
In HTML5, you can use the style attribute to add a text-decoration style to the a tag to remove the underline. The syntax is ".. .”.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML a tag
HTML uses the tagto set up hypertext links (referred to as "hyperlinks"), used to link from one page to another page. The

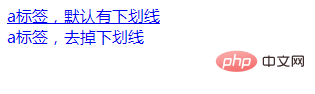
text-decorationstyle to the a tag Underline.
a标签,默认有下划线
a标签,去掉下划线

html video tutorial,web front-end]
The above is the detailed content of How to remove underline from a tag in html5. For more information, please follow other related articles on the PHP Chinese website!