
In jquery, you can use the css method to convert the first letter to capital. This method can set the style attribute of the element. Just set the element's "text-transform" attribute value to capitalize. The syntax is "element object.css(' text-transform','capitalize')".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
In jquery, you can use the css() method to set the English style to make the first letter uppercase.
css() method sets or returns one or more style attributes of the selected element.
The text-transform property controls the case of text.
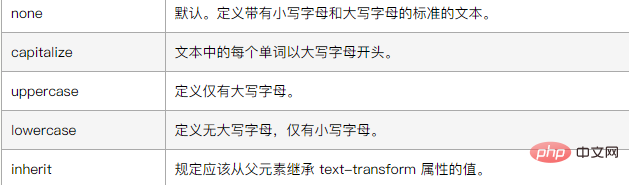
The text-transform attribute value is as follows:

The example is as follows:
Create a new html file and name it test.html, used to explain how jquery makes English initial letters uppercase. Use a div to create a line of text for testing. Set the id attribute of the div tag to abc.
In the js tag, use the ready() method to execute the function method when the page is loaded.
In the function method, obtain the div object through the id, and use the css() method to set the text-transform attribute to capitalize to capitalize the first letter of the English language.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">
my name is lili.
</div>
<script>
$(document).ready(function(){
$('#abc').css('text-transform','capitalize');
});
</script>
</body>
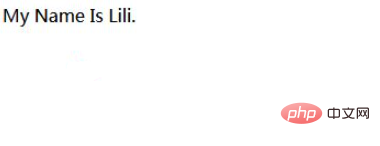
</html>Open the test.html file in the browser to check the effect.

Summary:
1. Use div to create a line of text and set the id attribute of the div tag to abc.
2. In the js tag, use the ready() method to execute the function method when the page is loaded.
3. In the function method, obtain the div object through the id, and use the css() method to set the text-transform attribute to capitalize to capitalize the first letter of the English language.
4. Open the test.html file in the browser to check the effect.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to convert the first letter to uppercase in jquery. For more information, please follow other related articles on the PHP Chinese website!