
In CSS, you can use the "font-style" attribute to set the i element not to be italic. This attribute is used to specify the font style of the text. When the attribute value is set to "normal", the standard of the element will be displayed. Font style, the syntax is "i element {font-style:normal}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The font-style attribute specifies the font style of the text.
Defines a portion of text that is different from the rest of the text and renders this portion of text in italics.
font-style attribute values are as follows:
normal Default value. The browser displays a standard font style.
italic The browser will display an italic font style.
oblique The browser will display an oblique font style.
#inherit Specifies that the font style should be inherited from the parent element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
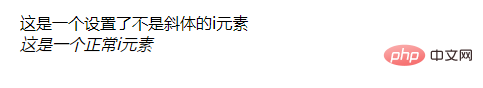
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
</html>Output result;

(Learning video sharing: css video Tutorial)
The above is the detailed content of How to set i not italic in css. For more information, please follow other related articles on the PHP Chinese website!