
Method: 1. Use "var sum=0" to declare the sum value to be 0; 2. Use "for(var i=0;i

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
In jquery, by accumulating the array elements and dividing by the length of the array, the average of the array can be obtained.
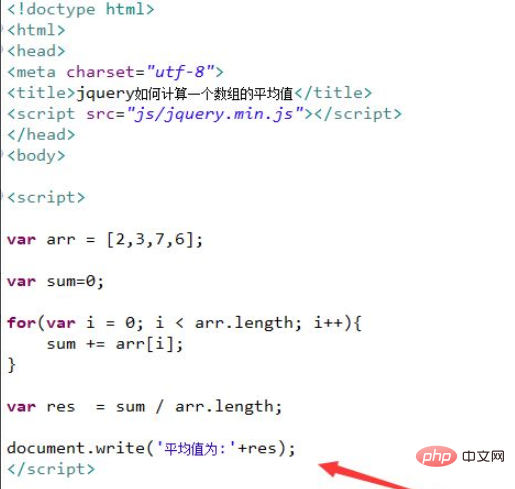
Create a new html file, named test.html, to explain how jquery calculates the average of an array. Within the js tag, create an array and initialize a variable $sum.
Use a for loop to traverse the array to accumulate array values. Get the length of the array through the length attribute, and then divide the sum of the array values by the length to get the average of the array. Use the write() method to output the calculated results.

Open the test.html file in the browser to view the results.

Summary:
1. Create an array and initialize a variable $sum.
2. Use a for loop to traverse the array to achieve accumulation of array values.
3. Get the length of the array through the length attribute, and then divide the sum of the array values by the length to get the average value of the array.
4. Use the write() method to output the calculated results.
5. Open the test.html file in the browser and view the results.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to find the average of an array in jquery. For more information, please follow other related articles on the PHP Chinese website!