
In jquery, you can use the prop() method to determine what type an element is. This method is used to set or return the attributes and values of the selected element. It can also be used to retrieve attribute values. The parameter is set to nodeName. The type of element can be obtained with the syntax "element object.prop('nodeName')".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
In jquery, the prop() method is mainly used to obtain the element type through nodeName.
The prop() method sets or returns the properties and values of the selected element.
When this method is used to return an attribute value, the value of the first matching element is returned.
When this method is used to set attribute values, one or more attribute/value pairs are set for the set of matching elements.
Note: The prop() method should be used to retrieve property values, such as DOM properties (such as selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, and defaultSelected).
The example is as follows:
Create a new html file and name it test.html, which is used to explain jquery to determine whether the type of the obtained element is div or other. Only after introducing the jquery.min.js library file and successfully loading the file can you use the methods in jquery. Create a module using the div tag and set the div's id to mydiv, which is mainly used to obtain the div object through the id below.
Use the button tag to create a button with the button name "Get element type". Bind the onclick click event to the button button. When the button is clicked, the gettype() function is executed.
In the js tag, create the gettype() function. Within the function, obtain the div object through id (mydiv), and use the prop() method to obtain the value of nodeName, which stores the type name of the element. Use the if statement to determine whether the nodeName value is a div. If it is a div, it will prompt "The element type is div". Otherwise, it will prompt "The element type is XXX".
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
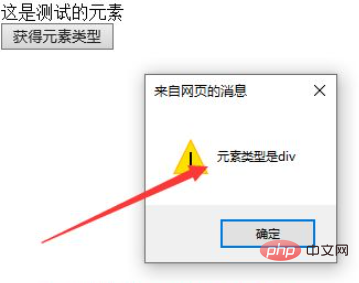
</html>Open the test.html file in the browser, click the button to see the effect.

Summary:
1. Create a test.html file.
2. In the file, use the div tag to create a module and a button button to trigger the execution of the js function.
3. In the js tag, create a function. In the function, obtain the div object through id (mydiv), and use the prop() method to obtain the value of nodeName. This value stores the type name of the element.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How does jquery determine what element type it is?. For more information, please follow other related articles on the PHP Chinese website!