
Jquery method to remove sibling nodes: 1. Use siblings(), next(), prev() and other functions to obtain the designated sibling nodes of the selected element, such as "element object.siblings()"; 2. Use remove() to delete the obtained sibling node, the syntax is "sibling node.remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to remove sibling nodes
Implementation idea:
Use jquery Methods to obtain sibling nodes
There are generally seven methods to obtain sibling nodes: siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
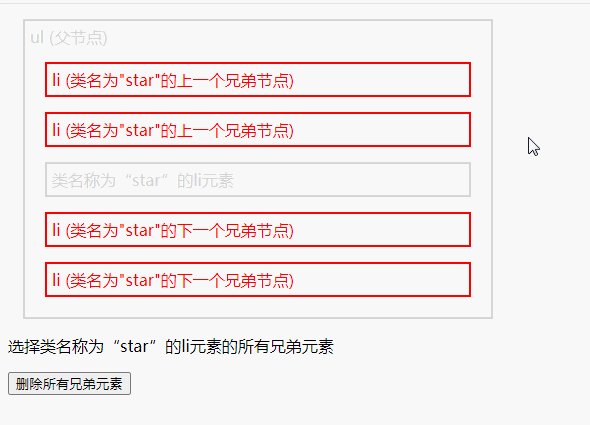
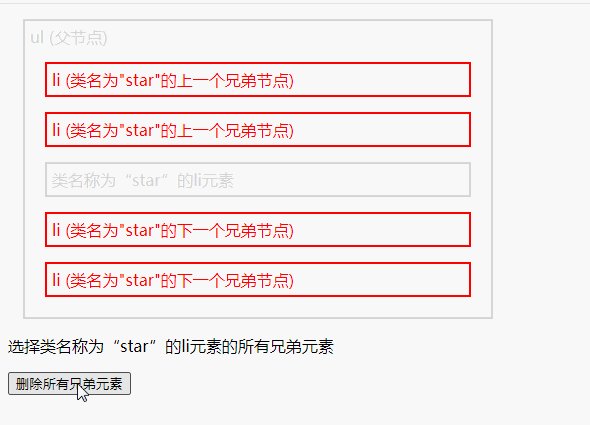
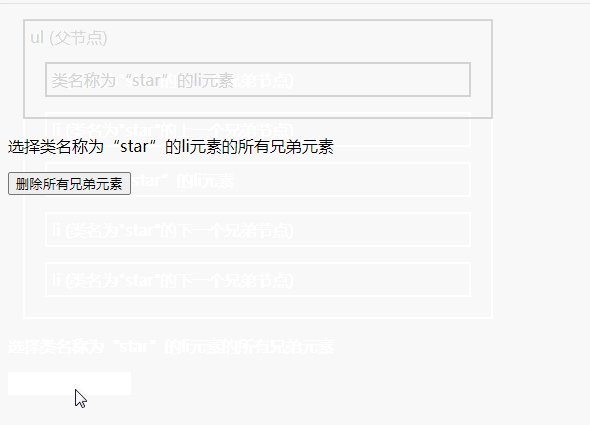
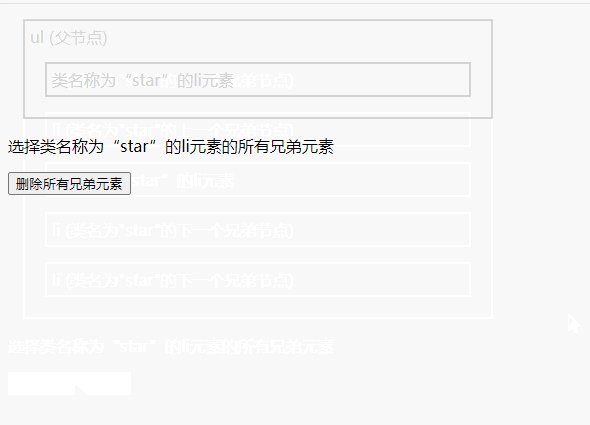
siblings() method, mainly used to obtain all sibling elements of the same level of the specified element
ul (父节点)
- li (类名为"star"的上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- 类名称为“star”的li元素
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下一个兄弟节点)
选择类名称为“star”的li元素的所有兄弟元素

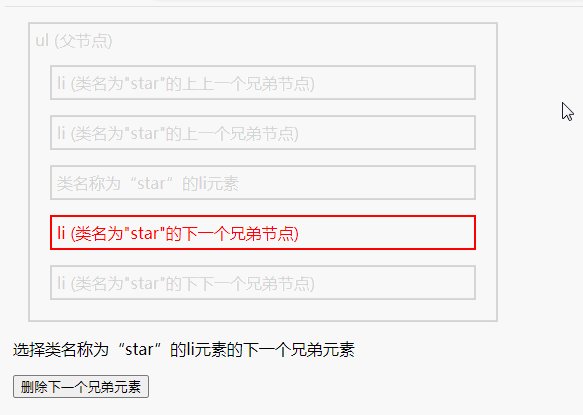
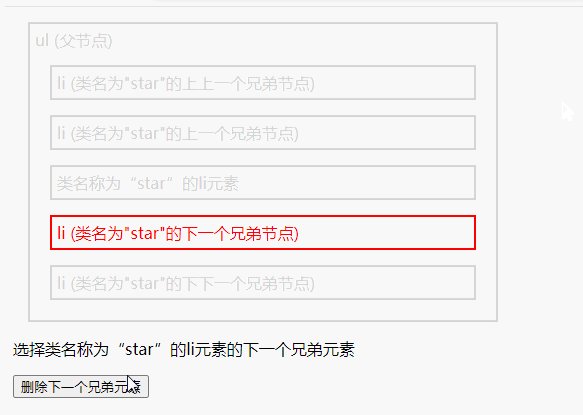
ul (父节点)
- li (类名为"star"的上上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- 类名称为“star”的li元素
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下下一个兄弟节点)
选择类名称为“star”的li元素的下一个兄弟元素

