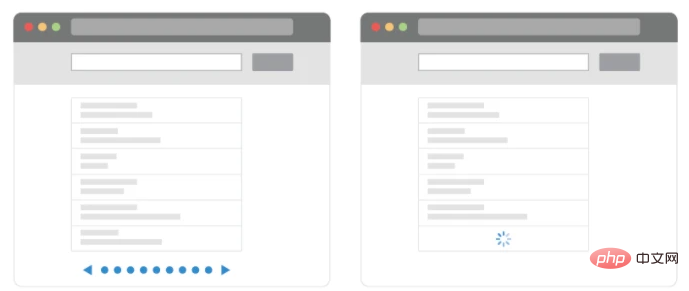
What is an infinite scroll component
What should we do when our list page has millions of pieces of data? Woolen cloth? Pagination may not be the best way to experience it. Infinite scrolling is a better technical means to solve this scenario. When the user scrolls down the content, the list component of the next page is automatically added to load more content. Users do not need to wait for the page to be preloaded, and for front-end rendering, a large number of components are not rendered repeatedly, which improves page rendering performance. So infinite scrolling can provide a better experience for users.

Infinite scrolling is a very common mode in applications such as e-commerce websites and CMS backends. Online retailers love this model of loading products because it allows users to seamlessly browse through every product available in a category without having to constantly pause and wait for the next page to load. [Recommended: vue video tutorial]
About vue3-infinite-list
Official website: https://github.com/tnfe/vue3-infinite-list
vue3-infinite-list is a short and concise infinite scroll component for vue3. It is very small in size, has zero dependency on gzip and is only 3kb. Although there are many infinite scrolling open source components related to vue, compared with similar products vue3-infinite-list still has many features of its own, and it is completely written using vue3 setup api typescript. The project LOGO is a thousand-legged caterpillar?.

