
AngularHow to intercept and encapsulate requests? The following article will introduce to you how to implement request interception in Angular. I hope it will be helpful to you!

In the previous articleUsing Api proxy in Angular, we solved the problem of local joint debugging interface and used proxy.
Our interfaces are written and processed separately. In actual development projects, there are many interfaces, some of which require login credentials, and some of which do not. If each interface is not handled properly, can we consider intercepting and encapsulating the request? [Recommended related tutorials: "angular tutorial"]
This article will be implemented.
Differentiate environments
We need to intercept services in different environments. When usingangular-clito generate a project, it has automatically distinguished the environment. In theapp/enviromentsdirectory:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
We have developed the development environment Modify it:
// enviroment.ts export const environment = { baseUrl: '', production: false };
baseUrlis a field added in front of the request when you make the request. It points to the address you want to request. I didn’t add anything. In fact, it was equivalent to adding the content ofhttp://localhost:4200.
Of course, the content you add here must be adjusted to match the content added on your agent. Readers can think and verify by themselves
Add interceptor
We generate servicehttp-interceptor.service.tsInterceptor service, we hope that every request will go through this service.
// http-interceptor.service.ts import { Injectable } from '@angular/core'; import { HttpEvent, HttpHandler, HttpInterceptor, // 拦截器 HttpRequest, // 请求 } from '@angular/common/http'; import { Observable } from 'rxjs'; import { tap } from 'rxjs/operators'; import { environment } from 'src/environments/environment'; @Injectable({ providedIn: 'root' }) export class HttpInterceptorService implements HttpInterceptor { constructor() { } intercept(req: HttpRequest, next: HttpHandler): Observable> { let secureReq: HttpRequest = req; secureReq = secureReq.clone({ url: environment.baseUrl + req.url }); return next.handle(secureReq).pipe( tap( (response: any) => { // 处理响应的数据 console.log(response) }, (error: any) => { // 处理错误的数据 console.log(error) } ) ) } }
For the interceptor to take effect, we have to inject onapp.module.ts:
// app.module.ts import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http'; // 拦截器服务 import { HttpInterceptorService } from './services/http-interceptor.service'; providers: [ // 依赖注入 { provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true, } ],
Verification
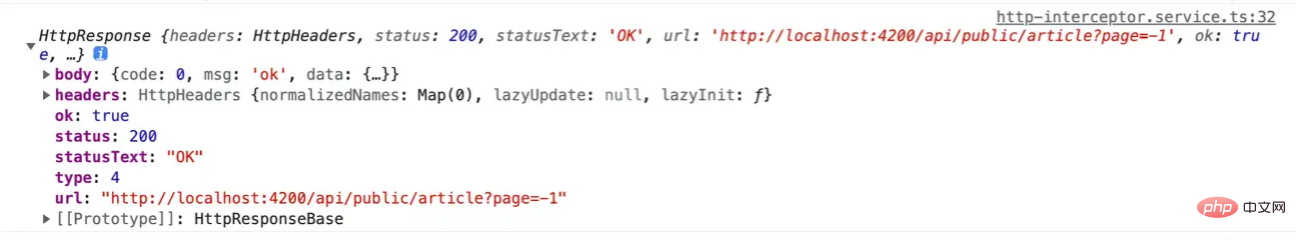
At this point, we have successfully implemented the interceptor. If you runnpm run dev, you will see the following message on the console:

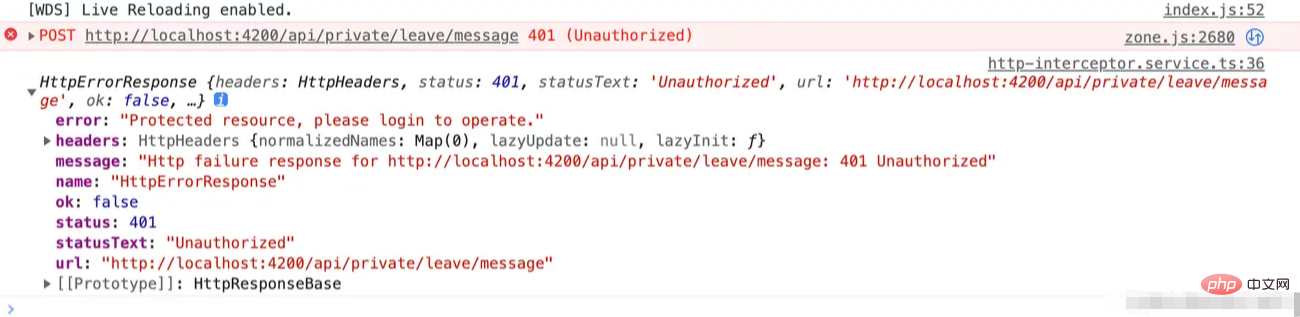
Want to verify that content credentials are required to access content , here I used the interface of[post] https://jimmyarea.com/api/private/leave/messageto try and got the following error:

The backend has already processed that this interface requires credentials to operate, so an error401is reported directly.
So, here comes the problem. After we log in, how do we need to bring our credentials?
As follows, we modify the interceptor content:
let secureReq: HttpRequest= req; // ... // 使用 localhost 存储用户凭证,在请求头带上 if (window.localStorage.getItem('ut')) { let token = window.localStorage.getItem('ut') || '' secureReq = secureReq.clone({ headers: req.headers.set('token', token) }); } // ...
The validity period of this certificate requires readers to judge whether the validity period is valid when entering the system, and then consider resetting itlocalstoragevalue, otherwise errors will always be reported. This is also very simple. Just encapsulatelocalstoragefor convenient operation~
【End】
More programming related For knowledge, please visit:Introduction to Programming! !
The above is the detailed content of How does Angular intercept and encapsulate requests?. For more information, please follow other related articles on the PHP Chinese website!