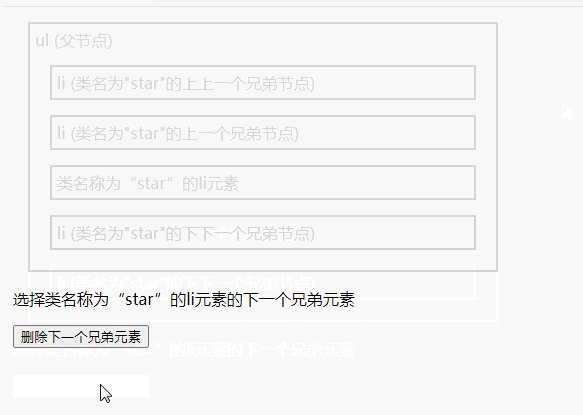
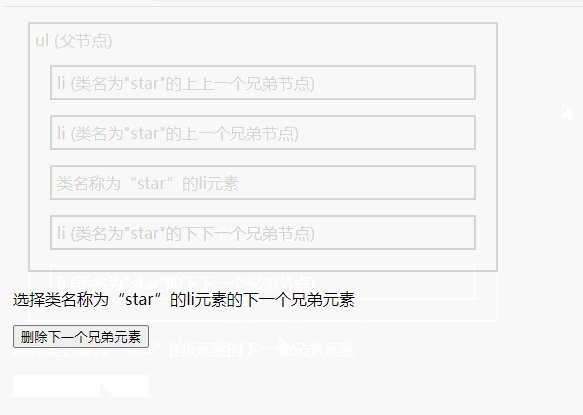
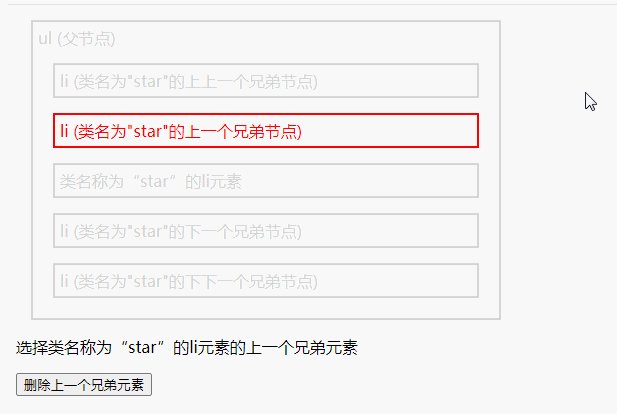
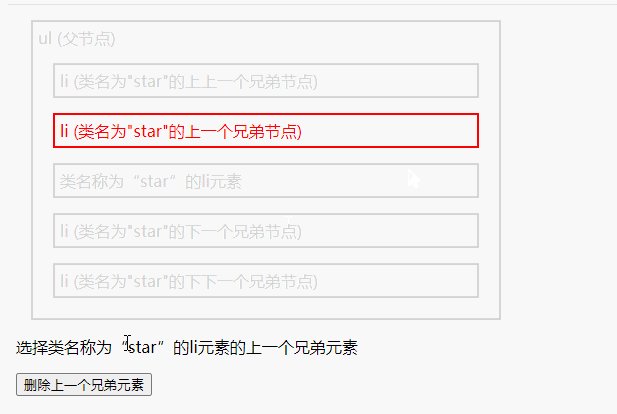
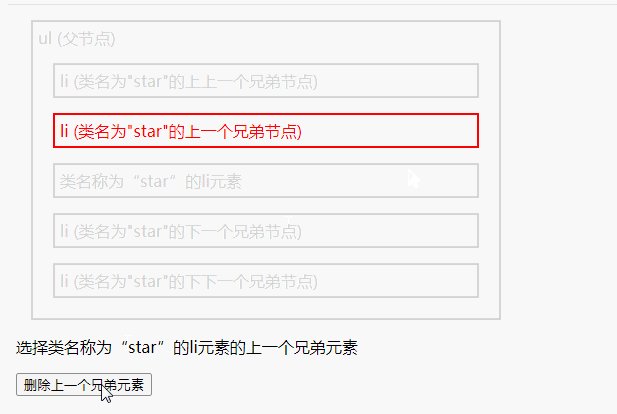
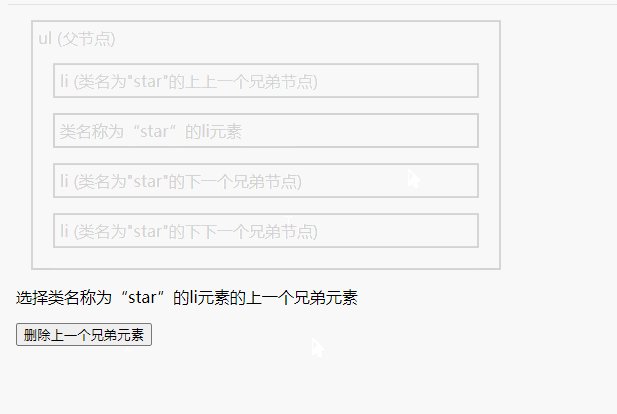
ul (父节点)
- li (类名为"star"的上上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- 类名称为“star”的li元素
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下下一个兄弟节点)
选择类名称为“star”的li元素的上一个兄弟元素

jQuery video tutorial,web front-end video]
The above is the detailed content of How to remove sibling nodes in jquery. For more information, please follow other related articles on the PHP Chinese website!