Features
- Small size & zero dependencies – only 3kb after gzipped
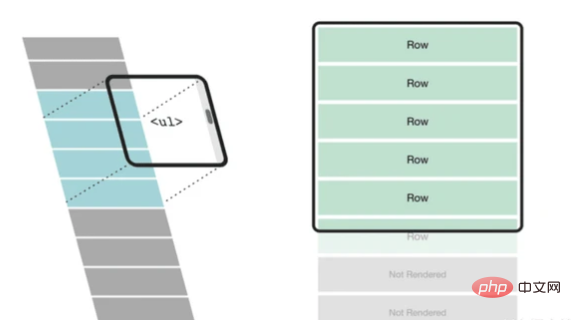
- Support million-level list rendering, effortlessly
- Support scrolling to specified items and Specify initial scroll offset
- Support fixed and variable various lists of width/height
- Support vertical or horizontal List of different layouts
- For Vue3 Typescript writing
- Easy to useCan be used in combination with various UI libraries

How to use

npm install vue3-infinite-list --save
Copy after login
Use yarn:npm install vue3-infinite-list --save
yarn add vue3-infinite-list
Copy after login
Quoteyarn add vue3-infinite-list
import InfiniteList from 'vue3-infinite-list';
Copy after login <InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>Copy after login
Usage exampleimport InfiniteList from 'vue3-infinite-list';
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
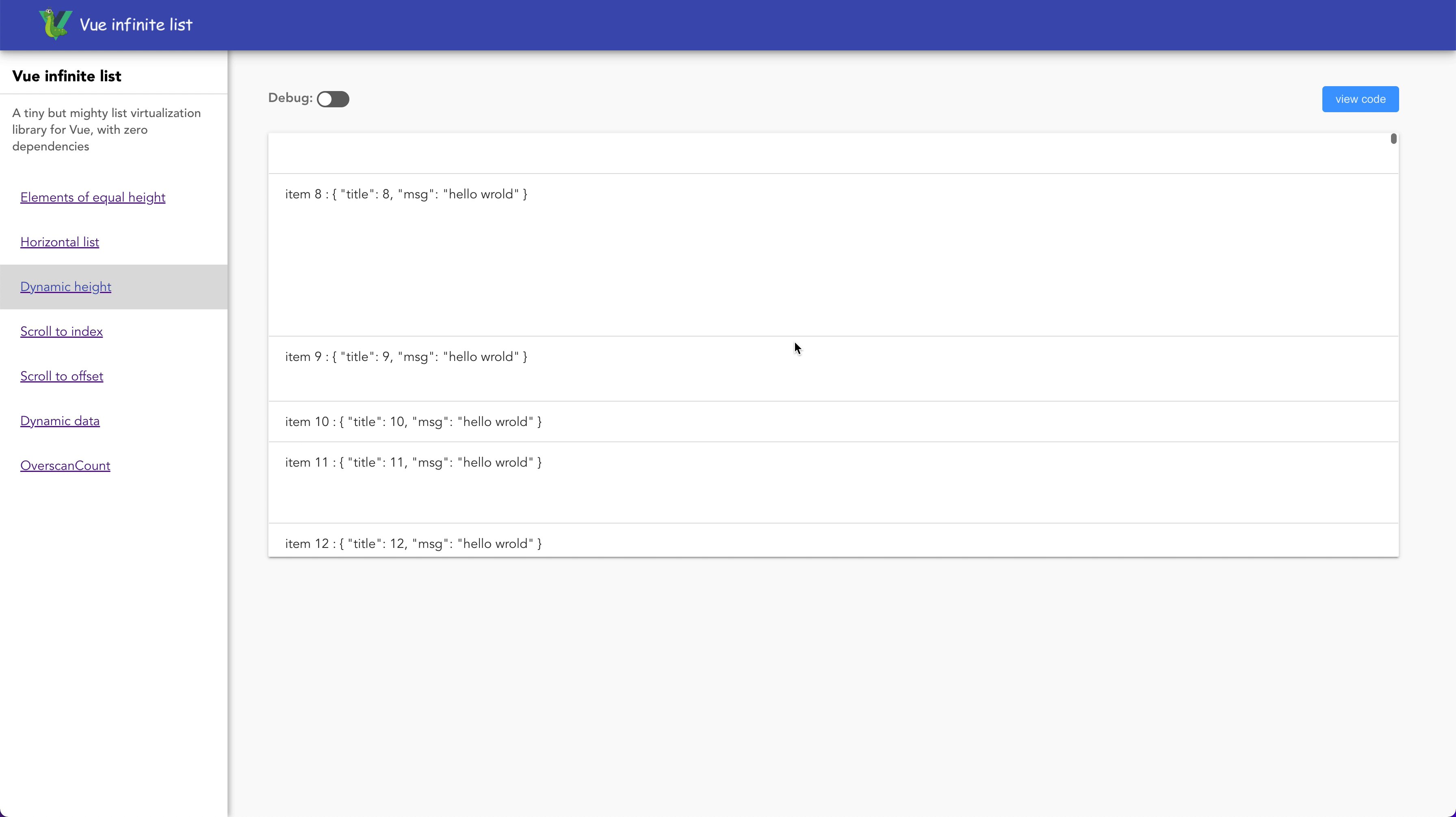
</InfiniteList>1.Basic usage: item fixed height type, vertical scrolling (default) demo

<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>2. Set the scrolling direction to the horizontal direction demo
<InfiniteList
:data="data"
:width="900"
:height="220"
:itemSize="115"
scrollDirection="horizontal"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con li-con-r">
item{{ index }} <br />
xxxxxxx <br />
xxxxxxx <br />
<el-button type="primary" round>Primary</el-button>
</div>
</InfiniteList>scrollDirection="horizontal"You can set the scrolling direction to the horizontal direction.
