeTo(x,y) Set the size of the dialog box
resizeBy(offsetx,offsety) Sets the size of the dialog box according to the specified displacement
print() "Print"
navigate(URL) Use a dialog box to display the page specified by the URL
Format: window.open(URL,windowame)
URL: Target link address
Windowname: New window name
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta> <title>window对象open方法</title> <script> </script> <input>
Display a dialog box with a message and a confirm button and a cancel button. (Press confirm to return true and press cancel to return false)
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>

Display a dialogue that prompts the user for input Frame (press confirmation, return the input value)
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>

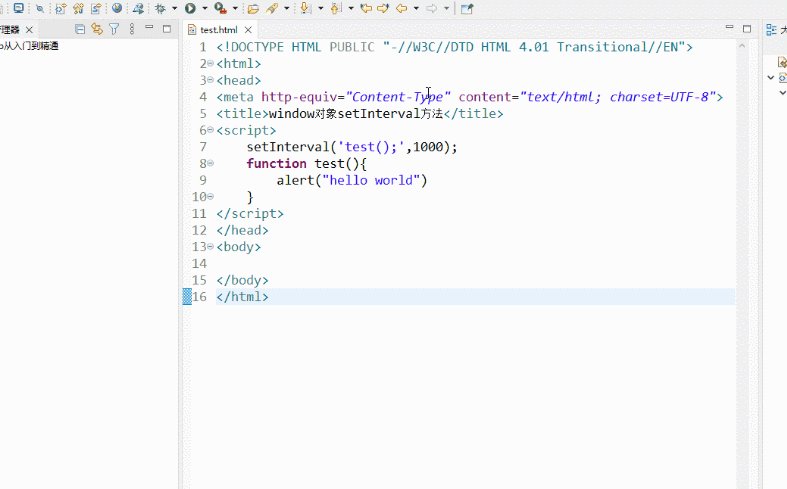
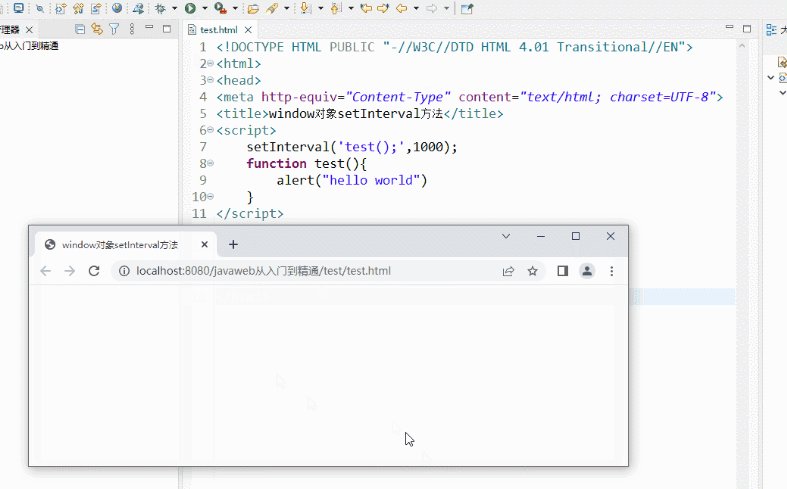
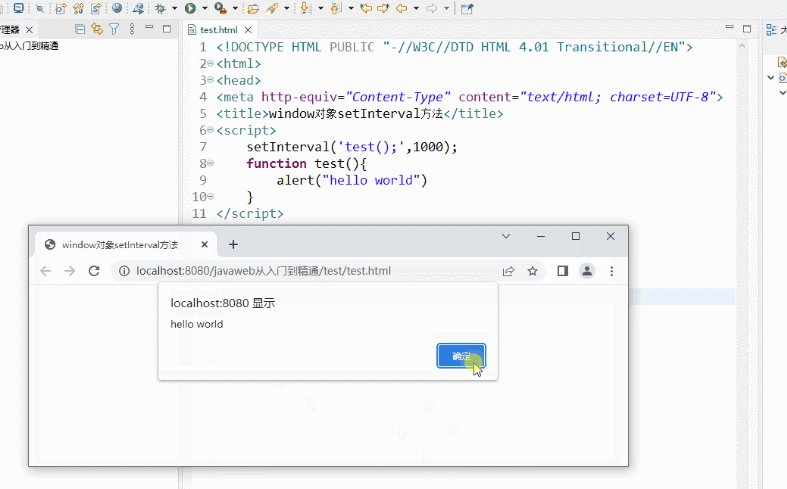
Format: setInterval ('js code or function', the interval between executing the function or code)
<!--方法1-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
<!--方法2-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
<input>

Code embedded
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>
Embedded functional
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法取消方法--clearTimeout</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>
<input>
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of Summary of common methods of window object in JavaScript. For more information, please follow other related articles on the PHP Chinese website!