
There is a caching mechanism in vue. You can use "keep-alive" to keep the switched component in memory, retain the state of the component or avoid re-rendering, and implement page caching; "keep-alive" is a Vue's built-in abstract components are used to cache components to avoid loading the same components multiple times and reduce performance consumption.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
Caching, whether it is PC or mobile, is an inevitable problem. There is a keepAlive in vue. This API can basically meet some of our development needs.
A brief introduction to keep-alive:
1. Keep the switched component in memory. You can retain its state or avoid re-rendering to achieve page caching;
2.
3. When a component is switched within
Note: In 2.2.0 and higher versions, activated and deactivated will be triggered in all nested components in the
keep-alive is a built-in component of Vue. When it wraps a dynamic component, it will cache inactive component instances instead of destroying them.
Function:
Used to cache components to avoid loading the same components multiple times, reduce performance consumption, and improve user experience.
Usage example:
Use the keep-alive tag in App.vue to cache all pages
<div id="app">
<keep-alive>
<tar-bar></tar-bar>
<div class="container">
<left-menu></left-menu>
<Main />
</div>
</keep-alive>
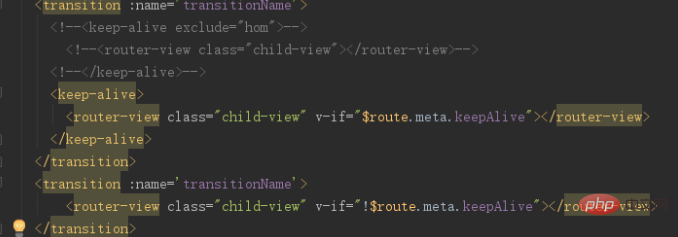
</div>Cache some pages


Note: If the transition is directly wrapped outside these two, an error will be reported; if the transition-group is used directly, an error will be reported, and two transitions are required.
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of Is there a caching mechanism in vue?. For more information, please follow other related articles on the PHP Chinese website!