
Webpack in vue is installed using the node package manager "npm" or the npm image "cnpm". Webpack is a static module packaging tool for modern JavaScript applications. It is developed based on node.js. It requires node.js component support when using it. It needs to be installed using npm or cnpm. The syntax is "npm install webpack -g" or "cnpm install webpack -g".
The operating environment of this tutorial: windows7 system, vue3&&webpack4 version, DELL G3 computer.
What is Webpack
Essentially, webpack is a static module bundler for modern JavaScript applications. When webpack processes an application, it recursively builds a dependency graph that contains every module the application needs, and then packages all these modules into one or more bundles.
Webpack is currently the most popular modular management and packaging tool for front-end resources. It can package many loosely coupled modules into front-end resources that are consistent with production environment deployment according to dependencies and rules. You can also separate the code of modules loaded on demand and load them asynchronously when they are actually needed. Through loader conversion, any form of resource can be used as a module, such as CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS, etc.
Webpack is a front-end packaging tool developed based on node.js. It requires node.js component support when used.
Installing Webpack
① The operation of Webpack requires Node.js, so Node.js needs to be installed first.
After the installation is completed, enter the following two lines of commands in the command line window. If a version number appears, the installation is successful.
node -v npm -v
② Then you can install Webpack through npm (a package management tool based on Node.js)
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
But because the source of npm is abroad, the installation speed may be slow. It is recommended that you use Taobao’s npm mirror cnpm. But one thing to note is that some packages in cnpm will be different (generally speaking, it will not affect the use)
The configuration of cnpm can be completed through the following line of code
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Use cnpm Install webpack:
cnpm install webpack -g
Test installation successfully:
webpack -v webpack-cli -v
Configuration
module.exports = { entry: "", output: { path: "", filename: "" }, module: { loaders: [ {test: /\.js$/, loader: ""} ] }, plugins: {}, resolve: {}, watch: true }
Using Webpack

webpack-studyin the ##D:\Projectdirectory. Then open it with IDEA.2. Create a directory named modules to place resource files such as JS modules
 3. Create module files under modules, such as hello .js, used to write JS module related code
3. Create module files under modules, such as hello .js, used to write JS module related code
//暴露一个方法sayHi exports.sayHi = function() { document.write("Hello WebPack"); };
4. Create an entry file named main.js under modules, which is used to set the entry attribute when packaging
//require导入一个模块,就可以调用这个模块中的方法了 var hello = require("./hello") hello.sayHi();
require() When importing a module, you don’t need to add the suffix .js, just like you don’t need to add .java when importing a class in JAVA.
These are also ES6 syntax things.
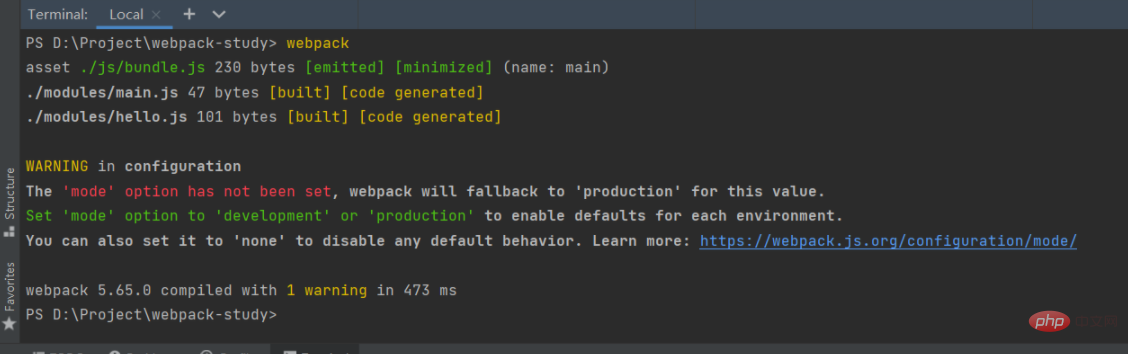
5. Create the webpack.config.js configuration file in the project directory and use the webpack command to package
module.exports = { entry: "./modules/main.js", #指定主程序入口文件 output: { filename: "./js/bundle.js" #指定打包好的文件输出在哪 } };
 Then you will find that there is an extra ./js /bundle.js
Then you will find that there is an extra ./js /bundle.js

So after it’s packaged, should we use it and introduce it?
Create a
index.html. Vue is the js module. [Related video tutorial recommendations:vuejs entry tutorial,web front-end entry] The above is the detailed content of How to install webpack in vue. For more information, please follow other related articles on the PHP Chinese website!<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="dist/js/bundle.js"></script> </body> </html>
Open index.html: