
This article brings you relevant knowledge about javascript, which mainly introduces issues related to the process control structure in JavaScript. There are three main structures in process control: sequential structure and branching. Structure and loop structure, these three structures represent the order of code execution. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
In the process of executing a program, the execution order of each code has a direct impact on the result. Many times we have to control the execution order of the codes to achieve the functions we want to complete
Brief understanding : Process control is to control the order in which the code we write is executed to achieve our purpose.
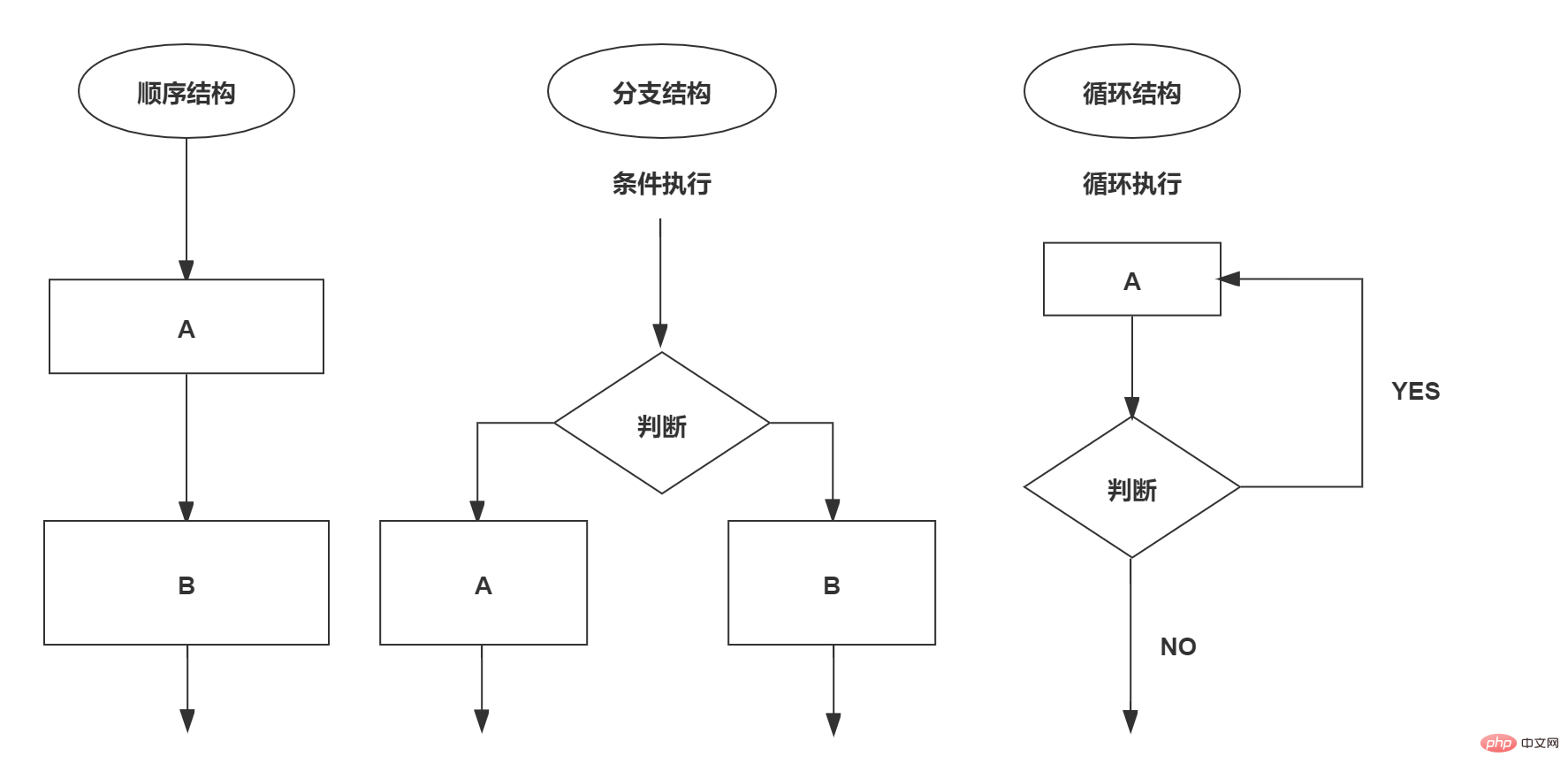
There are three main structures in process control: sequential structure, branch structure and loop structure. These three structures represent the order of code execution.

