
css3 linear gradient can realize triangles; just create a 45-degree linear gradient and set the gradient color to two fixed colors, one is the color of the triangle and the other is a transparent color. The syntax "linear- gradient(45deg, color value, color value 50%, transparent color 50%, transparent color 100%)".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS3, there are many ways to implement triangles, one of which is to use linear gradients. Let’s give you a detailed introduction below.
Use linear gradientlinear-gradientThe principle of implementing a triangle is also very simple. We implement a45°gradient linear gradient:
div { width: 100px; height: 100px; background: linear-gradient(45deg, deeppink, yellowgreen); }
Let its color change from a gradient color to two fixed colors:
div { width: 100px; height: 100px; background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%); }

div { background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%); }

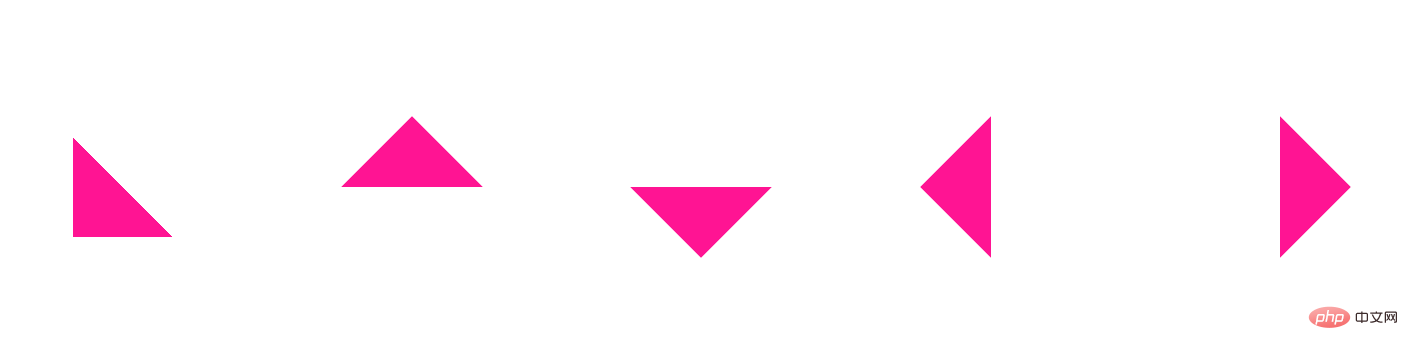
rotateorscale, we can also get triangles of various angles and sizes:

css video tutorial,web front-end)
The above is the detailed content of Can css3 linear gradient achieve triangles?. For more information, please follow other related articles on the PHP Chinese website!