
Two methods: 1. Use children() and ":last-child" selector, syntax "$(parent element).children(":last-child")". 2. Use children() and eq(), the syntax is "$(parent element).children().eq(-1)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Two methods for jquery to query the last child element
Method 1: Usechildren()and:last-childselector
Use children() to get all direct child elements under the specified parent node
Use:last-child to select the last element in the child element collection, that is, the last child element
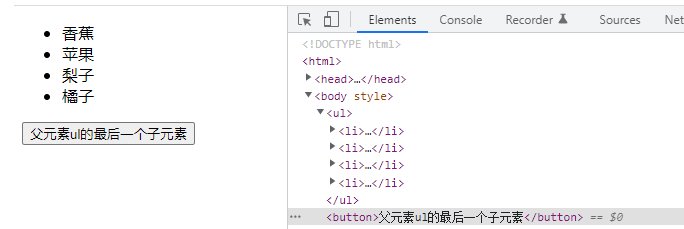
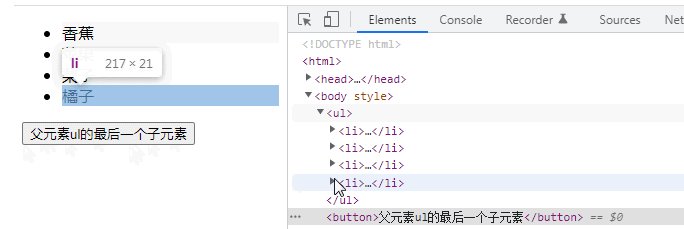
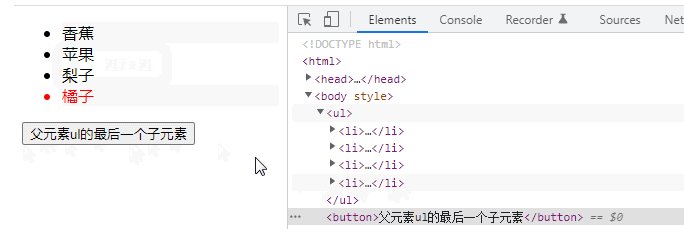
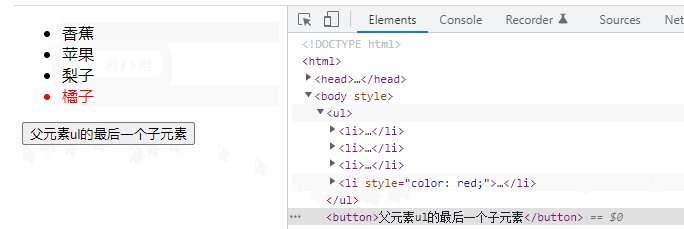
Example:

Method 2: Use children() and eq()
Use children() to get all direct child elements under the specified parent node
Use eq(-1) to select the last element in the sub-element set, that is, the last sub-element
Based on the above example, modify:
$(function() { $("button").click(function() { $("ul").children().eq(-1).css("color", "red"); }) })

[Recommended learning:jQuery video tutorial,web front-end video]
The above is the detailed content of How to query the last child element with jquery. For more information, please follow other related articles on the PHP Chinese website!