Completely master DOM attribute members and document flow
This article brings you relevant knowledge about javascript. It mainly introduces issues related to DOM attribute members and document flow. It divides the form from top to bottom into rows and rows, and Arranging elements in each row from left to right is the document flow. Let's take a look at it. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Document flow:
Divide the form into rows from top to bottom, and arrange the elements in each row from left to right, which is the normal flow/document flow.
Text stream:
The reading and output order of documents, which is the form of reading and outputting from left to right and top to bottom that we usually see.
The situation of breaking away from the document flow:
1. float float
The float will break away from the document flow but not the text flow. In other box models The text will still make way for it, > wrap around it
2. Position: absolute/fixed Absolute positioning
Absolute positioning will make the element break away from the document flow and the text flow. Other box model elements and the arrangement of text in them will ignore it
Document flow and text flow can be understood as positioning/position
DOM
JavaScript operates web pages Interface, the full name is "Document Object Model" (Document Object Model).
There are several concepts: document, element, node
The entire document is a document node
Each tag is an element node
Contained in The text in the element is a text node
Each attribute is an attribute node
Comments belong to comment nodes
DOM tree:
DOM tree is a structure
The so-called hierarchical structure refers to the relationship between elements
Father, son, brother
The tree output by the parser is composed of DOM elements and attribute nodes
When we say that the tree contains DOM nodes, it means that the tree is composed of elements that implement the DOM interface. These implementations include other properties required internally by browsers.
The hierarchical structure relationship remains unchanged after leaving the document flow
html DOM attributes
The attributes are nodes (HTML elements ) value, you can get or set it.
Programming interface
The HTML DOM can be accessed through JavaScript (and other programming languages).
All HTML elements are defined as objects, and the programming interface is object methods and object properties.
Methods are actions you can perform (such as adding or modifying elements).
Attributes are values that you can get or set (such as the name or content of a node).
innerHTML property
The easiest way to get the content of an element is to use the innerHTML property.
The innerHTML attribute is useful for getting or replacing the content of an HTML element.
Example
The following code obtains the innerHTML of the
element with id="intro":
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>Output result:

In the above example, getElementById is a method and innerHTML is a property.
The innerHTML attribute can be used to get or change any HTML element, including and
.nodeName attribute
The nodeName attribute specifies the name of the node.
nodeName is read-only
The nodeName of the element node is the same as the label name
The nodeName of the attribute node is the same as the attribute name The same
The nodeName of the text node is always #text
The nodeName of the document node is always #document
Note: nodeName always contains the uppercase tag name of the HTML element.
nodeValue attribute
The nodeValue attribute specifies the value of the node.
The nodeValue of the element node is undefined or null
The nodeValue of the text node is the text itself
The nodeValue of the attribute node is the attribute value
Get the value of the element
The following example will retrieve
Text node value of label:
Instance
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>Output result:

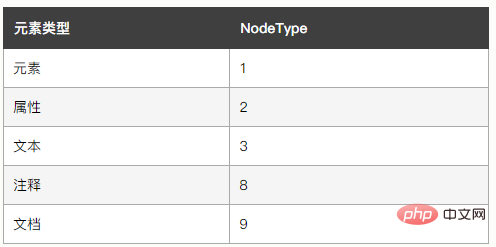
##nodeType attribute
nodeType property returns the type of node. nodeType is read-only. The more important node types are:
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of Completely master DOM attribute members and document flow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service







