
In jquery, the find() method is used to return the descendant elements of the selected element. This method traverses downward along the descendants of the DOM element until all paths to the last descendant. If multiple descendants need to be returned, , you can use commas to separate each expression, and the syntax is "element object.find(filter)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
The find() method returns the descendant elements of the selected element.
Descendants are children, grandchildren, great-grandchildren, and so on.
DOM tree: This method traverses all paths down the descendants of the DOM element until the last descendant (). If you only want to traverse down a single level in the DOM tree (returning direct child elements), use the children() method.
Note: The filter parameter is required in the find() method, unlike other tree traversal methods.
Tip: If you need to return all descendant elements, please use the "*" selector.
Syntax
$(selector).find(filter)
filter Required. A selector expression, element, or jQuery object that filters search descendants.
Note: To return multiple descendants, use commas to separate each expression.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
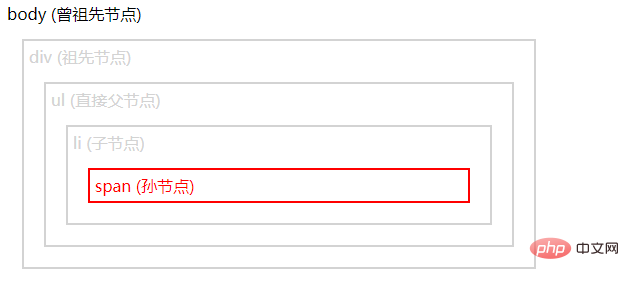
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>Output result:

Related video tutorial recommendation: jQuery video tutorial
The above is the detailed content of What is the usage of find in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?