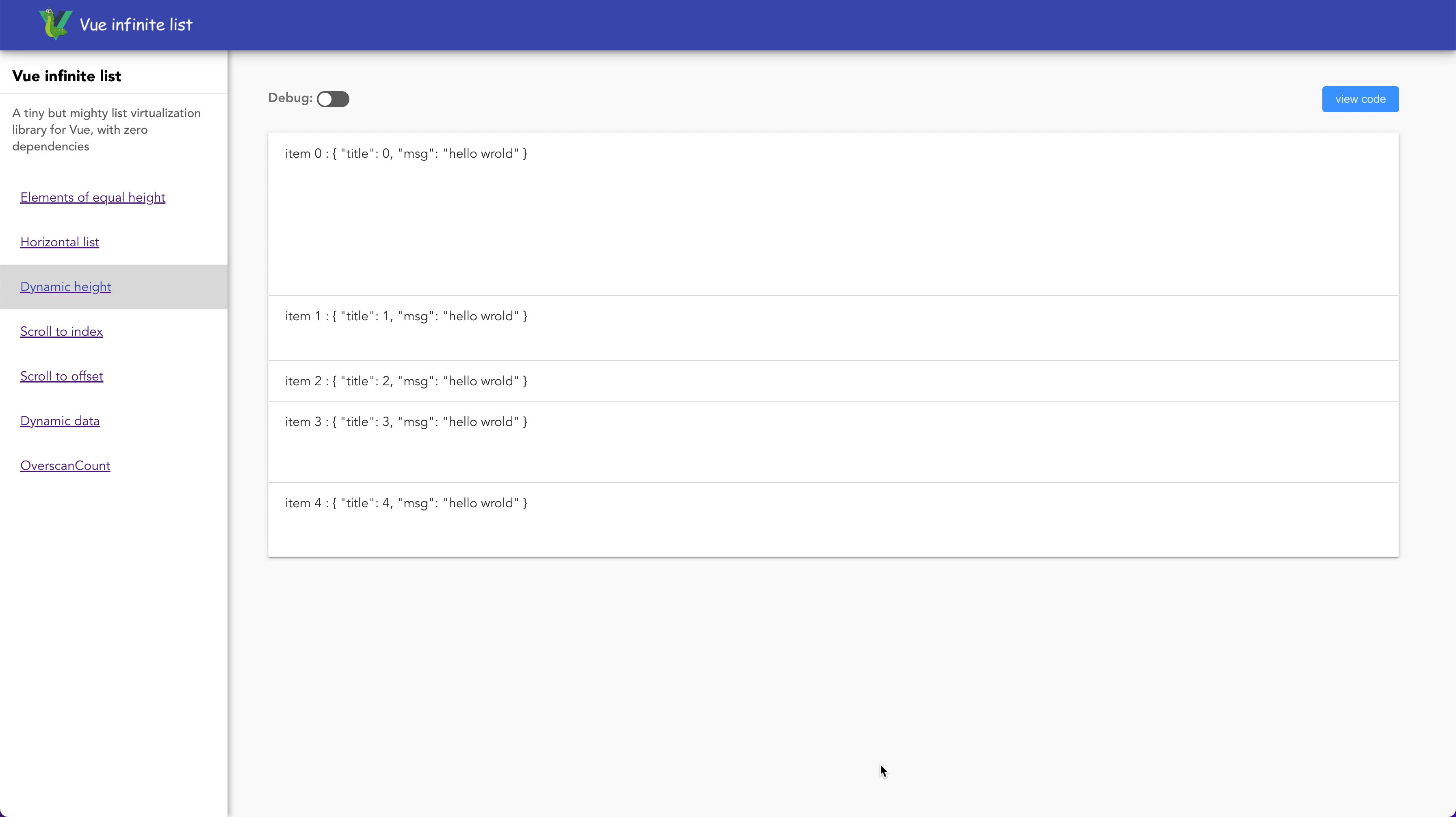
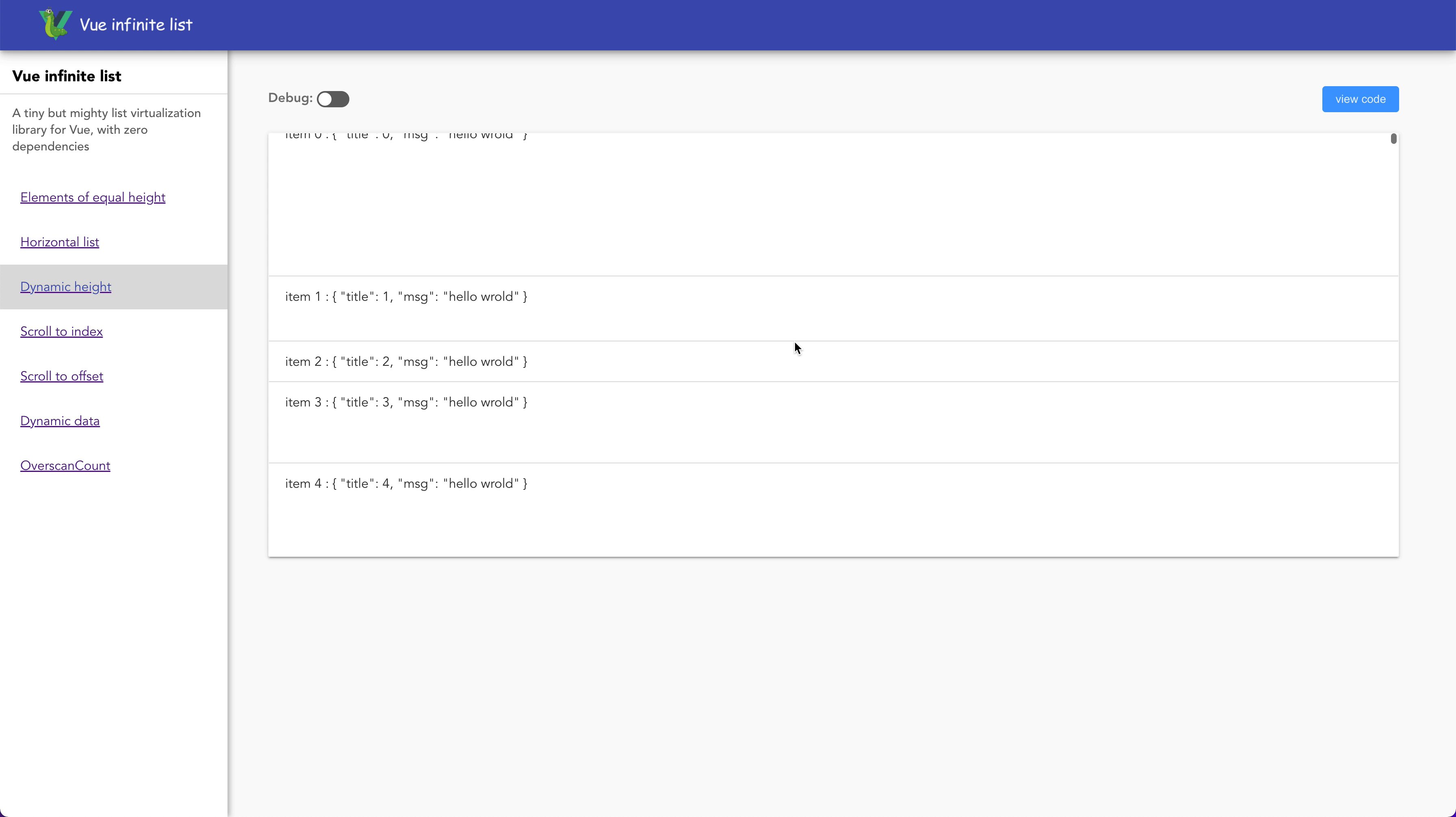
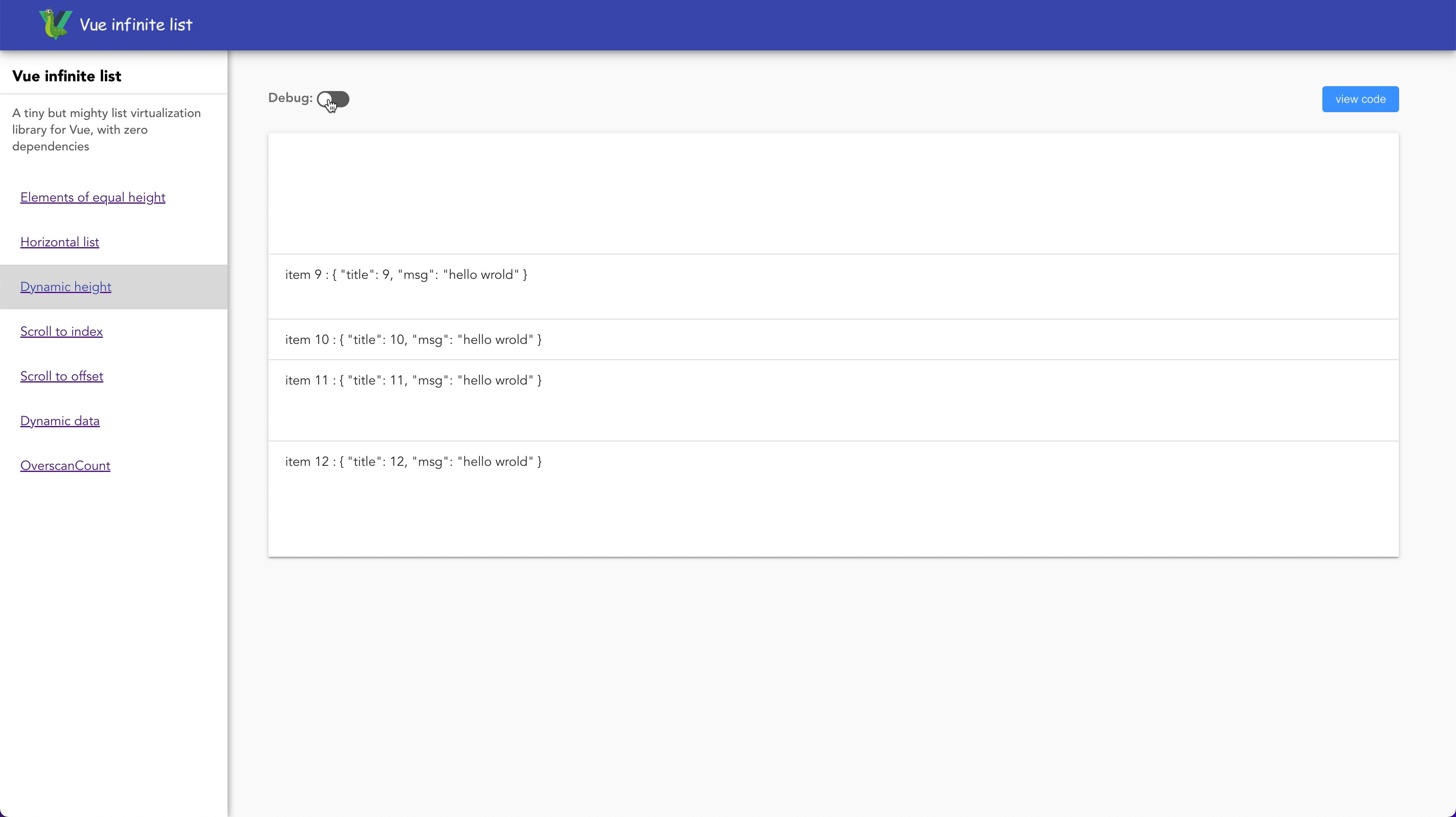
3. Dynamically control the scroll height (the height value of each item changes) demo

<InfiniteList
:data="data"
:width="'100%'"
:height="520"
:itemSize="getItemSize"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">item {{ index }} : {{ item }}</div>
</InfiniteList>// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};getItemSize is a function with the following syntax: (i: number): number, through this function you can dynamically set the element width and height.
