
This article gives you a brief introduction to the relevant knowledge of uni-app, including directory structure, life cycle, routing and style layout related issues. I hope it will be helpful to everyone.

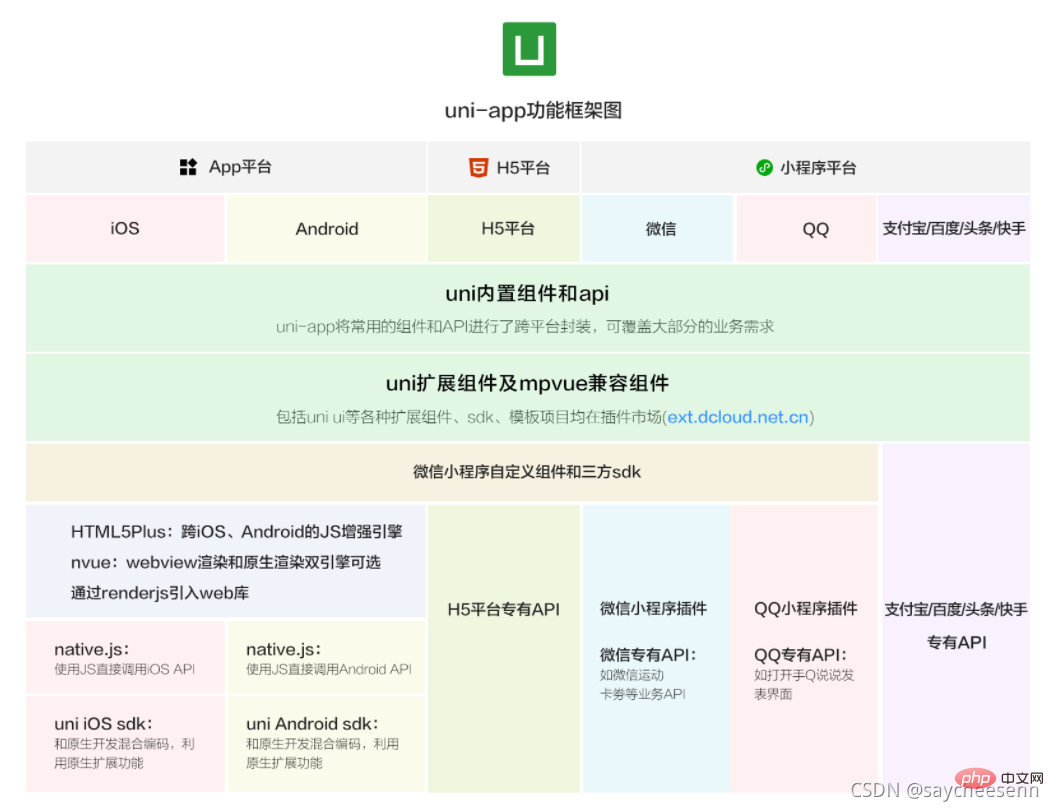
uni-app is a framework that uses Vue.js to develop all front-end applications. Developers write a set of codes that can be published to iOS, Android, Web (responsive), and various small programs (WeChat/ Alipay/Baidu/Toutiao/Feishu/QQ/Kuaishou/DingTalk/Taobao), Kuai App and other platforms.
Advantages of uni-app
Cross-platform distribution, better running experience
Consistent with the components and API of the mini program;
Compatible with weex native rendering , which increases the development efficiency, but because there are many weex pits, it is recommended to use local rendering optimization;
Universal front-end technology stack, lower learning cost
Supports vue syntax, WeChat applet API
Embedded mpvue
Development ecology, richer components
Supports the installation of third-party packages through npm
Supports WeChat applet custom components and JS SDK
Compatible with mpvue components and projects (embedded mpvue open source framework)
App-side support and native hybrid coding
Rich plug-ins, DCloud will release plug-ins to the market

