
Jquery method to hide multiple specified td elements: 1. Add class attributes to multiple td elements that need to be hidden, and set the attribute values to the same value; 2. Use the class attribute to obtain multiple specified td elements, the syntax is " $(".class attribute value ")", will return a jQuery object containing multiple specified td elements; 3. Use the hide() function to hide the obtained td elements, the syntax is "td element object.hide()".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery method of hiding multiple specified td
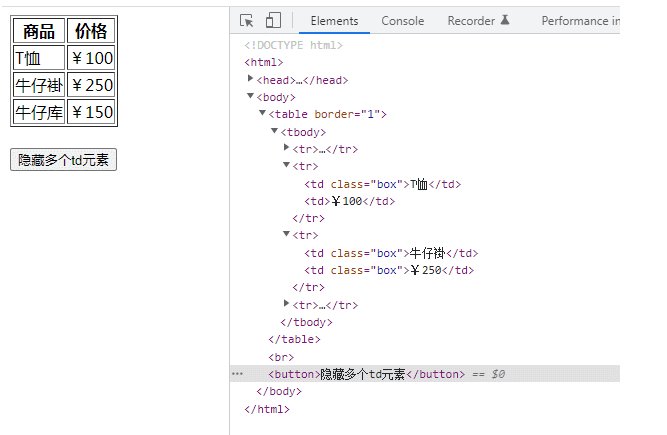
1. Add class attributes and attributes to multiple td elements that need to be hidden The value is set to the same value, such as "box"
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
2. Use the class attribute to obtain multiple specified td elements
$(".class属性值")will return Multiple jQuery objects specifying td elements
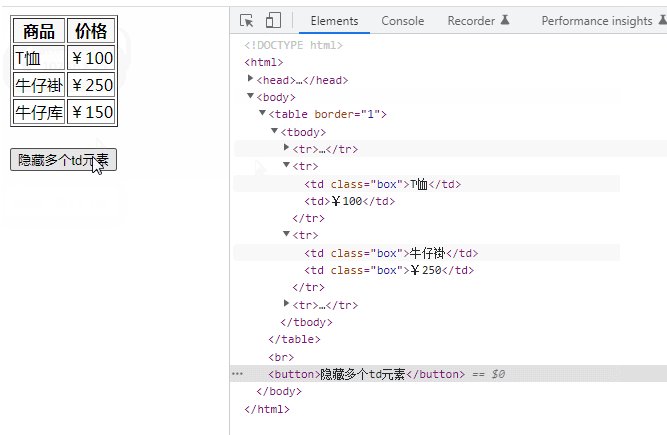
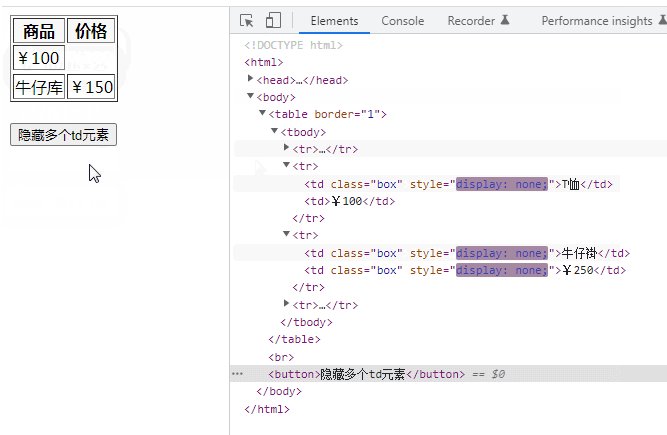
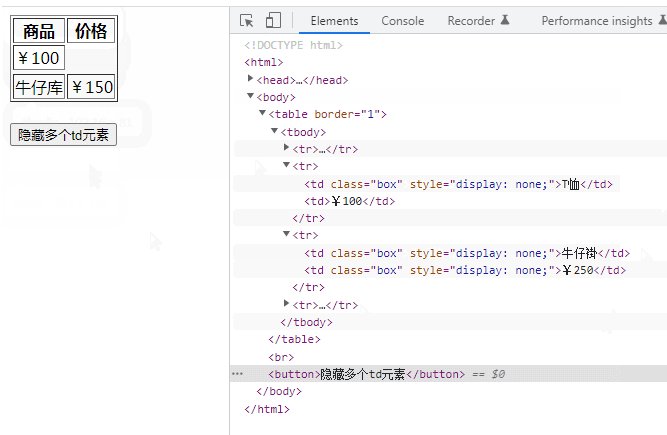
3. Use the hide() function to hide the obtained objects (td elements)
td对象.hide()
Implementation code:

[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to hide multiple specified tds in jquery. For more information, please follow other related articles on the PHP Chinese website!