
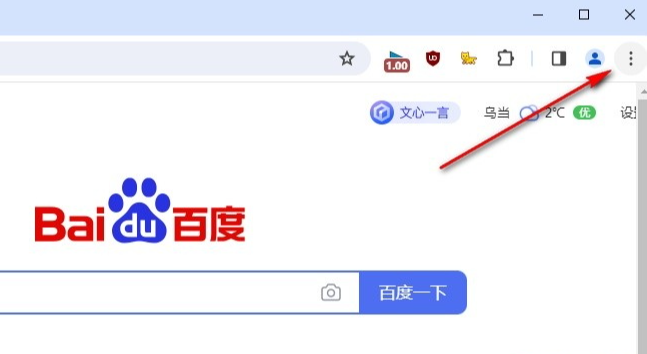
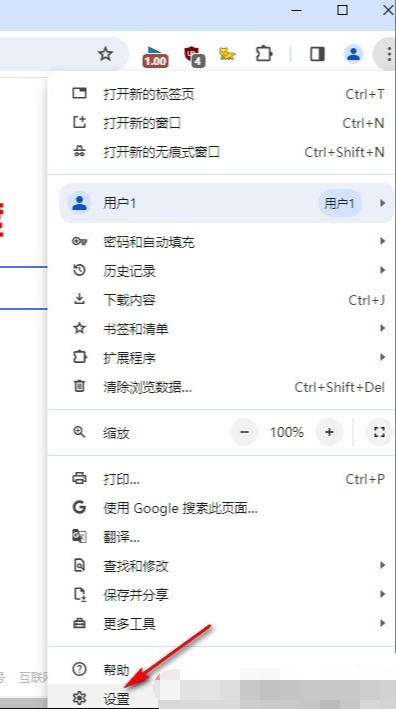
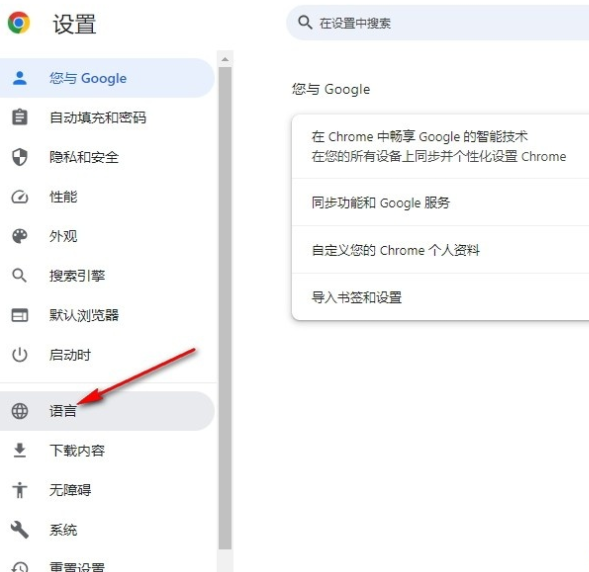
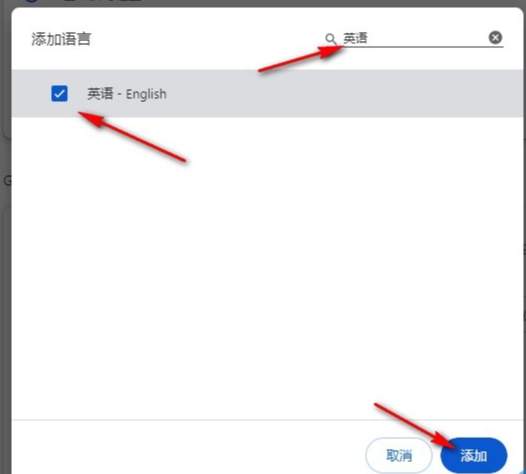
How to add automatically translated languages in Google Chrome? The method is very simple. Users can directly click the language option under settings. On the language page, we find the automatic translation of these language options. Click to open the add language option on the right side of the option to operate. Let this site carefully introduce to users how to add automatically translated languages to Google Chrome. How to add automatically translated languages to Google Chrome 1. The first step is to open Google Chrome on our computer, and then click on the three vertical dots icon in the upper right corner of the browser page (as shown in the picture).





The above is the detailed content of How to add an automatically translated language to Google Chrome How to add an automatically translated language to Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