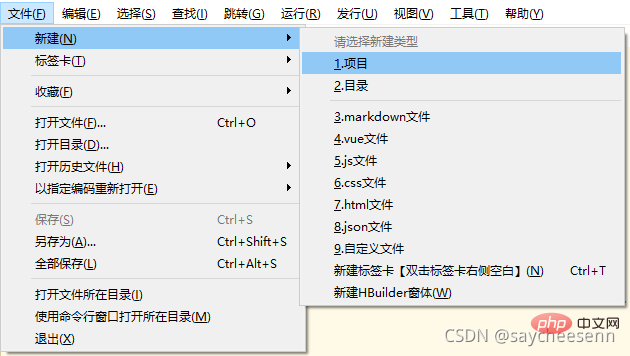
Click File-> New-> Project in the toolbar: 
Select the uni-app type, enter the project name, select the template, and click Create , it will be created successfully.
The template that comes with uni-app is Hello uni-app, which is an official component and API example. Another important template is the uni ui project template, which is recommended for daily development and has a large number of commonly used components built-in. 
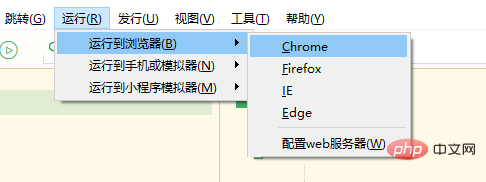
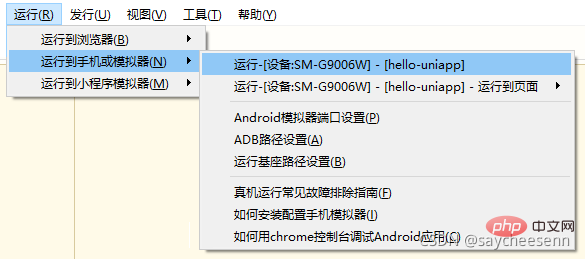
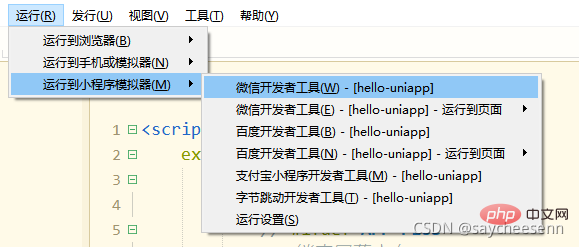
##Run uni-app


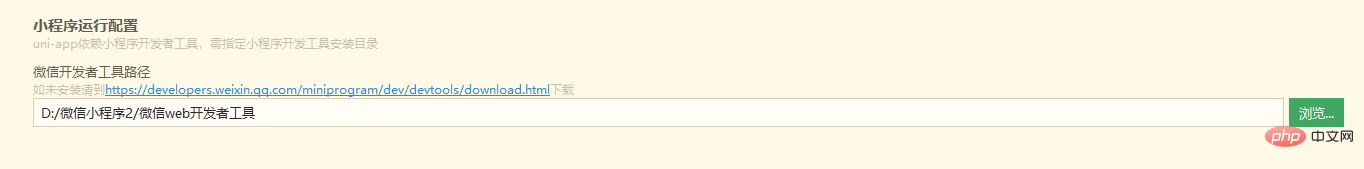
 **Note:** If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.
**Note:** If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.  Other Alipay mini-programs, Baidu mini-programs, ByteDance mini-programs, 360 and other operating methods are similar. If you are interested, you can go to the official website to check
Other Alipay mini-programs, Baidu mini-programs, ByteDance mini-programs, 360 and other operating methods are similar. If you are interested, you can go to the official website to check
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
Application life cycle uni- app supports onLaunch, onShow, onHide and other application life cycle functions
Page life cycle uni-app supports onLoad, onShow, onReady and other life cycle functions
Component life cycle The life cycle supported by the uni-app component is the same as the life cycle of the Vue standard component. There is no page-level onLoad and other life cycles here
Route jump uni-app has two page routing jump methods: using the navigator component to jump and calling the API to jump.
Page stack
The framework manages all current pages in the form of a stack. When routing switching occurs, the page stack behaves as follows:
| Page stack performance | Trigger timing | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| New page is pushed into the stack | The first page opened by uni-app | ||||||||||||||||||||||
| Push the new page into the stack | Call API uni. navigateTo, use component | |
|||||||||||||||||||||
| The current page is popped out of the stack, new Page push into stack | Call API uni.redirectTo, use component | |
|||||||||||||||||||||
| The page continues to pop out of the stack until the target returns to the page | Call API uni.navigateBack, use component | , user Press the back button in the upper left corner, and Android users click the physical back button |
|||||||||||||||||||||
| pages will pop out of the stack, leaving only the new Tab page | Call API uni.switchTab, use component | , user switch Tab | ##Reload|||||||||||||||||||||
| Call API uni.reLaunch and use components | |
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
uni-app 中不能使用 * 在这里插入代码片选择器。page 相当于 body 节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
The above is the detailed content of Summarize and share a brief introduction to uni-app. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 What does screen recording mean?
What does screen recording mean?
 Folder exe virus solution
Folder exe virus solution
 How to locate someone else's cell phone location
How to locate someone else's cell phone location
 Excel generates QR code
Excel generates QR code
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?