The sequential structure is the simplest and most basic process control in the program. All the codes we wrote before It is a sequential structure (that is, executed sequentially from top to bottom). It does not have a fixed syntax structure. The program will execute the code in sequence
In the process of executing the code from top to bottom, different path codes are executed according to different conditions (the process of selecting one of multiple execution codes), thereby obtaining different results
1.21js language provides two branches Structural statement
//Execute code if the condition is met, otherwise what Nor do
if (conditional expression) {
//Code language for execution when the condition is true == Execute only when the conditional expression is true
}
A statement can be understood as a behavior. Loop statements and branch statements are typical statements. A program consists of many statements. Under normal circumstances, it will be divided into statements one by one
Code demonstration
var age=19;
if(age>=18){
console.log('你已经是成年人了');
//输出你已经是成年人了,因为age=19;,大于18就会执行if里面的语句
}
var age=1;
if(age>=18){
console.log('你已经是成年人了');
//啥也不输出。age=1;<p>Execution process<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/466dcbcb1041786ee9a269be9261ee7c-1.png" class="lazy" alt="Completely master the JavaScript flow control structure (sequential structure, branch structure and loop structure)"></p><h4><strong>Enhanced version of if else statement (double branch statement)</strong></h4><p>Grammar structure</p><blockquote>
