
How does node express operate cookies? The following article will introduce to you how to usenodejsto operate cookies. I hope it will be helpful to you!

#Cookie: Sometimes its plural form Cookies is also used. The type is "small text file", which is data (usually encrypted) stored on the user's local terminal by some websites in order to identify the user's identity and perform session tracking. The information is temporarily or permanently saved by the user's client computer.
To usenodeto operate cookies we needcookie-parsermodule
npm i cookie-parser -s
Next, introduce this module into our file
// 引入express模块 const express = require('express') // 实例化express const app = express() // 操作cookie模块 const cookieParser = require('cookie-parser'); // 加入cookie签名 app.use(cookieParser('真的好离谱')); //使用cookie中间件,加密值为:‘真的好离谱’
Parameter details
name: a name that uniquely identifies the cookie.
value: The value of the string stored in the cookie.
domain: The cookie is valid for that domain.
path: Indicates the path affected by this cookie. The browser will send cookies to the matching path in the specified domain based on this configuration.
expires: Expiration time, indicating when the cookie expires. If this time is not set, the browser will delete all cookies when the page is closed, but we can also set the expiration time ourselves.
Note: If the time set by the client and the server are inconsistent, there will be a deviation when using expires.
max-age: Used to tell the browser how long this cookie will expire (in seconds). Generally, max-age has a higher priority than expires.
HttpOnly: Tell the browser not to allow the value to be changed through the script document.cookie. This value is also invisible in document.cookie, but this cookie will be carried in the http request.
Note: Although this value is in the script It is not advisable, but it exists in the form of a file in the browser installation directory. This setting is generally set on the server side.
secure: security flag. When specified, when secure is true, it is invalid in HTTP and only valid in HTTPS. It means that the created cookie can only be passed to the server by the browser for session verification in an HTTPS connection. , if it is an HTTP connection, this information will not be passed, so it will generally not be heard.
About reading issues
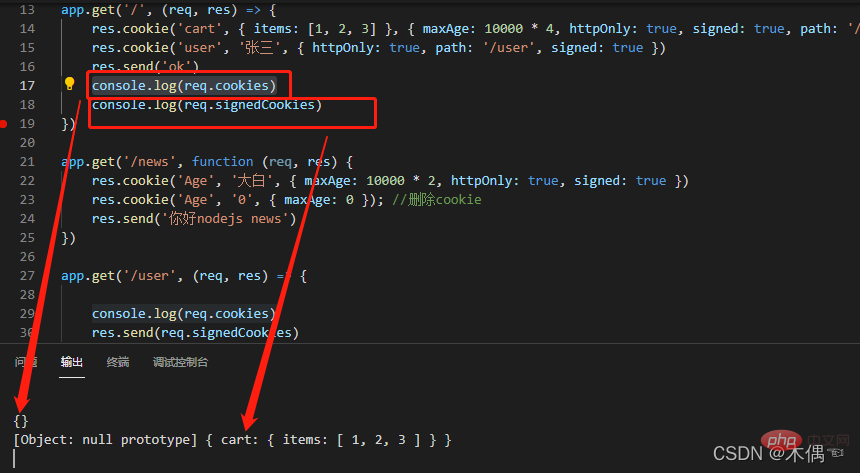
req.cookies: What is read is our unencrypted cookie;
req.signedCookies: Read our encrypted cookies.
Case
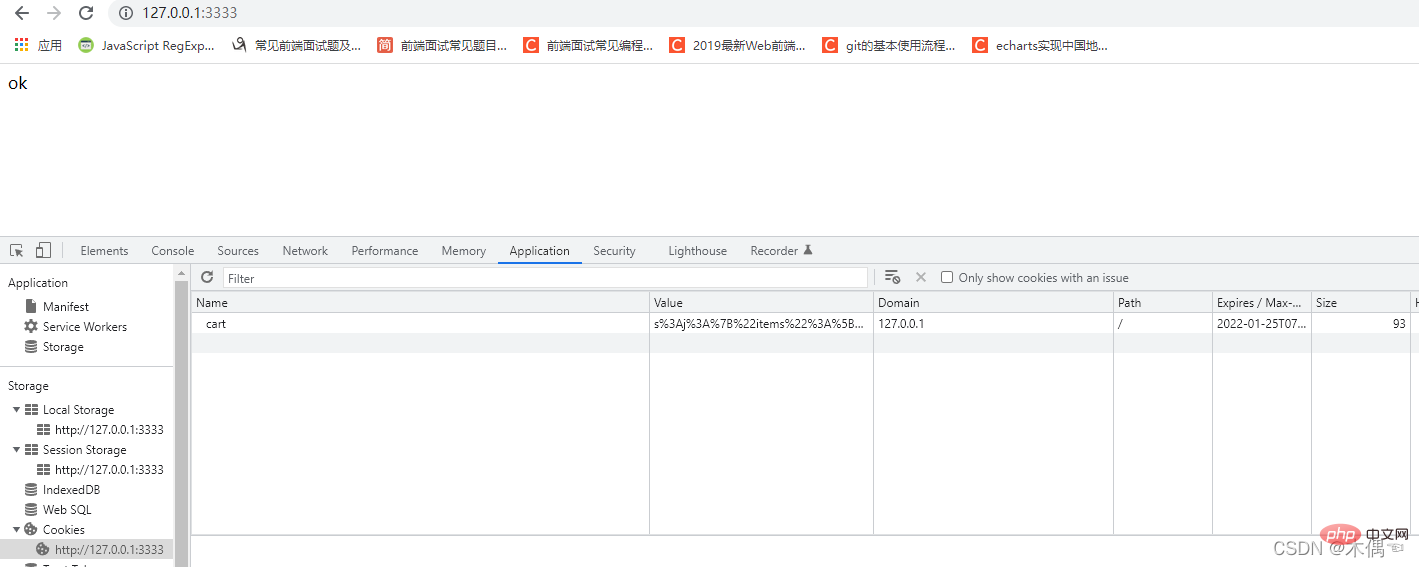
app.get('/', (req, res) => { res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' }); res.cookie('user', '张三', { httpOnly: true, path: '/user', signed: true }) res.send('ok') console.log(req.cookies) console.log(req.signedCookies) })

