
This article brings you relevant knowledge about javascript, which mainly introduces related issues about the detailed operation of DOM, including what is DOM, what is DOM Tree, how to obtain DOM, etc. Let’s take a look at the content below, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Document Object Model, abbreviated DOM, Chinese: Document Object Model, is the standard programming interface## recommended by the W3C organization for processing extensible markup languages.
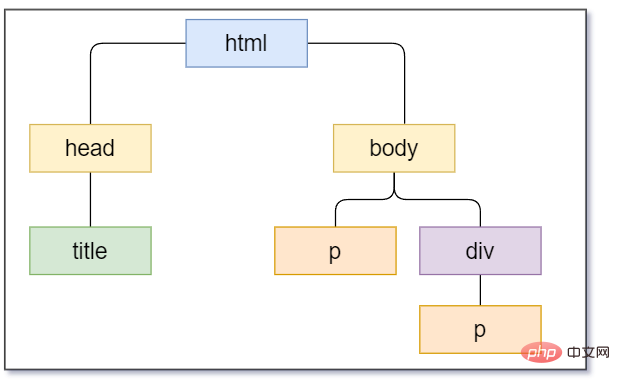
DOM Tree refers to parsing the HTML page through DOM and generating The HTML tree tree structure and the corresponding access method, with the help of DOM Tree, we can directly and easily operate on the HTML page The content of each tag, such as the following HTML code
<title>玩转dom</title> <p>我是一个dom节点</p> <p> </p><p>p p</p>

document.getElementById("id name");
<p>我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script>
document.getElementsByTagName("tag name");
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
Note: Use the getElementsByTagName() method to return a collection of objects with the specified tag name, because what we get is a collection of objects, so we want To operate the elements inside, you need to traverse. Note: The element object obtained using this method is dynamic
document.getElementsByClassName("class name");
<p>我是p节点</p>
<p>我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
document.querySelector("详见实例");document.querySelectorAll("详见实例");
<p>我是p节点</p>
<p>梨花</p>
<p>信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script>
document.body;
<script>
var body = document.body;
console.log(body);
</script> You can see that all the contents of the body element were successfully obtained
You can see that all the contents of the body element were successfully obtained
document.documentElement;
<script>
var html = document.documentElement;
console.log(html);
</script> As you can see, the entire web page html has been obtained. OK, so far, getting the DOM has come to an end. Now let’s start learning to dynamically create and add DOM
As you can see, the entire web page html has been obtained. OK, so far, getting the DOM has come to an end. Now let’s start learning to dynamically create and add DOM
document.createElement("元素名"); If you want to dynamically create an element
p, you can write it like this. The same is true for other things. Draw inferences from one example
var p = document.createElement("p");node.appendChild(child);
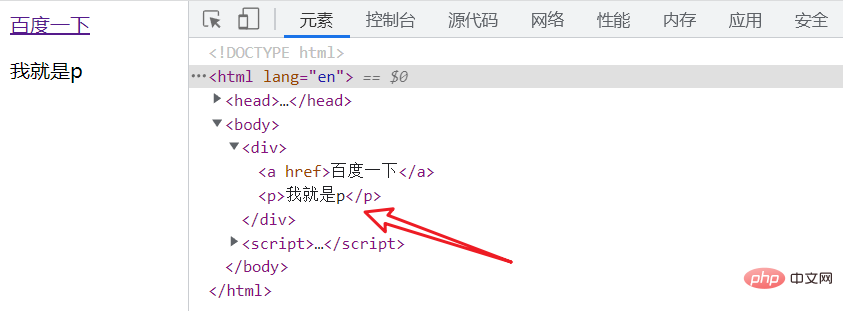
<p>
<a>百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script>
动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
语法:
node.insertBefore(child, 指定元素);
实例:
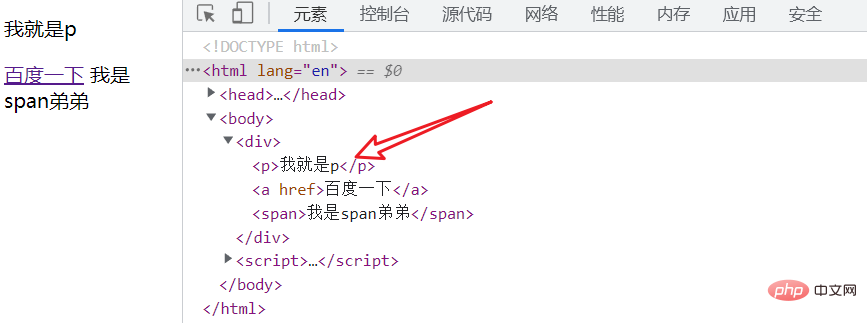
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script>
这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
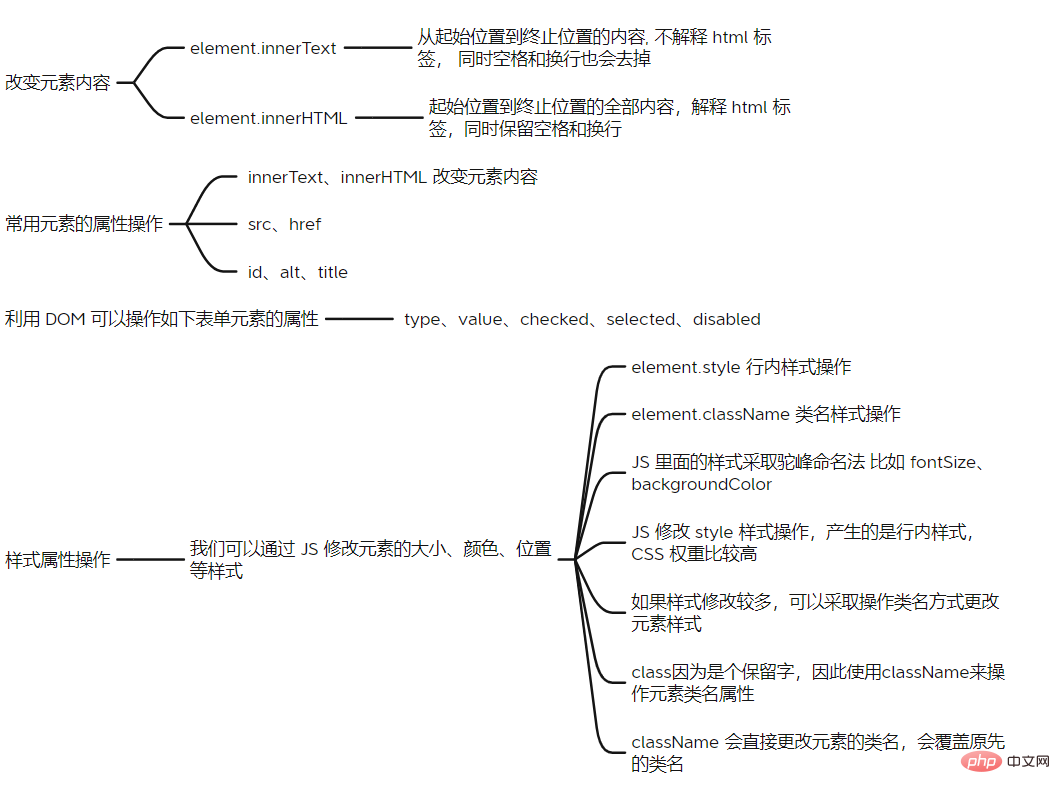
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>例子2:点击按钮生成百度的超链接
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of An article on detailed operations on JavaScript DOM. For more information, please follow other related articles on the PHP Chinese website!