
Method: 1. Use "$("tr").click(function(){})" to bind the click event to the table row element and set the processing function; 2. In the function, use " $(this).index() 1" just get the row number of the clicked element. The value obtained by index() starts counting from 0 and needs to be incremented by 1.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
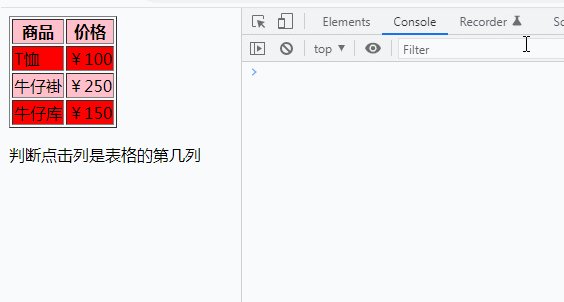
jquery gets the current row of the table
Gets the current row of the table (table), you can bind it to the table element Set a click event, which element is clicked, which is the current element; then determine the number of rows of the element.
Implementation idea:
Use click() to bind the click event to the table row element tr, and set the event processing function (tr defines the row in the HTML table)
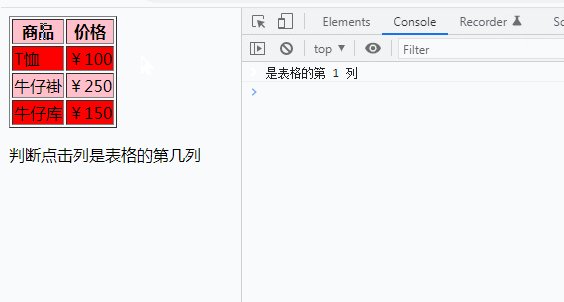
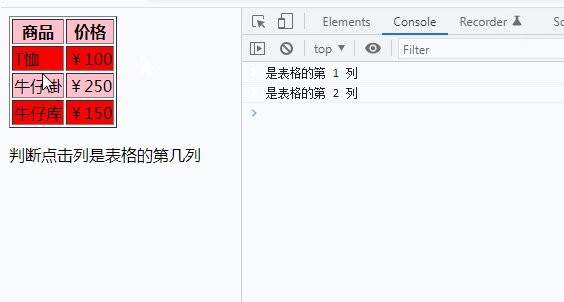
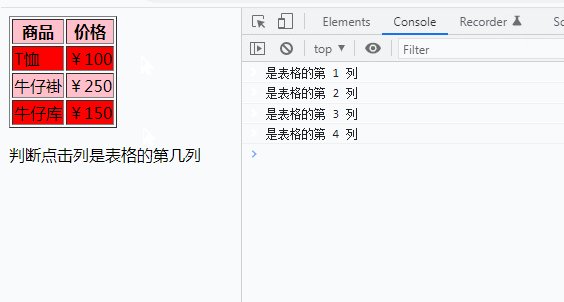
In the processing function, use index() to obtain the position of the clicked element and obtain the number of rows of the clicked element.
Note: The element position obtained by index() is from If the count starts at 0, it needs to be added by 1.
Implementation code:

Description: The element position obtained by the
index() method is from 0 At the beginning, so if you want to get the accurate number of rows, you need to calculate it and add 1 to the obtained value.
[Recommended learning:jQuery video tutorial,web front-end video]
The above is the detailed content of How to get the current row of table in jquery. For more information, please follow other related articles on the PHP Chinese website!