
Adding method: 1. Use the "$("specified element").after(new element)" statement to add a sibling element after the specified element; 2. Use "$("specified element" ).before(new element)" statement can add sibling elements in front of the specified element; 3. Use the "$(parent element).append(child element)" statement.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the following methods to add elements:
after(): Add sibling elements after the specified element
before(): Add a sibling element to the front of the specified element
append(): Add a child element to the end of the specified element
prepend(): Add a child element to the beginning of the specified element
1. Use after()
# The ##after() method inserts content "behind" outside the selected element.2. Use before()
before() to insert sibling nodes before the specified element
3. Use the append()
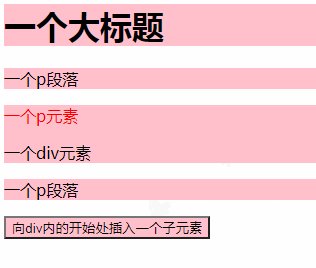
append( ) method to insert content "at the end" inside the selected element.4. Use prepend()
prepend() method to insert to the "beginning" inside the selected element content.
jQuery video tutorial,web front-end video】
The above is the detailed content of How to add an element in jquery. For more information, please follow other related articles on the PHP Chinese website!