
add means "add" and is a built-in method for adding elements to an existing element combination. The syntax is "$(element).add(element,context)"; this method accepts two parameters. , respectively specify the element to be added and the adding position. The second parameter is optional. If set, the element will only be added to the context element.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, add means "add".

#add() method adds elements to an existing combination of elements.
This method accepts two parameters, specifying the element to be added and the location to add:
$(selector).add(element,context)
element: required. Specifies a selector expression, jQuery object, one or more elements, or HTML fragment to be added to an existing collection of elements.
#context: Optional. Specifies the position in the document where the selector expression begins matching. The
#add() method will add the element to the entire document. If the context parameter is specified, it will only be added to the context element.
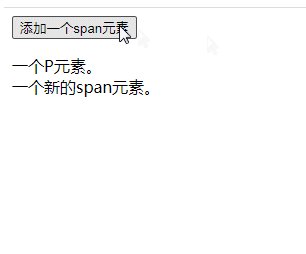
Example 1:Use an HTML fragment to add aelement to an existing
element.

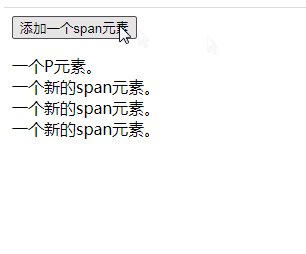
Example 2:Add
andelements to an existing element combination (
[Recommended learning:jQuery video tutorial,web front-end video]
The above is the detailed content of jquery add what does it mean. For more information, please follow other related articles on the PHP Chinese website!