React is component-based development; componentization is the core idea of React. Independent and reusable small components can be developed to construct applications. Any application will be abstracted into a component tree. Component-based development That is to say, a page is split into small functional modules, and each function completes its own independent function.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
Is react a component-based development?
react is a component-based development
1. Component-based thinking
- How people deal with complex problems:
- Dismantle the complex problem into many small pieces that can be dealt with Problem
- thenput it into the whole, you will find that big problems will be easily solved
- In fact, the above idea is the idea of divide and conquer :
- Divide and conquer is an important idea in software engineering and the cornerstone of complex system development and maintenance
- The current modularization and componentization of the front-end are based on the idea of divide and conquer
2. What is component development?
- Componentization is a similar idea:
- If we put all the logic in a page together, it will become very complicated to process, which is not conducive to subsequent management and expansion
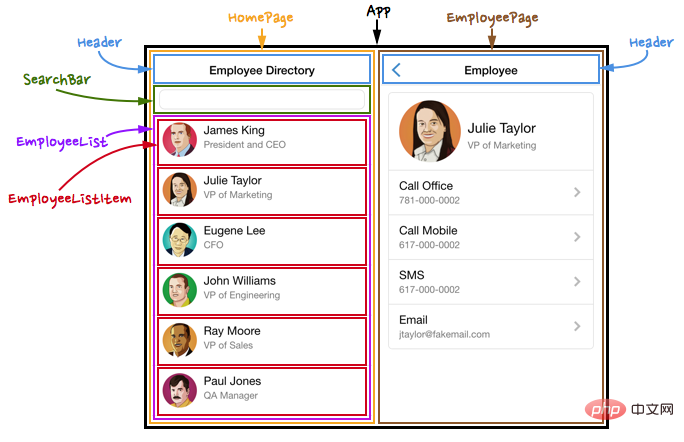
- But if wesplit a page into smaller ones Function module, each functioncompletes its own independent function, then the management and maintenance of the entire page becomes very easy

- We need to think about the entire application through componentization:
- We divide a complete page into many components
- Each component uses To implement a functional block of the page
3. Componentization of React
- Componentization is the core idea of React , the App we encapsulated earlier is itself a component
- Componentization provides an abstraction that allows us to develop independent and reusable small components to construct our application
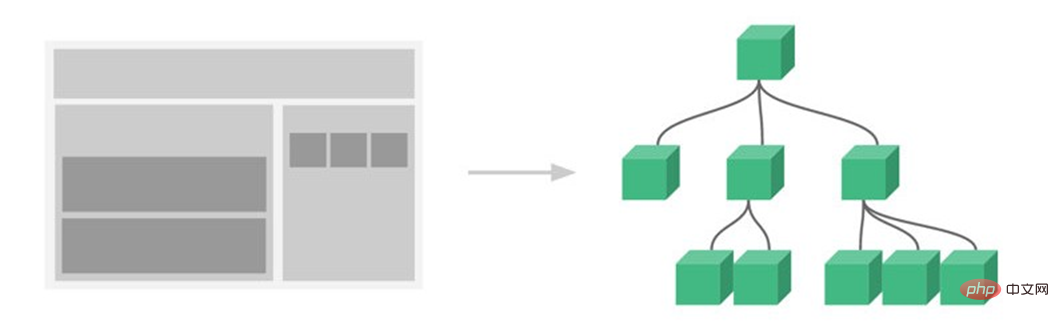
- any All applications will be abstracted into a component tree

##Application of componentization ideas:As much as possible Split the page into small, reusable components- This makes our code easier to organize and manage, and more scalable
-
4. React component classification
- #React componentsare more flexible and diversethan Vue , according to different The method can be divided into many class components:
According to the way the component is defined, it can be divided into: - Functional Component(Functional Component) and Class Component(Class Component)
According to whether there is state inside the component that needs to be maintained, it can be divided into: - Stateless Component(Stateless Component) and Stateful Component(Stateful Component)
According to the different responsibilities of components, they can be divided into: - Presentational Component(Presentational Component) and Container Component(Container Component)
These concepts There is a lot of overlap, but they mainly focus on the separation of - data logic and UI display:
Functional components, stateless components, and presentational components mainly focus on- UI display
Class components, stateful components, and container-type components mainly focus on - data logic
React creates components
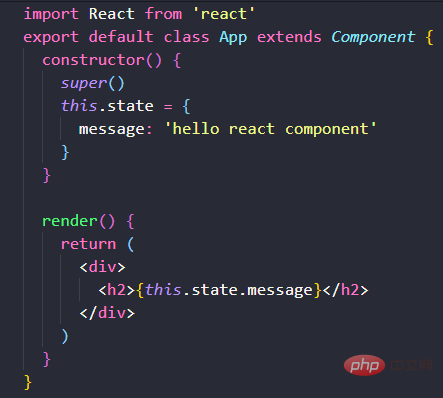
1. Class components
The definition of class components is as follows:The name of the component is Starting with an uppercase character (whether class component or function component)- Class component requires
- Inherited from: React.Component
Class component must implement- render
Function
- class
to define a component:
- constructor
is optional, we usually Initialize some data in constructor
- this.state
maintains the data inside our component
- render()
The method is the only method that must be implemented in the class component

##2. Return of render function Value
When the
render function is called, it checks for changes in this.props and this.state and returns one of the following types
-
React Element
- Usually created through
JSX
- For example:
<p></p> will be React rendered as DOM node, \<mycomponent></mycomponent> will be React rendered as a custom component
- whether
<p></p> or <mycomponent></mycomponent> are both React elements
- ##arrays or fragments: so thatrender
The method can return multiple elements
- Portals: sub-nodes can be rendered into different DOM
subtrees
- String or numeric type: They will be rendered as text nodes in DOM
- Boolean type or null: Nothing will be rendered
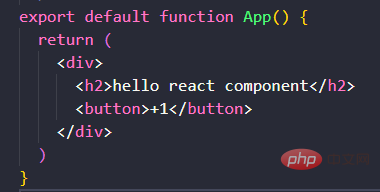
3. Function component
Function component is a function defined using function, but this function will return and class The render function in the component has the same content
The characteristics of the function component (I will talk about hooks later, but it is different)There is no life cycle, It will also be updated and mounted, but there is no life cycle function- No this (component instance)
- No internal state (state)
-

Recommended learning: "
react video tutorial"
The above is the detailed content of Is react a component-based development?. For more information, please follow other related articles on the PHP Chinese website!






 Solution to the problem that exe files cannot be opened in win10 system
Solution to the problem that exe files cannot be opened in win10 system
 How to integrate idea with Tomcat
How to integrate idea with Tomcat
 js rounding
js rounding
 Solution to garbled characters when opening excel
Solution to garbled characters when opening excel
 How to buy, sell and trade Bitcoin
How to buy, sell and trade Bitcoin
 A memory that can exchange information directly with the CPU is a
A memory that can exchange information directly with the CPU is a
 How to set automatic line wrapping in word
How to set automatic line wrapping in word
 Introduction to screenshot shortcut keys in win8
Introduction to screenshot shortcut keys in win8