
In vue, the life cycle refers to the process from the creation to the destruction of the vue instance object. All functions of Vue are implemented around its life cycle. The corresponding hook functions are called at different stages of the life cycle to realize the two important functions of component data management and DOM rendering.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
We know that vue is a progressive framework for building data-driven web interfaces, so what is the life cycle of vue?
The vue life cycle refers to the process from the creation to the destruction of a vue instance object. The implementation of all functions of vue is carried out around its life cycle. The corresponding hook function implementation components are called at different stages of the life cycle. Data management and DOM rendering are two important functions.
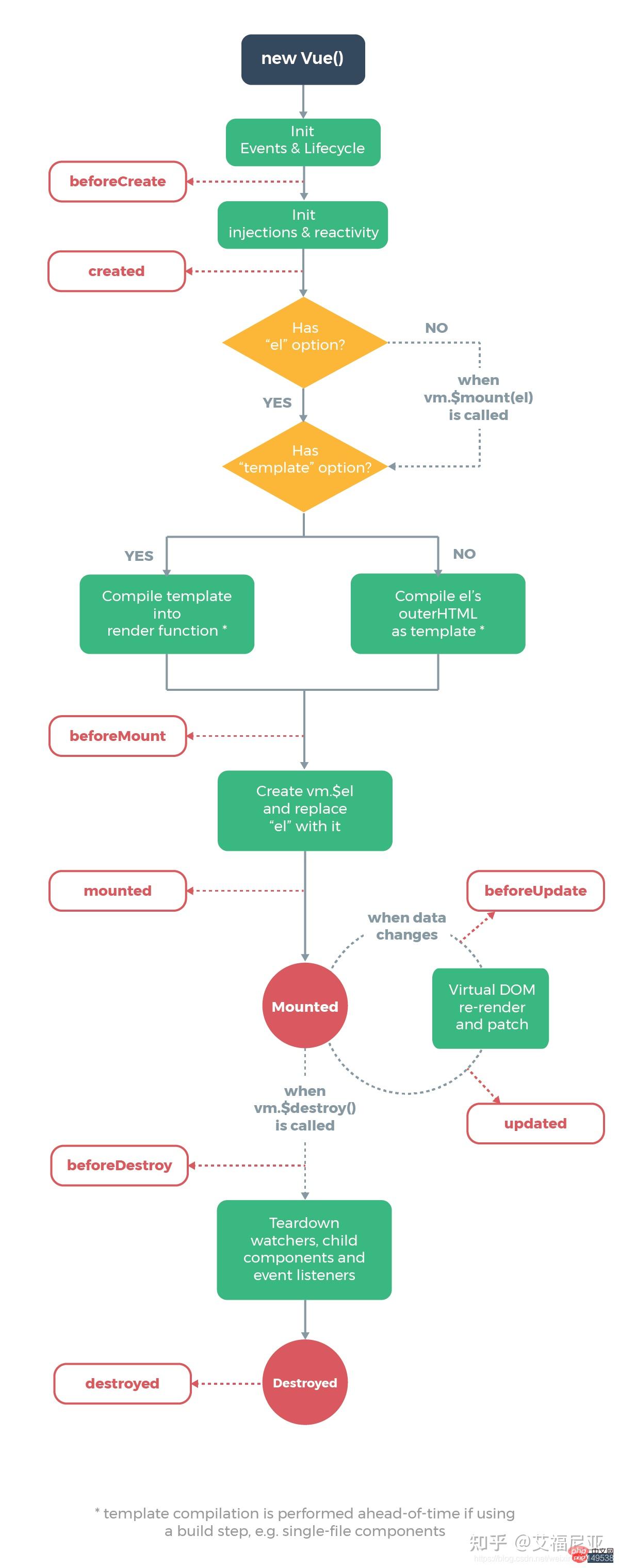
The vue life cycle diagram given by the official website:

Let’s use this picture to explain the life cycle of vue in detail
vue The life cycle is divided into eight stages:
1. BeforeCreate
This stage is after the instance is initialized. At this time, the data observation and event mechanisms are Not formed, DOM node cannot be obtained.
2. After creation (created)
In this step, the instance has completed the following configuration: data observation, operation of properties and methods, watch/event event callback, The initialization of data data is completed, el does not. However, the hanging phase has not yet started, and the $el attribute is currently invisible. This is a commonly used life cycle, because you can call methods in methods and change the data in data, and the modification can be reflected through Vue's responsive binding. On the page, get the calculated attributes in computed, etc. Usually we can preprocess the instance here, and some children like to send ajax requests here. It is worth noting that there is no way to preprocess the instance in this cycle. The process is intercepted, so if there is some data that must be obtained before entering the page, it is not suitable to send a request in this method. It is recommended to complete it in the component routing hook beforeRouteEnter
3. Loading Before (beforeMount)
is called before the start, the related render function is called for the first time (virtual DOM), the instance has completed the following configuration: Compile the template, generate the data in the data and the template html, the initialization of el and data has been completed. Please note that the html has not been hung on the page at this time.
4. After loading (mounted)
The mounting is completed, that is, the HTML in the template is rendered into the page. At this time, you can generally do some ajax operations. mounted will only be executed once.
5. BeforeUpdate (beforeUpdate)
is called before the data is updated and occurs before the virtual DOM is re-rendered and patched. You can go further in this hook function Changing the state independently does not trigger additional repeated rendering processes.
6.Updated(updated)
When the data defined in data changes, the updated method will be loaded
7. Before destruction (beforeDestroy)
You can also use this to get the instance in this step. Generally, some reset operations are done in this step, such as clearing the timer in the component and the monitored dom events, etc.
8. After destruction(destroyed)
is called after the instance is destroyed. After calling, all event listeners will be removed, and all sub-instances will also be removed. Destroyed, the hook is not called during server-side rendering
Summary: The idea of vue's life cycle runs through the entire development of components. By being familiar with its life cycle and calling different hook functions, we can accurately control Data flow and its impact on DOM; the idea of vue life cycle is the vivid embodiment and inheritance of Vnode and MVVM.
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of What is vue life cycle. For more information, please follow other related articles on the PHP Chinese website!