
Modification method: 1. Use attr() to set the value of the specified attribute of the selected element. The syntax is "element object.attr("title","new value")". The new value will overwrite the old value. Value; 2. Use prop() to set the specified attribute value for the matching element collection, the syntax is "element object.prop("title","new value")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The title attribute of the element
The title attribute specifies additional information about the element.
This information usually displays a tooltip text when the mouse is moved over the element.
Tip: The title attribute is often used with form and a elements to provide information about the input format and link target. It is also a required attribute of abbr and acronym elements.
SoHow to use jquery to modify the title attribute of an element?
In jquery, you can use two methods to modify the title attribute
attr()
prop ()
1. Use the attr() method to modify the title attribute
attr() method sets the value of the specified attribute of the selected element
There are also two syntax formats:
//设置单个属性值
$(selector).attr("属性名","属性值")
//设置一个或多个属性值
$(selector).attr({属性名:属性值, 属性名:属性值, ...})If you want to modify the title attribute of an element, you can use the first syntax format directly.
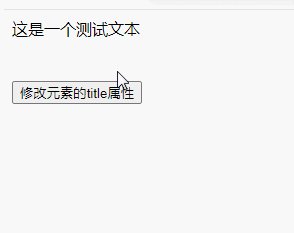
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>2. Use the prop() method to modify the title attribute
prop() method Sets or returns the properties and values of the selected element.
When this method is used to return an attribute value, the value of the first matching element is returned.
When this method is used to set attribute values, one or more attribute/value pairs are set for the set of matching elements.
Syntax:
$(selector).prop("属性名","属性值")Note: The prop() method should be used to retrieve property values, such as DOM properties (such as selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked , and defaultSelected).
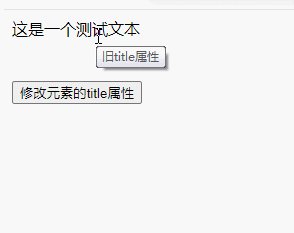
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
<div title="旧title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to modify the title attribute of an element in jquery. For more information, please follow other related articles on the PHP Chinese website!