<p>//If the condition is established, execute the code in if, otherwise execute the code in else</p>
<p>if (conditional expression){<!-- --></p>
<p>//Satisfy the condition Executed code</p>
<p>}else{<!-- --></p>
<p>//Code executed if the conditions are not met</p>
<p>}</p>
</blockquote><p>Execution process</p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/466dcbcb1041786ee9a269be9261ee7c-2.png" class="lazy" alt="Completely master the JavaScript flow control structure (sequential structure, branch structure and loop structure)"></p><p>Code Demonstration</p><pre class="brush:php;toolbar:false"> var age=prompt('请输入你的年龄');//用户输入
if(age>=18){
console.log('你可以喝酒了');
}else{
console.log('不好意思未成年人只能喝AD钙');
}
//判断年份是否为润年
var year=prompt('请输入年份:');
if(year%4==0&&year%100!=0||year%400==0){
alert('您输入的年份是闰年');
}else{
alert('您输入的年份是平年');
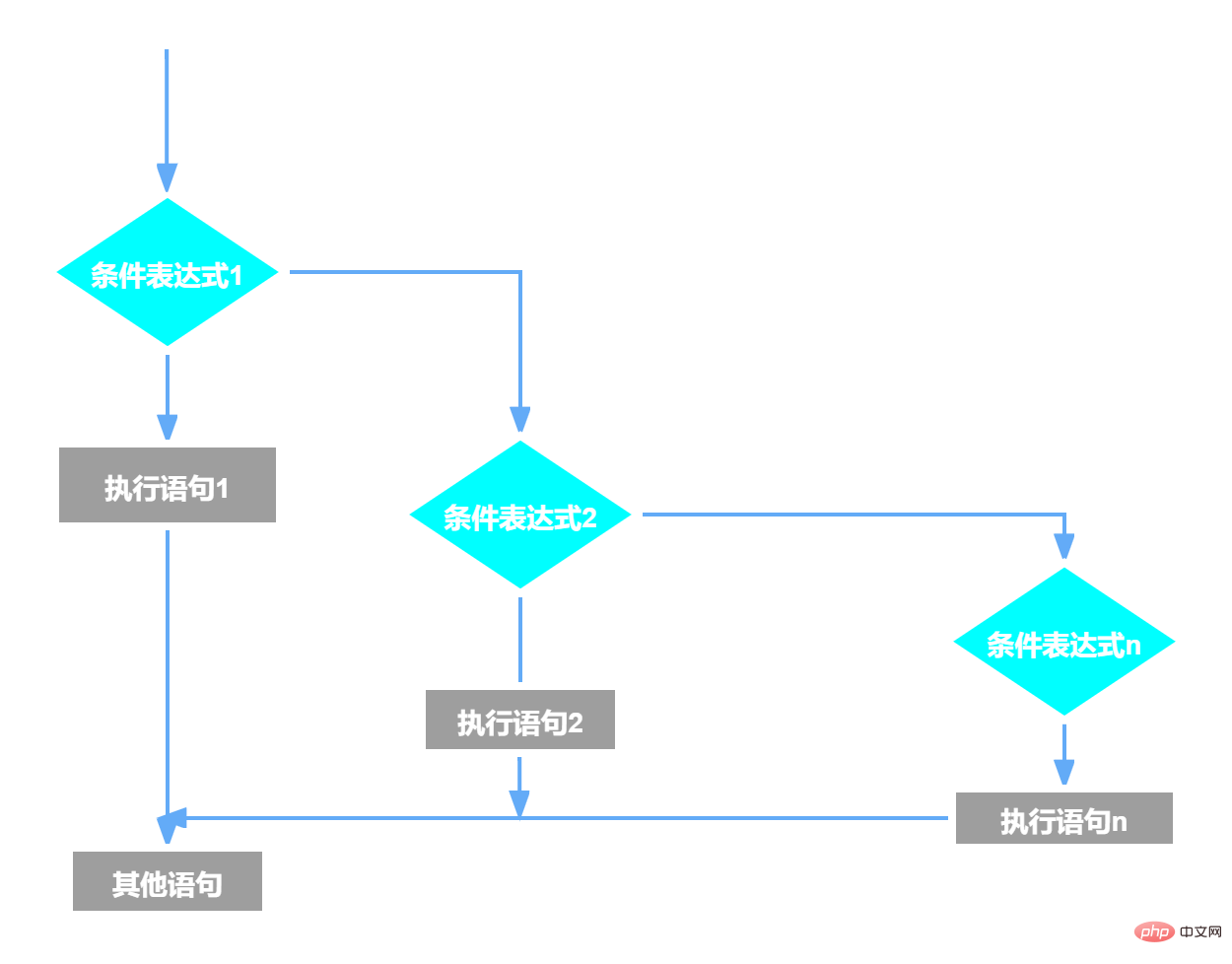
}Grammar structure
//Suitable for checking multiple conditions
if (conditional expression){
Statement 1;
}else if( Conditional expression){
Statement 2;
}else if (Conditional expression){
Statement 3;
……
}else{
//Execute this code if none of the above conditions are true
}
