
What is a decorator? This article will introduce to you how to use method decorators inAngular. I hope it will be helpful to you!

Method decorator is not an exclusive feature of Angular. It also has this feature in es6. This article mainly introduces the use of method decorator in Angular. [Related tutorial recommendations: "angular tutorial"]
In es6, decorator (Decorator) It is a syntax related to classes, used to annotate or modify classes and class methods; the decorator is actually a function that is executed during compilation. The syntax "@function name" is usually placed in front of the definition of classes and class methods. . There are two types of decorators: class decorators and class method decorators.
In Angular, the most common decorator is the @Component class decorator, and we can also add decorators to methods:
A decorator is a function, and a method decorator can be used to monitor, modify or replace the definition of a method
As mentioned in the above function, the method decorator can be used to monitor, modify, or replace the definition of the method, so that we can flexibly use the layer of encapsulation it brings us to do many things.
The most common one is verification. We can encapsulate a method through this layer to perform unified permission verification. In this way, if permission verification needs to be added to any method, we only need to add this method. Decorator, without the need to repeatedly override the verification method.
Or there is unified pop-up window or prompt processing. For many different methods, unified prompt processing may be performed after execution, so that a method decorator can be added for unified processing.
In short, the method decorator is to encapsulate the unified logic of some methods, so that it can be reused when needed in the process of calling each method.
The method decorator mainly has three input parameters
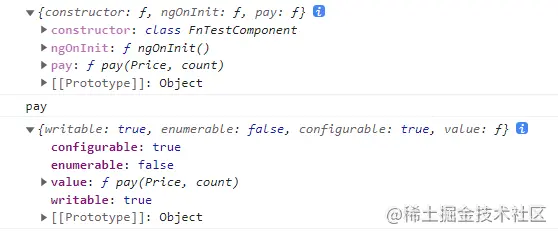
import { Component, OnInit } from '@angular/core'; function log(target: any, key: string, descriptor: any) { console.log(target); console.log(key); console.log(descriptor); } @Component({ selector: 'app-fn-test', templateUrl: './fn-test.component.html', styleUrls: ['./fn-test.component.scss'] }) export class FnTestComponent implements OnInit { constructor() { } ngOnInit(): void { this.pay(2,3) } @log pay(Price: number, count:number): number { return Price*count } }

and method decoration can be subdivided There are two types, one is a method decorator that passes in parameters, and the other is a method decorator that does not pass in parameters.
There is an attribute descriptor.value in the attribute descriptor, which is the decorated method. Through this method, we can get the incoming Parameters and function execution results:
function log(target: any, key: string, descriptor: any) { let method = descriptor.value; descriptor.value = function (...args: any[]) { var result: any = method.apply(this, args); console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`); return result; } }
In this case of incoming parameters, we need to wrap another layer outside the previous function , the outer function can get the passed in value, and the function returned by the inner layer is the same as the previous function without parameters, and can get three parameters:
function log(nowTime: Date) { console.log(nowTime); return function(target: any, key: string, descriptor: any){ let method = descriptor.value; descriptor.value = function (...args: any[]) { var result: any = method.apply(this, args); console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`); return result; } } } export class FnTestComponent implements OnInit { ... @log(new Date()) pay(Price: number, count:number): number { return Price*count } } // Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间) // fn-test.component.ts:9 method:pay, args:[2,3], return:6
Through the method decorator, we can perform unified logical processing on the methods inside the class, which can reduce a large amount of unnecessary repeated code, and can also make the method simpler and greatly reduce the subsequent two steps. Secondary development costs.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of What is a decorator? Let's talk about how to use method decorators in Angular?. For more information, please follow other related articles on the PHP Chinese website!