
Modification method: 1. Use attr() to set the class attribute value, modify the css class name, the syntax is "element object.attr("class","new class")"; 2. Remove the old class and To add a new css class, the syntax is "element object.removeClass("old class name").addClass("new class name")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to modify css class
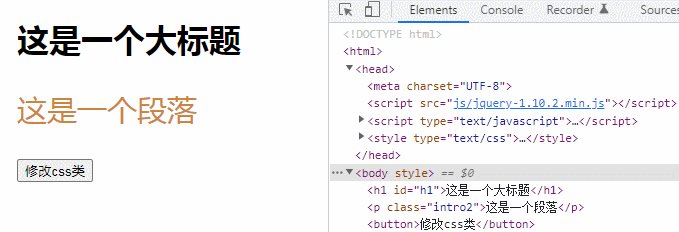
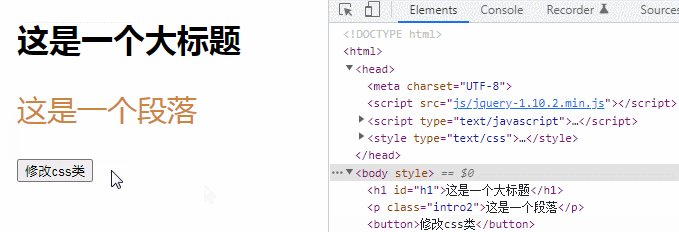
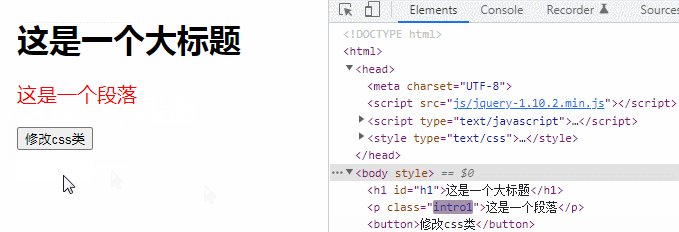
Method 1: Use attr() to set the class attribute value and modify the css class name
Method 2: Use removeClass() to remove the old class and addClass() to add the new css class
removeClass() method removes one or more classes from the selected element.
addClass() method adds one or more classes to the selected element. This method does not remove existing class attributes, it only adds one or more class attributes.

[Recommended learning:jQuery video tutorial,web front-end video】
The above is the detailed content of How to modify css class in jquery. For more information, please follow other related articles on the PHP Chinese website!