Process control

Code Demonstration
//迷你计算器 : 输入两个数以及运算符号得出相应
var yi = +prompt('请输入第一个数字'); //请用加减乘除隐式转换成数字类型,或者用 praseInt(变量)或parsefloat(变量)整数和浮点数
var fuhao = prompt('请输入运算符');
var er = +prompt('请输入第二个数字');
if (fuhao == '+') {
var shu = yi + er;
} else if (fuhao == '-') {
var shu = yi - er;
} else if (fuhao == '/') {
var shu = yi / er;
} else if (fuhao == '*') {
var shu = yi * er;
} else if (fuhao == '%') {
var shu = yi % er;
} else {
alert('请按要求输入:');
}
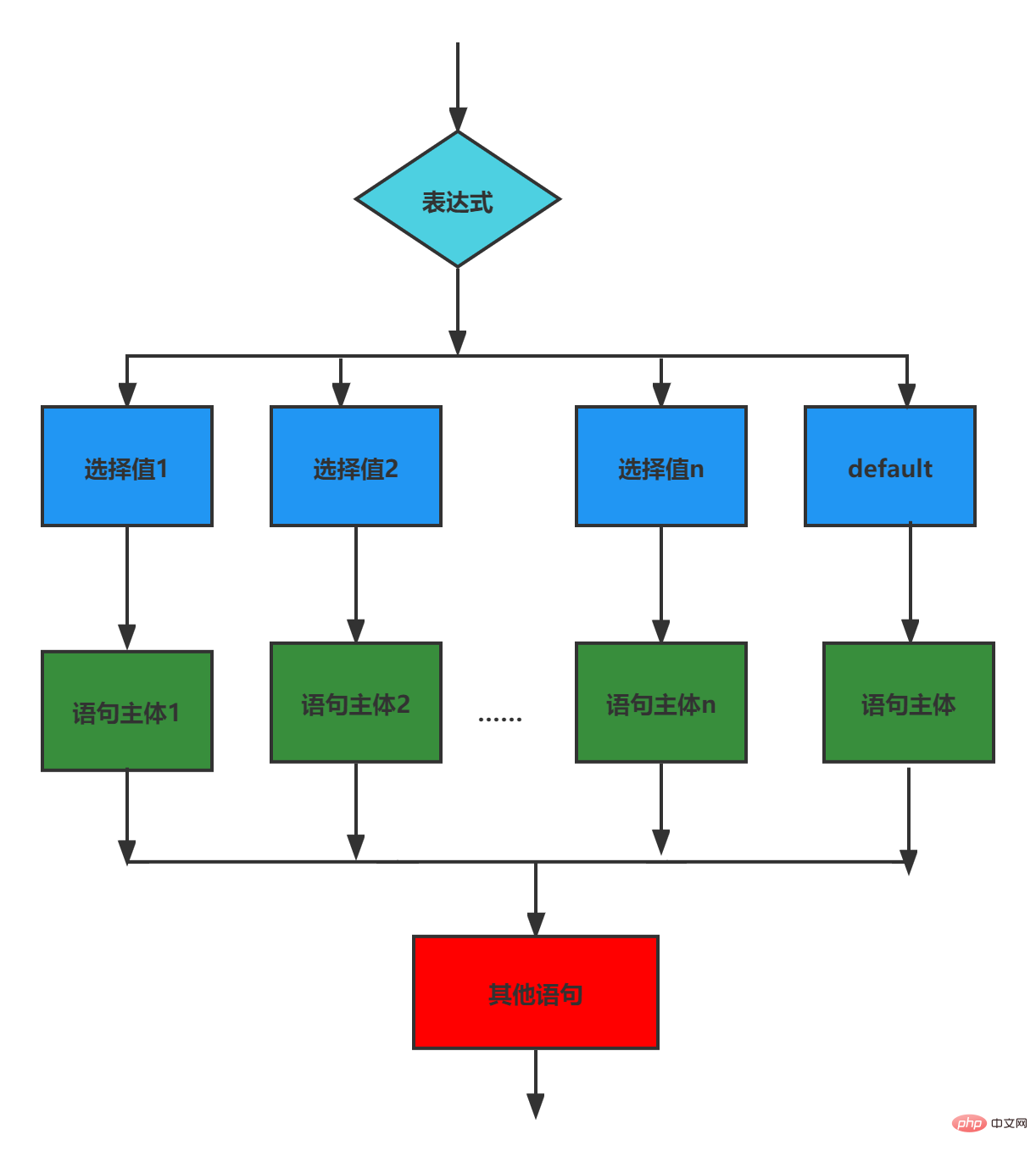
alert(shu);The switch statement is also a multi-branch statement, which is used to execute different codes based on different conditions. When you want to set a series of specific values for a variable, use switch
switch(expression){
case value1:
//Expression The code to be executed when the expression is equal to value1
break;
case value2:
//The code to be executed when the expression is equal to value2
break;
default:
//The code to be executed when the expression is not equal to any value
}
Process control

Code Demonstration
var fruit =prompt('请输入你要买的水果:');
switch(fruit){
case '苹果':
alert('苹果的价格是:3.5/斤');
break;
case '荔枝':
alert('荔枝的价格是:10.5/斤');
break;
default:
alert('没有水果');
}Note
The difference between switch statement and if else if statement
Generally, the two statements can be converted to each other
