
This article brings you relevant knowledge about css, which mainly introduces issues related to relative positioning, absolute positioning and fixed positioning of css. The position attribute in css, position has Four values: relative (relative positioning), absolute (absolute positioning), static (static positioning) and fixed (fixed positioning). Use top, left, bottom, right to adjust the position of the element. Let’s take a look at it together. I hope it will be useful to everyone. helpful.

(Learning video sharing: css video tutorial, html video tutorial)
The position attribute in css has four values: relative (relative positioning), absolute (absolute positioning), static (static positioning) and fixed (fixed positioning), through top, left, bottom, right To adjust the position of the element
| Attribute value | Function | Remarks |
|---|---|---|
| relative | Relative positioning | Reference element itself |
| absolute | Absolute positioning | Refer to the nearest ancestor element |
| static | Static positioning | Basic positioning regulations |
| fixed | Fixed positioning | Reference browser window |
The offset element of relative positioning refers to the element itself and will not cause the element to break away from the document flow. The space occupied by the initial position of the element will be retained
html Code:

css code:

Web page effect:


It can be seen that relative positioning is relative to the element itself, which is 30px from the top and 20px from the left, and does not break away from the document flow
Absolute positioning is relative For the positioned nearest ancestor element, if the nearest ancestor element is not positioned, its position is relative to the original containing block (body)
css code:

Web page effect: 

You can see that absolute positioning is out of the document flow. Since the parent element is not positioned, it is based on the initial containing block ( body) to position, now position the parent element of the element
css code:

Web page effect:

After the parent element is positioned here, the element is positioned based on the parent element
There is no special setting, it does not break away from the document flow, and it follows the basic Positioning stipulations cannot be hierarchical through z-index
css code:

Web page effect:

You can see The position of the red block has not changed. You can know that static (static, default attribute) is usually not used. The position value is generally the default
Fixed positioning is relative to the browser Window, separated from the document flow, using fixed elements will not scroll with the scrolling of the window
html code:
css code:
Web page effect (fixed positioning is not set) ): 
Web page effect (set fixed positioning) 
It can be seen that after fixed positioning, even if the window is scrolled, the position of the red block remains unchanged
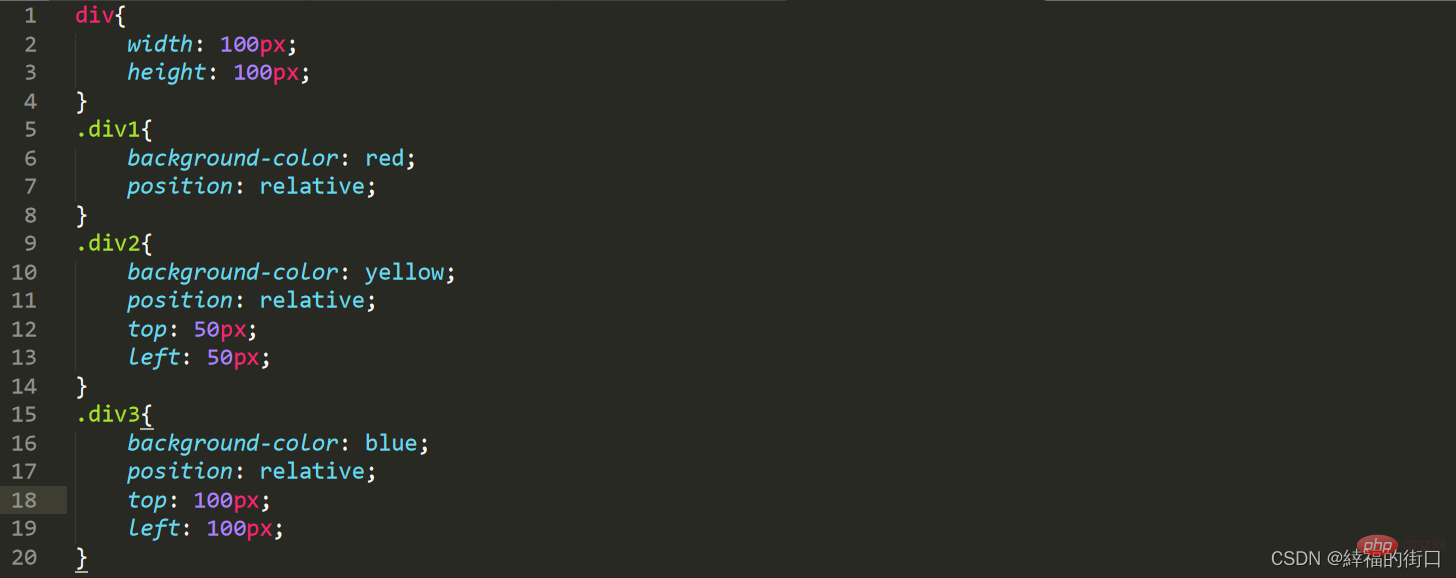
Use three color blocks to distinguish relative positioning and absolute positioning
When no positioning is performed, the default web page effect:

css code:

