
Flexbox means "flexible box". It is a new layout mode introduced by CSS3. It is a scalable and flexible web page layout method; the Flexbox layout mode can expand and contract the elements in the flex container. to fill the available space to the maximum extent possible.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Flexbox is the abbreviation of Flexible box (flexible box container). It is a new layout mode introduced by CSS3, a scalable and flexible web page layout method. It determines how elements are arranged on the page so that they appear predictably across different screen sizes and devices.
Flexbox has very powerful functions and can easily implement many complex layouts. Before it appeared, the layout methods we often used were floating or fixed-width percentages for layout, which required a large amount of code and was difficult to understand.
The flex layout is called Flexbox because of its ability to expand and contract elements within a flex container to maximize the available space. Compared with previous layout methods (such as table layout and floating elements within block elements), Flexbox is a more powerful way:
Create a flex container:
In the parent element Add this attribute:
display: flex;
nbsp;html>Document 12
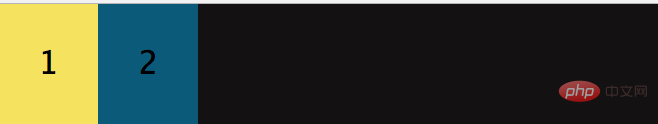
Running effect:

is equivalent to two divs automatically floating to the left , By default, all direct child elements are considered flex items and are arranged in a row from left to right. If the total width of the flex items is greater than the container, then the flex items will be scaled down until they fit within the flex container width.
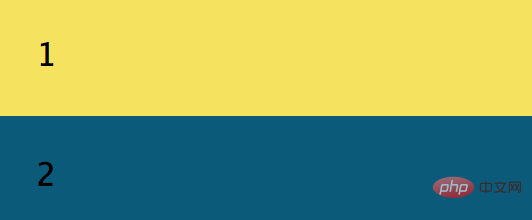
You can also arrange the two sub-divs in a row and add: flex-direction: column;
## in .flex-container.#running result:

