
Scaffolding also comes in plug-in form! The following article will introduce to you the vscode plug-in visual production and management scaffolding and principle analysis. I hope it will be helpful to everyone!

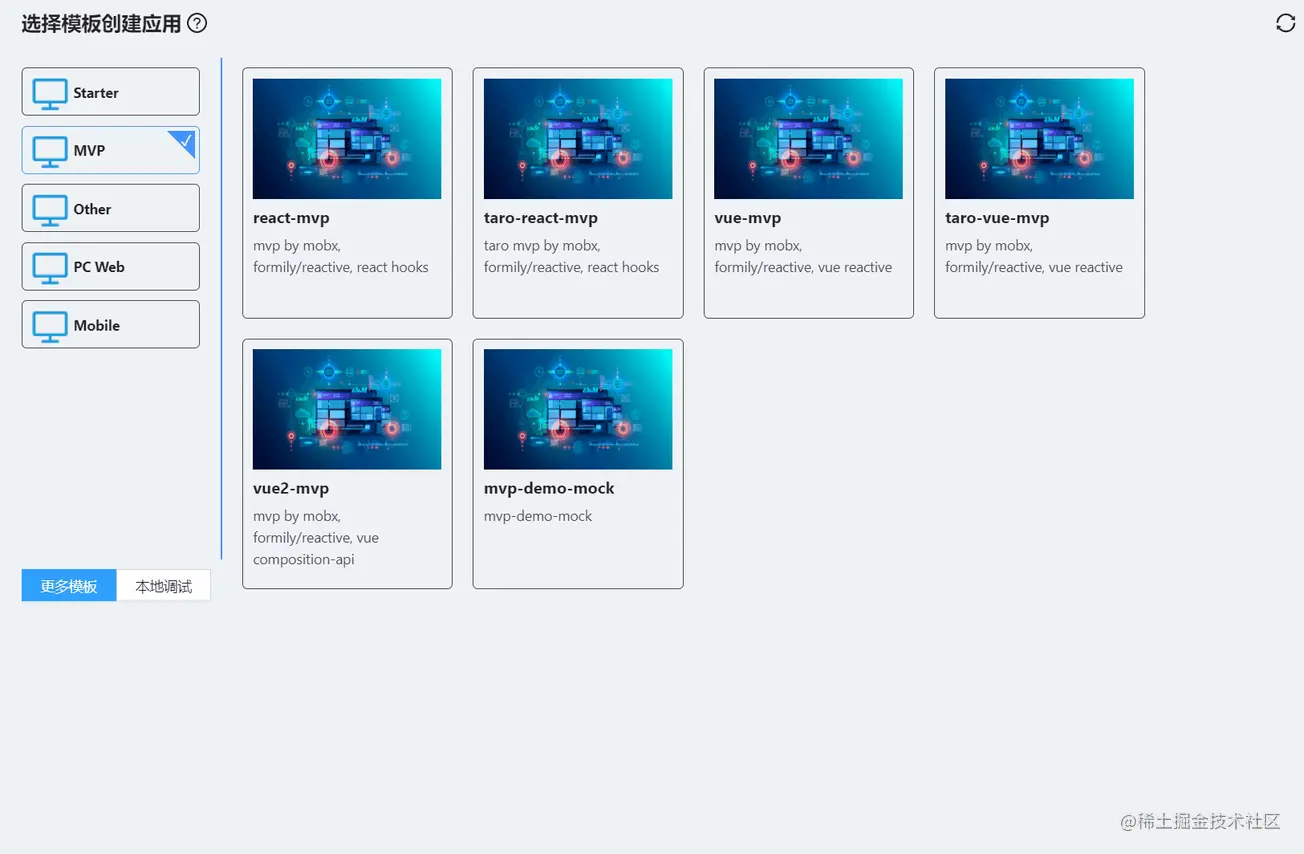
When it comes to scaffolding, you may think of various xxx-cli. This article introduces another way: implemented in the form of vscode plug-in to provide web visual operations , as shown below:

#The following describes how to install and use it, as well as the implementation principle.
vscode to install the lowcode plug-in. This plug-in is an efficiency tool. Scaffolding is only one of its functions. You can view more functionsDocumentation, this episode only talks about scaffolding. [Recommended learning: "vscode introductory tutorial"]
After the plug-in is installed, open the scaffolding interface. The steps are as follows:
lowcode.scaffold.config.json file, and add the .ejs suffix to the file that needs to be dynamically replaced.
ejs syntax: https://ejs.bootcss.com/
Configuration##A complete
lowcode.scaffold.config.json Configuration: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}</pre><div class="contentsignin">Copy after login</div></div>
:
is the schema exported by x-render form designer. The form interface will be built based on the schema. formSchema.formData is the default for the form. Data

: Configure folders or files that do not need to be compiled by ejs.
: Based on the value of the form item, delete certain folders or files when creating the project, such as: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}</pre><div class="contentsignin">Copy after login</div></div>when
When the value of this form item is false, the configured folders or files ".eslintrc.js" and ".prettierrc.js" will be excluded from the created project.
Local debugging scaffolding

https://github.com/lowcode-scaffold/lowcode-mock
Submit the scaffolding to the git repository, please note that it is open Public access to the project. Use scaffoldingUse the git warehouse address directlyPublish the scaffolding
##Note Use clone address to support specified branches, such as 
 Share to template list to quickly create
Share to template list to quickly create
Modify
warehouse
, submit PR. 打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。 点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取 webview 拿到 插件后台拿到表单数据后,到临时目录中根据 本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。 下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode 原文地址:https://juejin.cn/post/7080787567192309797 作者:若邪 更多关于VSCode的相关知识,请访问:vscode教程!!实现原理
lowcode.scaffold.config.json 文件中的 formSchema 返回给 webview。export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};formSchema 后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。conditionFiles 配置删除掉不需要的文件。然后根据表单数据编译所有 ejs 文件,最后将所有文件拷贝到生成目录。export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};
The above is the detailed content of Scaffolding also comes in plug-in form! vscode implements scaffolding plug-in. For more information, please follow other related articles on the PHP Chinese website!