 ##
##
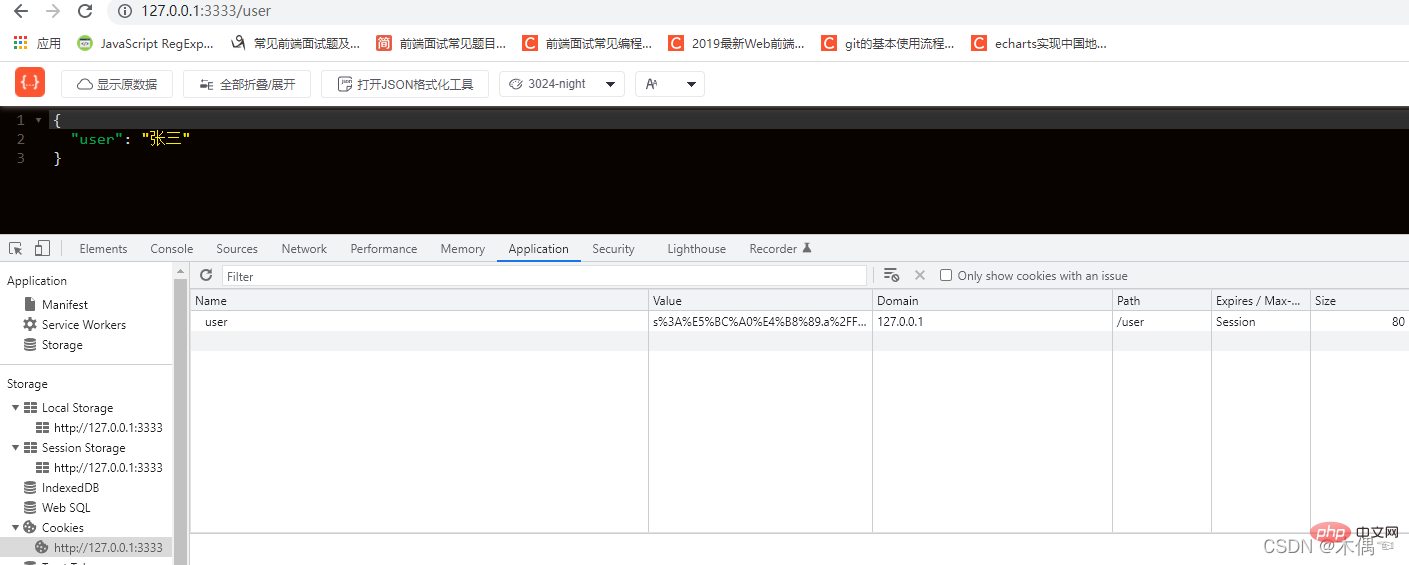
app.get('/user', (req, res) => { console.log(req.cookies) res.send(req.signedCookies) })

app.get('/news', function (req, res) { res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true }) res.cookie('Age', '0', { maxAge: 0 }); //删除cookie res.send('你好nodejs news') })

Ourcookiewill be deleted whenmaxAgeis0.
nodejs tutorial!
The above is the detailed content of Let's talk about how node+express operates cookies. For more information, please follow other related articles on the PHP Chinese website!