Web page effect:

You can see Relative positioning has the same effect as default positioning
css code:

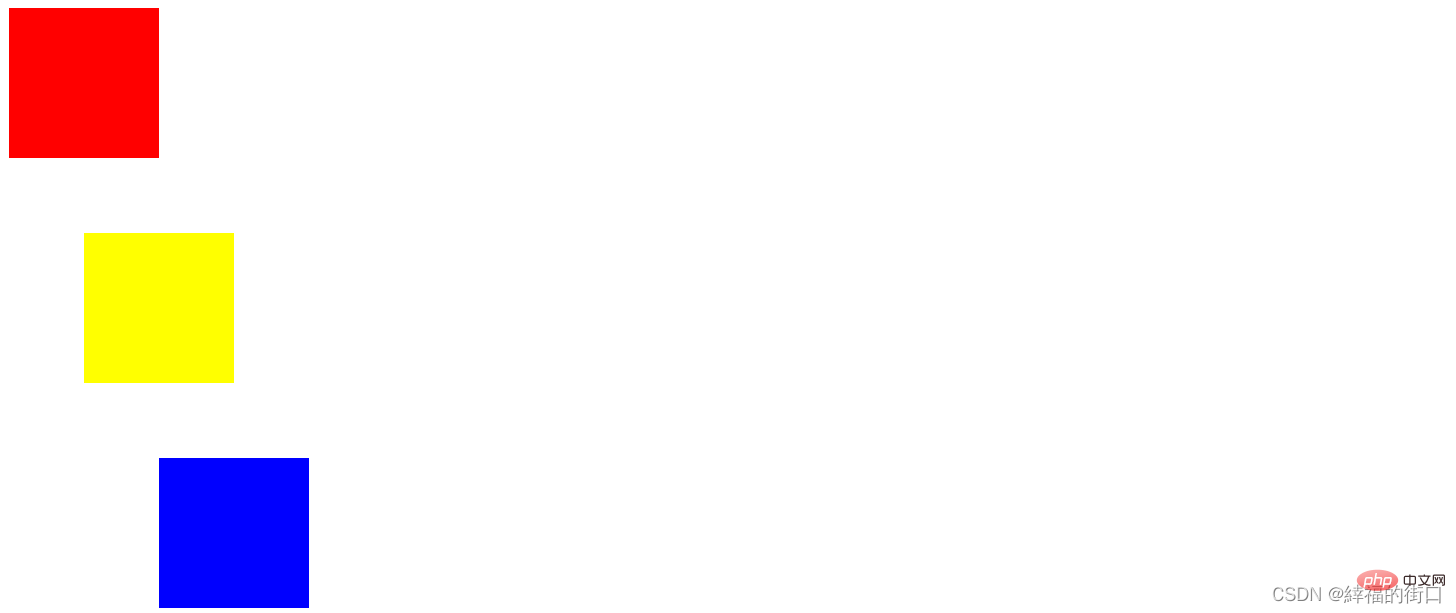
Web page effect:

Here the red, yellow, and blue blocks are displayed overlappingly, that is, they are separated from the document flow
In order to make the effect more obvious, the red, yellow, and blue blocks are displayed here. The yellow and blue color blocks are offset to a certain extent
css code: 
Web page effect: 
css code:

Web page effect:

Absolute positioning and floating are both separated Document flow
css code:

Web page effect:

css code:

Web page effect: 
css code:

Web page effect: 
You can see that the float surrounds the red color block for the text, but the distance between the text and the red color block is too large Close, cannot set margin
css code:

Web page effect: 
The combination of relative positioning and floating can set the margin between the text and the red color block
css code:

Web page effect: 
If you want to display the red color block on top of the yellow color block in the following color block, you can use z -index
css code:

Web page effect:

You can see that the red color block is displayed in red Above the color block, the z-index values here are 40, 20, and 30. In fact, the web page sometimes has more than these, maybe hundreds. This is just for convenience of display.
(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of Detailed explanation of css positioning--relative positioning, absolute positioning and fixed positioning. For more information, please follow other related articles on the PHP Chinese website!