
Add method: 1. Use append(), the syntax "$("div").append("content value")", you can insert the specified content at the end of the div; 2. Use appendTo() , the syntax "$("content value").appendTo("div")" can insert the specified content at the end of the div.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
There are two ways for jquery to add content to the end of a div:
append( ) method
appendTo( ) method
Note: Although the two methods appendTo( ) and append( ) have similar functions, they both insert to the "end" of the selected element. content, but the operating objects of the two are reversed.
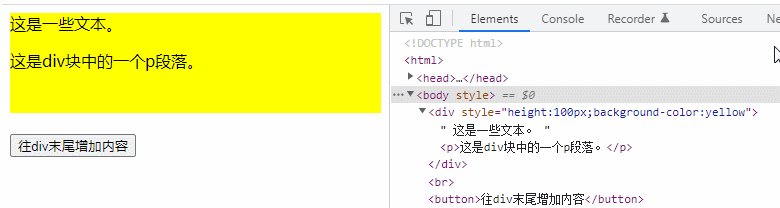
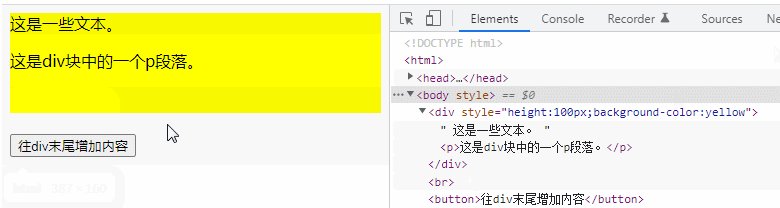
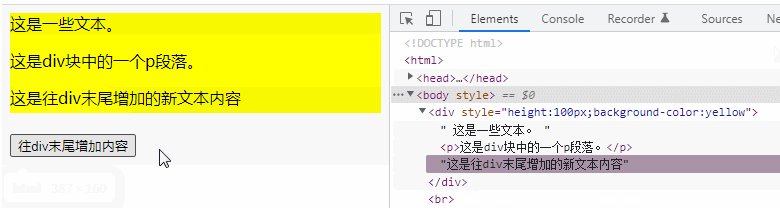
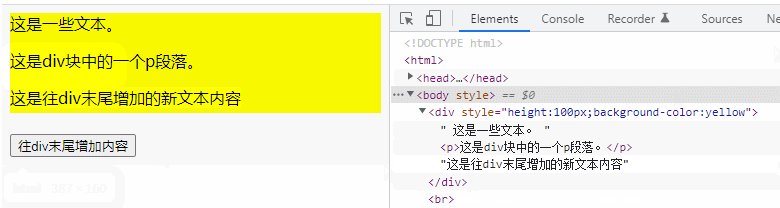
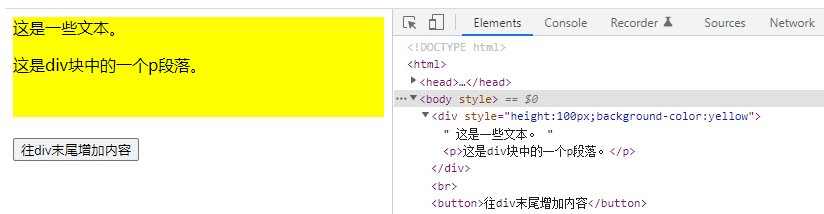
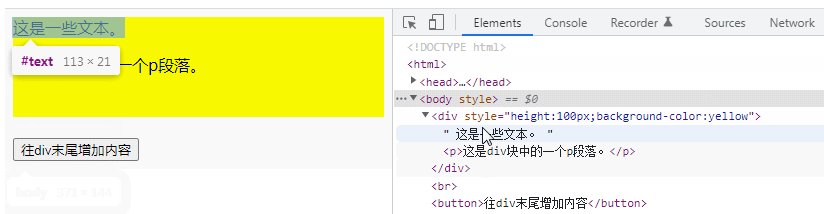
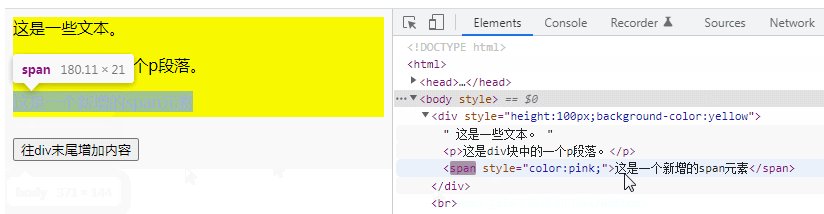
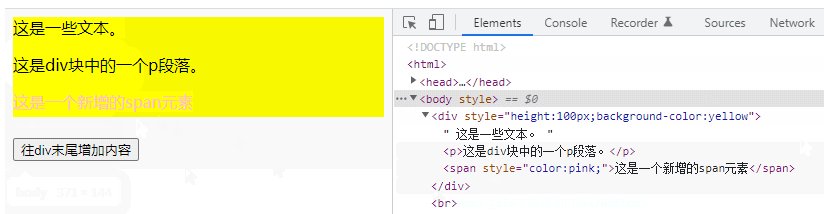
1. Use the append() method
Syntax:
$(A).append(B)
means going to the end of A Insert B.
Example:

##2. Use the appendTo() method
Syntax:$(A).appendTo(B)

jQuery video tutorial,web front-end video】
The above is the detailed content of How to add content to the end of div in jquery. For more information, please follow other related articles on the PHP Chinese website!