
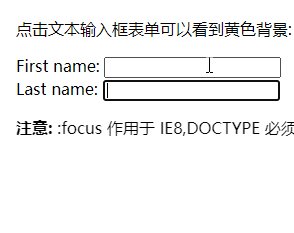
Method: 1. Use the ":focus" selector to select the specified input element. The syntax is "input element:focus{css style code;}"; 2. In the css code of the selected input element, use The outline attribute can remove the outer border, and the syntax is "outline:none;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
1. You can first use the:focus selector to select the input element
:The focus selector is used to select elements with Focus element.
:The focus selector accepts keyboard events or other user input for the element.
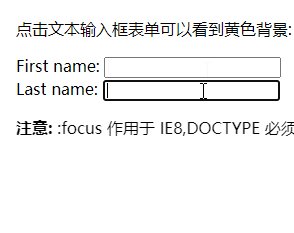
2. Use the outline attribute to remove the box when clicked.
Outline (outline) is a line drawn around the element, located on the periphery of the edge of the border. Can play the role of highlighting elements.
The outline shorthand property sets all outline properties in one statement.
The attributes that can be set are (in order): outline-color, outline-style, outline-width
When the attribute value is set to none, the element has no outer outline border,
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove the input click box in css3. For more information, please follow other related articles on the PHP Chinese website!