4. Scroll to the specified element position demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con" :class="getClass(index)">item{{ index + 1 }} : {{ item }}</div>
</InfiniteList>scrollToIndex to scroll to the specified element.
5. Scroll to the specified element (fine alignment) demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:scrollToAlignment="scrollToAlignment"
:debug="debug"
v-slot="{ item, index }"
>
<div
class="li-con"
:class="getClass(index)"
>
item{{ index + 1 }} : {{ item }}
</div>
</InfiniteList>scrollToIndex and scrollToAlignment Attribute to specify how the scroll element is aligned with the scroll area, with four options: auto, start, center, end, respectively Corresponds to automatic alignment, located at the beginning of the container, located in the middle of the container, and located at the end of the container.
6. Scroll to the specified position, the unit is pixel demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="90"
:scrollOffset="scrollOffset"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="mb-4 li-con">
<el-col :span="8">index: {{ index + 1 }} </el-col>
<el-col :span="8">xxxxxxxxxx</el-col>
<el-col :span="8">
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button></el-col
>
</el-row>
</InfiniteList>scrollOffset to scroll to the specified position.
7.支持动态变更数据 demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="60"
:debug="debug"
v-slot="{ item, index }"
>
<el-row class="li-con">
<el-col :span="6">item{{ index + 1 }}</el-col>
<el-col :span="6">2022-05-01</el-col>
<el-col :span="6">Name: Tom</el-col>
<el-col :span="6">
<el-button type="primary">Button</el-button>
<el-button type="success">Button</el-button>
</el-col>
</el-row>
</InfiniteList>只需要动态的改变绑定的 data.
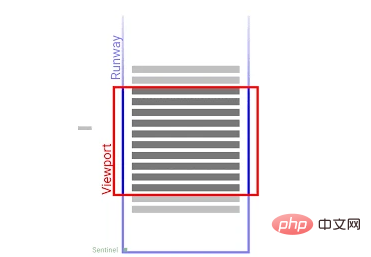
8.设置额外渲染元素的数量 demo
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>在可见的item上/下再各多渲染额外的overscanCount个item。调整它可以帮助减少某些浏览器/设备上的滚动闪烁。

组件的属性和配置
| 属性 | 类型 | 是否必须? | 描述 |
|---|---|---|---|
| width | Number or String* | ✓ | 列表宽度. 在滚动方向是 'horizontal'是用于确定滚动元素个数. |
| height | Number or String* | ✓ | 列表宽度. 在滚动方向是 'vertical'是用于确定滚动元素个数. |
| data | any[] | ✓ | 构建滚动元素的数据 |
| itemSize | (index: number): number |
可以是一个固定的宽/高(取决于滚动方向), 一个包含列表所有元素的数组, 或者是返回指定位置元素高度的函数: (index: number): number
|
|
| scrollDirection | String | 指定滚动方向 'vertical' (默认) 或 'horizontal'. |
|
| scrollOffset | Number | 可以指定滚动位置 | |
| scrollToIndex | Number | 可以指定到滚动到哪个元素 | |
| scrollToAlignment | String | 结合 scrollToIndex一起用, 用于控制滚动到的元素的对齐方式. 可选: 'start', 'center', 'end' or 'auto'. 使用 'start' 将对齐到容器的起始位置, 'end' 则对齐到元素的结尾. 使用 'center可以对齐到容器正中间. 'auto' 则是滚动到scrollToIndex指定元素恰好完全可见的位置 |
|
| overscanCount | Number | 在可见元素上/下额外渲染的元素数量. 这可以减少在特定浏览器/设备上的闪烁 |
width 在scrollDirection是'vertical'时只能是string类型。类似的, Height 在scrollDirection是'horizontal'时也只能是string类型*
结尾
一款零依赖,适用于vue的短小精悍的无限滚动加载库的使用方法就介绍完了,是不超级容易上手,赶紧使用起来吧,使用过程中有任何问题,请在此 report it 提报。


















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



