
This article will take you to continue learningangular, compare tslint and eslint, and introduce how to migrate tslint to eslint in Angular. I hope it will be helpful to everyone!

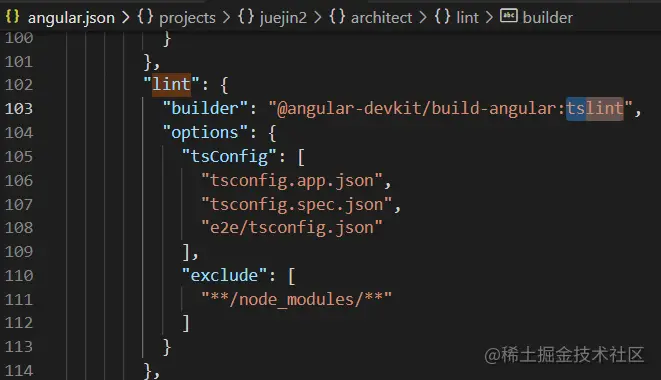
Hello everyone, Angular has been upgraded from 12 to 13 recently. The official has automatically removed the tslint configuration in angular.json, so we'd better follow the official arrangement. Used eslint. [Related tutorial recommendations: "angular tutorial"]
1. Install eslint dependencies and run the following command:
ng add @angular-eslint/schematics
Run results:
eslint plug-in is used by default.{ "root": true, "ignorePatterns": [ "projects/**/*" ], "overrides": [ { "files": [ "*.ts" ], "parserOptions": { "project": [ "tsconfig.json" ], "createDefaultProgram": true }, "extends": [ "plugin:@angular-eslint/recommended", "plugin:@angular-eslint/template/process-inline-templates" ], "rules": { "@angular-eslint/directive-selector": [ "error", { "type": "attribute", "prefix": "app", "style": "camelCase" } ], "@angular-eslint/component-selector": [ "error", { "type": "element", "prefix": "app", "style": "kebab-case" } ] } }, { "files": [ "*.html" ], "extends": [ "plugin:@angular-eslint/template/recommended" ], "rules": {} } ] }
"cli": { "defaultCollection": "@angular-eslint/schematics" }
2. Remove or replace tslint related files or configuration
ortypescript-tslint-plugin, etc.
3. If you need to temporarily turn off the eslint check of some codes or files
/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
4. Check whether it can be used
Official Document)
Install the eslint plug-in
##VS code automatically corrects eslint related issues when savingSet in .vscode/settings.json
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
Or search for onsave settings under File->Preferences->Settings to find eslint-related settings
##For more programming-related knowledge, please visit:
| lint type | Use | Current situation |
|---|---|---|
| Plug-in used to check ts syntax specifications | No longer maintained; Angular has been deprecated since 11 | |
| Check js/ts code specifications | Still maintained, official recommendation |
The above is the detailed content of Let's talk about how to migrate tslint to eslint in Angular. For more information, please follow other related articles on the PHP Chinese website!