 ##When the justify-content value is: center, the flex item is centered and aligned, and its operating effect is:
##When the justify-content value is: center, the flex item is centered and aligned, and its operating effect is:
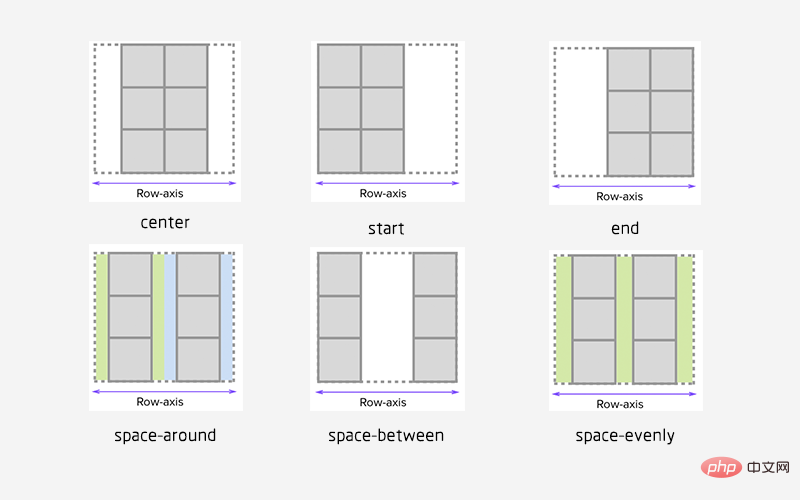
 justify-content has a total of six values, the first three are easier to understand: justify-start (default, aligned to the left), center, justify-end,
justify-content has a total of six values, the first three are easier to understand: justify-start (default, aligned to the left), center, justify-end,
align-content: space-evenlyalso has this logic) You can also align the specified div upward or downward:
You can also align the specified div upward or downward:
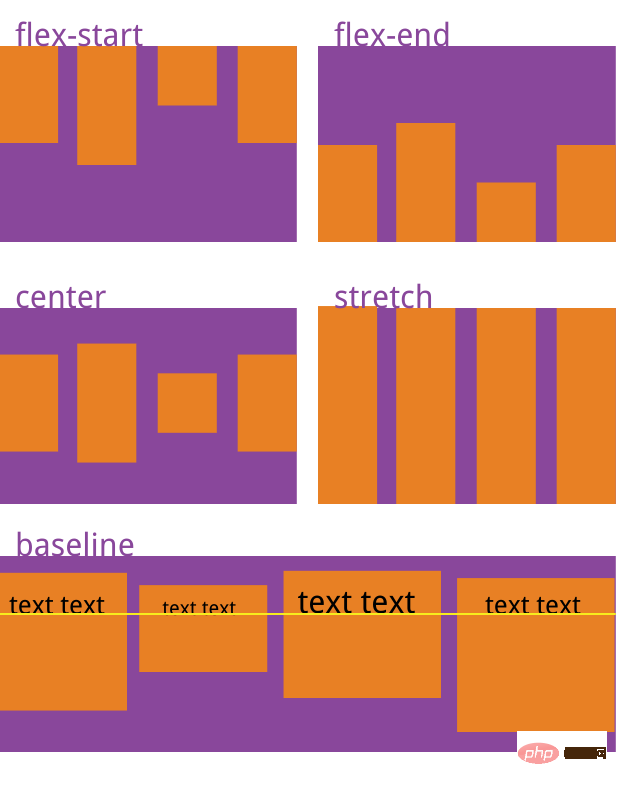
 Similarly, algin-item also has five attribute values:
Similarly, algin-item also has five attribute values:
flex-start | flex-end | center | baseline | stretch;
Next The picture is the corresponding effect:
 Allow flex items to be arranged in multiple rows/columns
Allow flex items to be arranged in multiple rows/columns
.flex-container{ background-color: #131111; display: flex; flex-wrap: wrap; }
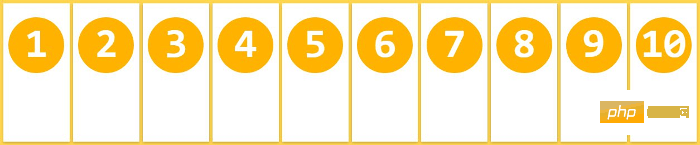
默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加flex-wrap: wrap,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

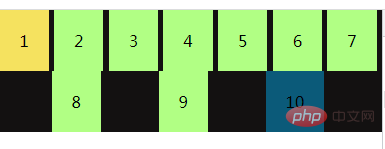
wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

插入一段代码,看下效果:
运行效果:
当长度不够长时,自动换行:

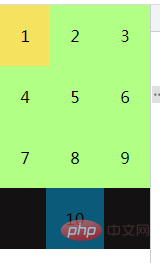
当长度再短时:

拉伸 flex 项
flex-grow只有在 flex 容器中有剩余空间时才会生效。flex 项的flex-grow属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为0时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
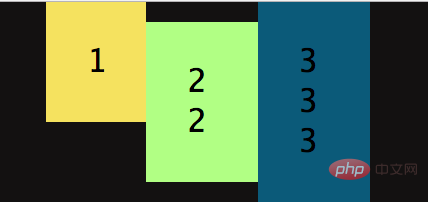
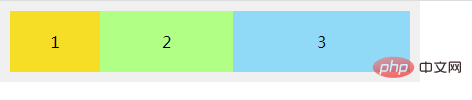
我将三个div全部设为width:90px;
运行效果:

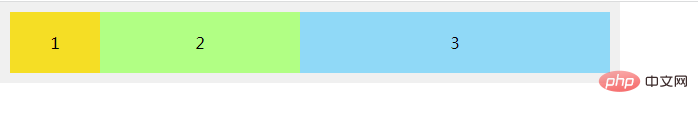
将flex-container的width变为600时:

可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
The above is the detailed content of What is css3 flexbox. For more information, please follow other related articles on the PHP Chinese website!