
There is map() method in jquery. The map() method is used to process each element of the array (or each attribute of the object) using the specified callback function, and encapsulates the processing result as a new array and returns it, with the syntax "$.map(array or object, callback function)". The map() method will pass in two parameters to the callback function: the first parameter is the element or attribute value of the current iteration, and the second parameter is the array index or object attribute name of the current iteration item; if the return value of the callback function is null or undefined will not be added to the result array.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
There is map() method in jquery.
In jquery, the map() method is used to process each element of the array (or each attribute of the object) using the specified callback function, and encapsulate the processing result as a new array and return it.
Note: 1. Before jQuery 1.6, this function only supported traversing arrays; starting from 1.6, this function also supports traversing objects.
Grammar format:
$.map( object, callback )
| Parameters | Description |
|---|---|
| object | Array/Object type specifies the array or object that needs to be processed. |
| callback | Function type The specified processing function. |
map() will pass in two parameters to the callback function: one is the element or attribute value of the current iteration, and the other is the array index or object of the current iteration item Property name.
The return value of the callback function will be used as an element in the result array. If the return value is null or undefined, it will not be added to the result array.
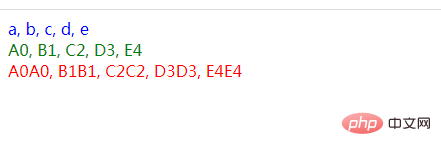
Example: Use $.map() to modify the value of an array
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
Expand knowledge
map The method can traverse the array, but can it traverse the pseudo array? So let’s get straight to the code!


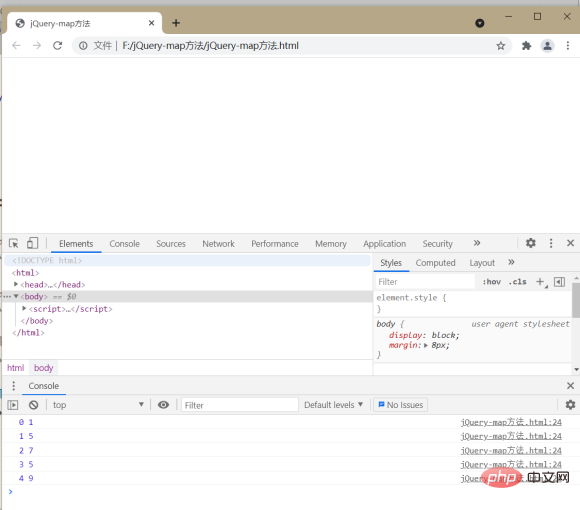
Obviously it is possible, just like the each method in jQuery, the map method is also Pseudo arrays can be traversed
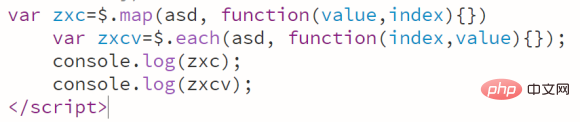
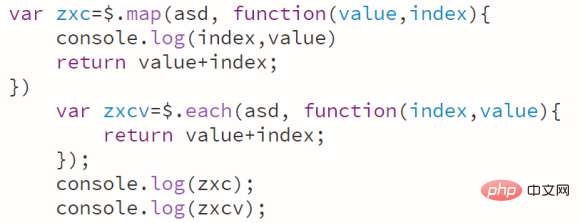
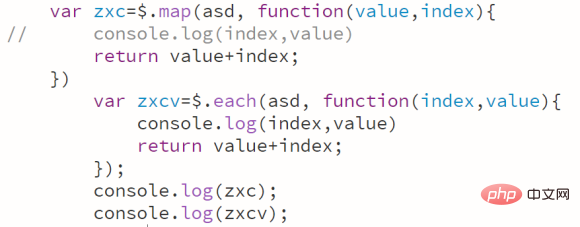
Since both the each and map methods in jQuery can traverse arrays and pseudo arrays, what is the difference between them?
1. The default return value of each method is to return whoever is traversed
2. The default return value of the map method is an empty array


1. The each method does not support processing the traversed array in the callback function
2. The map method can process the traversed array through return in the callback function. Process, and then generate a new array to return

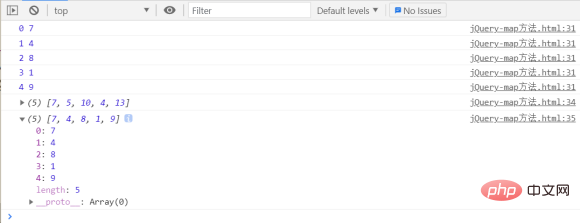
You can see that the array returned by the map method is the index plus the value corresponding to the index. So the map method can process the traversed array through return, and then generate a new array to return


and Each does not support processing the traversed array in the callback function through return
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of Is there a map method in jquery?. For more information, please follow other related articles on the PHP Chinese website!