
This article brings you relevant knowledge aboutjavascript, which mainly introduces some common events in JavaScript, including mouse events, keyboard events, page events, focus events, etc. I hope Helpful to everyone.

Related recommendations:javascript tutorial
Page events
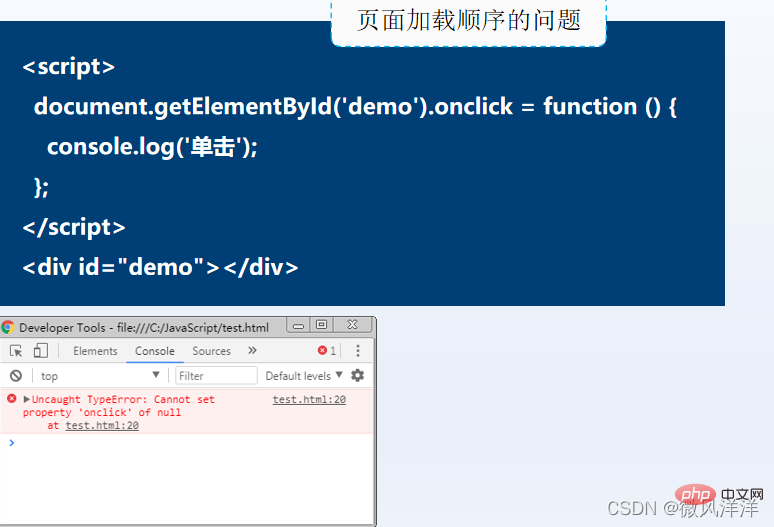
Thinking : In what order are HTML pages loaded?
Answer: The page is loaded from top to bottom in the order in which the code is written.
Problems that may occur: If you use JavaScript to operate DOM elements before the page is loaded, a syntax error will occur.

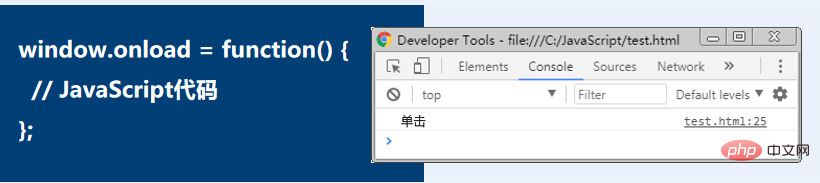
Solution: Page events can change the execution timing of JavaScript code.

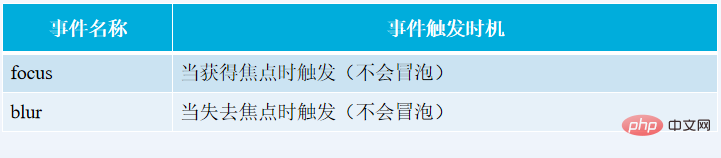
Focus event
In web development, focus events are mostly used for form validation functions and are the most commonly used events. one.
For example, the text box gets focus to change the style of the text box, and when the text box loses focus, the data entered in the text box is verified, etc.

In order to let everyone better understand how to use focus events, the following is a demonstration to verify whether the user name and password are empty.

Code implementation
nbsp;html>验证用户名和密码是否为空
The above is the detailed content of Let's analyze the five major JavaScript events together. For more information, please follow other related articles on the PHP Chinese website!