
There are two types of css3 gradients: 1. The linear gradient created by the linear-gradient() function, which changes the color along an axis and performs a sequential gradient from the starting point to the end color; 2. The radial-gradient() function Create a radial gradient that makes a circular gradient from the start point to the end point color from the inside out.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Two gradient methods:
#Linear Gradients: Change the color along an axis, from the starting point to the end color Sequential gradient.
background:linear-gradient(direction,color-stop1,color-stop2,……);
Radial Gradient: From the starting point to the end point, the color performs a circular gradient from the inside to the outside.
background:radial-gradient(center,shape size,start-color,……,last-color);
Sample code:
Effect picture:
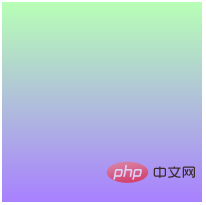
1. Up and down linear gradient

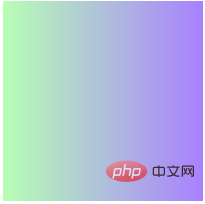
2. Left and right linear gradient

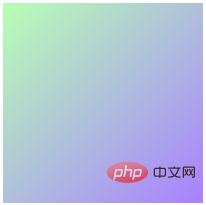
3. Diagonal linear gradient

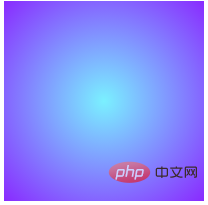
4. Radial gradient

(Learning video sharing:css video tutorial,web front-end)
The above is the detailed content of How many types of css3 gradients are there?. For more information, please follow other related articles on the PHP Chinese website!