switch… The …case statement usually handles the situation where the case is a relatively certain value, while the if …else … statement is more flexible and is often used for range judgment (greater than, equal to a certain range)
switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if ……else ……语句有几种条件,就得判断多次。
当分支比较少时,if……else……语句的执行效率比switch语句高
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
在实际问题中,有许多具有规律性的重复操作,因此在程序中要执行这类操作就要重复执行某些语句
在Js中,主要有三种类型的循环语句
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环终止的条件,由循环体及
循环终止条件组成的语句,被称为循环语句
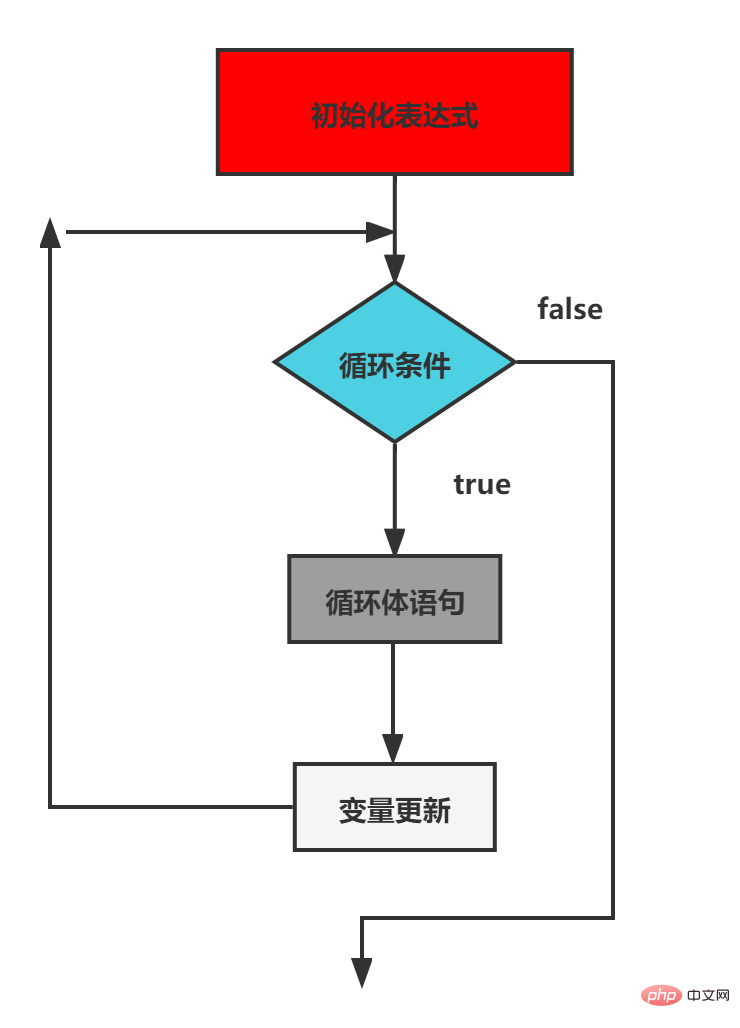
语法结构
for循环主要用于把某些代码重复若干次,通常跟计数有关。其语句结构如下
for(初始化变量;条件表达式;操作表达式){
//循环体
}
流程控制

代码示范
for (var i=1;i<p>双层for循环(循环嵌套)</p><p>循环嵌套是指在一个循环语句里再定义一个循环语句的语法结构,例如在for循环里再嵌套一个for循环,这样的for循环语句我们称之为双层for循环</p>
我们把里面的循环称之为内层循环,外面的 称之为外层循环
外层循环循环一次,内层循环从头到尾执行一遍
代码示范
//低级:5行5列 var str=''; for (var i=0;i<p>for循环小结</p>
while循环
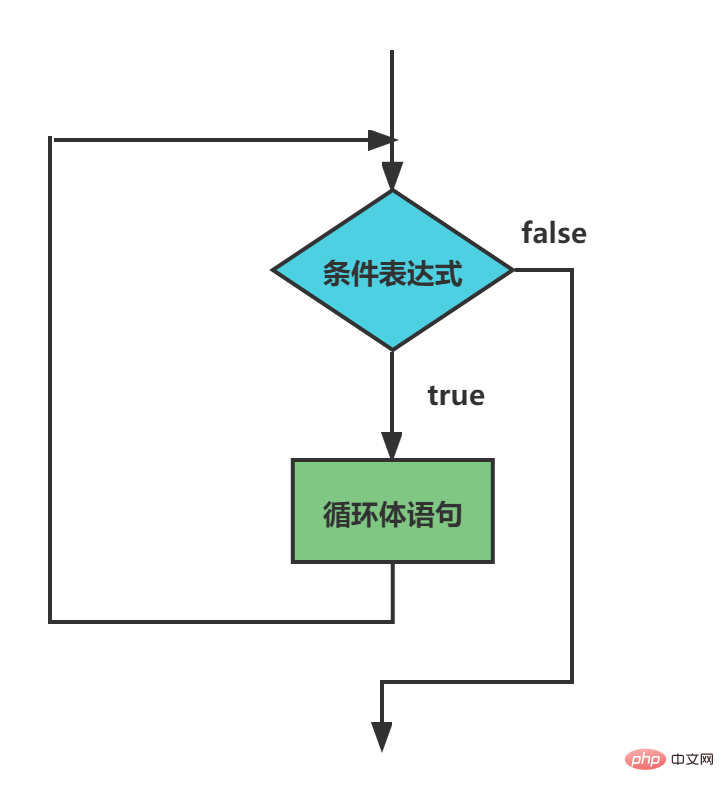
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不满足条件时结束循环
while语句的语法结构
while(条件表达式){
//循环体语句;
}
执行思路:
先执行条件表达式,如果条件为true,则执行循环体代码,反之,则退出循环,执行后面的代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件还是为true则继续执行循环体,直到循环条件为false时,整个循环体过程才会结束
流程控制图如下

代码示范
var num=1; //初始化变量 while(num<p>注意:</p>
while里面也有操作表示式, 完成计数器的更新,防止死循环(我没加操作表达式,去运行代码结果谷歌浏览器界面黑了)
里面应该也有计数器初始化变量
while循环在某种程度上可以与for循环等价,只需要把while里面初始化变量;条件表达式;操作表达式;放到for循环里就可以了
代码示范
