
Calculation method: 1. Use find() to obtain all subset elements (including subsets of subsets) under the specified element. The syntax "specified element object.find(filter)" will return a set of elements. ; 2. Use the length attribute to get the number of elements contained in the element set. The syntax is "element set.length".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Jquery calculates how many elements there are under an element, which is to calculate the number of all subset elements under the element (including subsets of subsets).
Implementation idea:
Use the find() method to obtain all subset elements, which will return a collection of elements
Use The length attribute gets the length of the element collection, that is, the number of elements contained in the element collection
Implementation code:
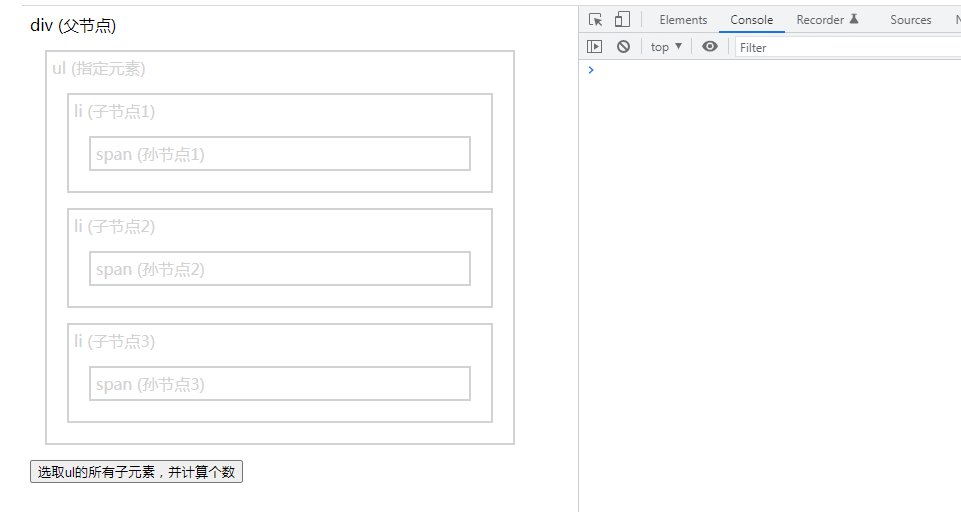
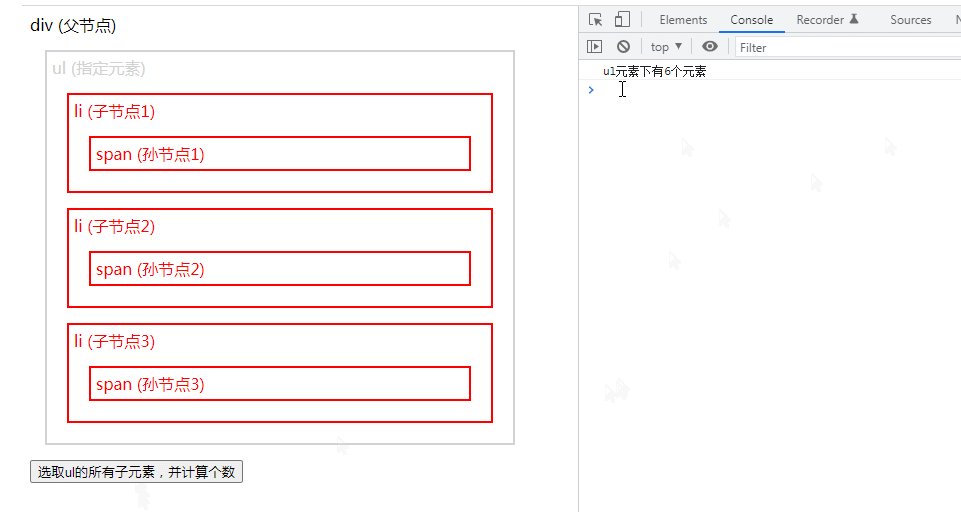
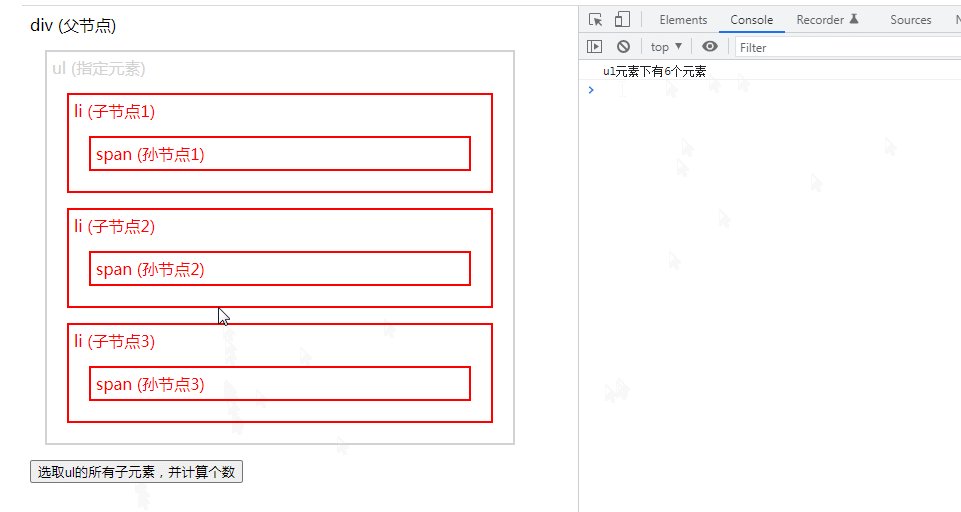
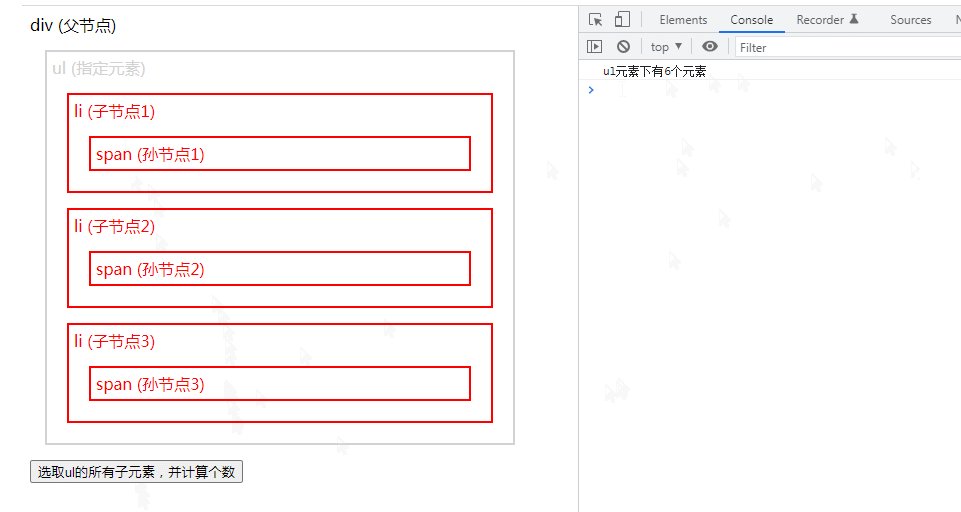
div (父节点)ul (指定元素)
- li (子节点1) span (孙节点1)
- li (子节点2) span (孙节点2)
- li (子节点3) span (孙节点3)

Yes As you can see, 6 are output, right?
Let’s check: 3lichild elements 3spangrandchild elements = 6, OK is right!
【Recommended learning:jQuery video tutorial,web front-end video】
The above is the detailed content of How to calculate how many elements there are under a certain element in jquery. For more information, please follow other related articles on the PHP Chinese website!