//打印人的一生,从1岁到120岁
var age = 1;
while (age <p>do ……while循环</p><p>do……while 语句其实就是while语句的一个变种,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环</p><p>do……while语句的语法结构如下</p><blockquote>
<p>do {<!-- --></p>
<p>//循环体代码- 条件表达式为true时重复执行循环体代码</p>
<p>}</p>
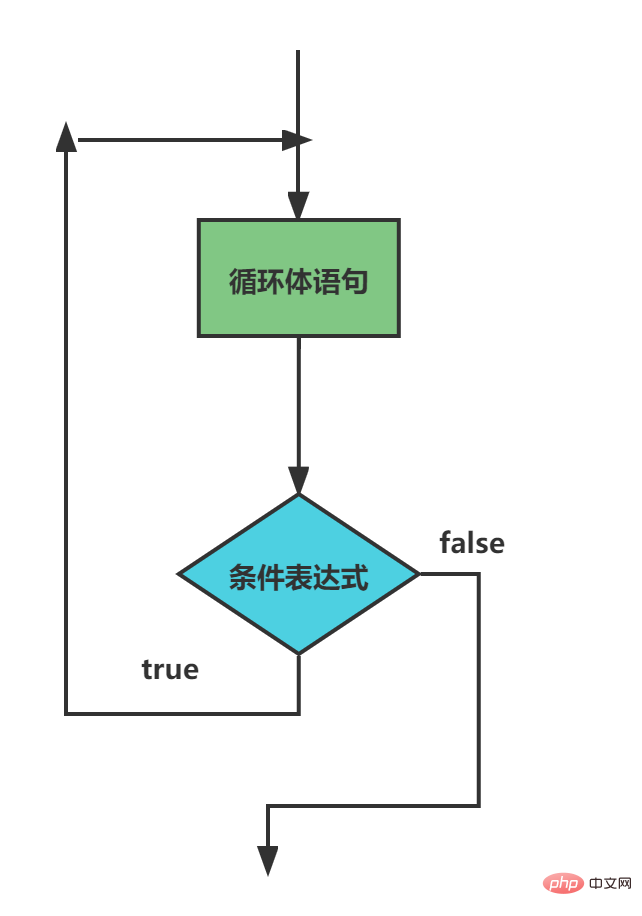
</blockquote><p>执行思路:</p>先执行一次循环体代码
再执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
注意:先执行循环体语句,再判断,我们就会发现do……while循环语句至少会执行一次循环体。
流程控制

代码示范
//打印人的一生,从1岁到120岁
var age = 1;
do {
console.log('这个人今年' + age + '岁了');
age++;
} while (age <p>循环小结</p>continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
如:吃5个包子,第三个有虫子,就扔掉第三个,继续吃第四个第五个包子
代码示范
for (var i = 1; i <p>break关键字</p><p>break关键字用于立即跳出整个循环(循环结束)</p><p>如:吃五个包子,吃到第三个又发现了一条虫,就没胃口吃了。</p><p>代码示范</p><pre class="brush:php;toolbar:false"> for (var i = 1; i <h3><strong>命名规范及其语法</strong></h3><p>标识符命名规范</p>
单行注释规范
for (var i = 1; i <p>操作符规范</p><pre class="brush:php;toolbar:false">//操作符的左右两侧各保留一个空格 for (var i = 1; i <p>【相关推荐:<a href="//m.sbmmt.com/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="//m.sbmmt.com/course/list/1.html" target="_blank">web前端</a>】</p>
The above is the detailed content of Completely master the JavaScript flow control structure (sequential structure, branch structure and loop structure). For more information, please follow other related articles on the PHP Chinese website!