
This article will share with you how to use CSS to achieve the aurora effect. The main steps include drawing a dark background, using gradients to draw the outline of the aurora, rotating and stretching, and other related issues. I hope it will be helpful to everyone.

#Is it possible to achieve Aurorausing CSS?
Like this:

emmm, this is a bit embarrassing. However, I have tried it recently. Although it is impossible to simulate such a realistic effect, you can still use CSS to create some similar special effects. Today we will try it together.
After observing some aurora pictures, I discovered some of the more important elements in aurora animation:
Bright gradient colors based on dark backgrounds
An animation effect similar to the flow of water waves
We can try to usegradientto simulate bright gradient colors. As for the animation effect of water waves, the SVG filterfeturbulenceis specifically designed for this. The use of this filter has been mentioned repeatedly in many of my past articles.
In addition to gradients and SVG'smix-blend-mode), CSS filters, etc. to improve the effect.
OK, after you have a general idea, the rest is to keep trying.
First, we may need a dark background to represent our night sky. At the same time, embellish some stars. The stars can be simulated usingbox-shadow. In this way, we can complete a night sky background in 1 p:
@function randomNum($max, $min: 0, $u: 1) { @return ($min + random($max)) * $u; } @function shadowSet($n, $size) { $shadow : 0 0 0 0 #fff; @for $i from 0 through $n { $x: randomNum(350); $y: randomNum(500); $scale: randomNum($size) / 10; $shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8); } @return $shadow; } .g-wrap { position: relative; width: 350px; height: 500px; background: #0b1a3a; overflow: hidden; &::before { content: ""; position: absolute; width: 1px; height: 1px; border-radius: 50%; box-shadow: shadowSet(100, 6); }
This step is relatively simple, with the help of SASS , we can get such a night sky background image:

The next step is to use gradient to draw Create an outline effect of the aurora.
In fact, it is a radial gradient:
.g-aurora { width: 400px; height: 300px; background: radial-gradient( circle at 100% 100%, transparent 45%, #bd63c1 55%, #53e5a6 65%, transparent 85% ); }

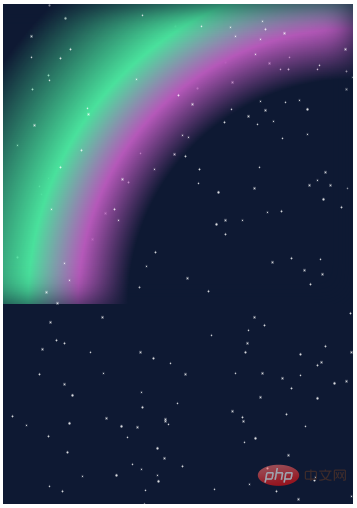
At present, it seems that there is a little outline . Next, we transform the obtained gradient effect by rotating and stretching it.
.g-aurora { ... transform: rotate(45deg) scaleX(1.4); }
We can probably get such an effect:

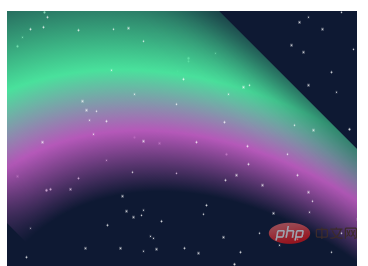
At this point, the prototype has actually come out. But the color doesn’t look very similar. In order to blend with the dark background, here we use the blending modemix-blend-mode.
.g-aurora { ... transform: rotate(45deg) scaleX(1.4); mix-blend-mode: color-dodge; }
Something magical happened, look at the effect:

The overall color looks more like the color of the aurora.
Next, we want to produce the effect of water ripples, we need to use SVG’s
We add an SVGfilterto reference
.g-aurora { ... transform: rotate(45deg) scaleX(1.4); mix-blend-mode: color-dodge; filter: url(#wave); }
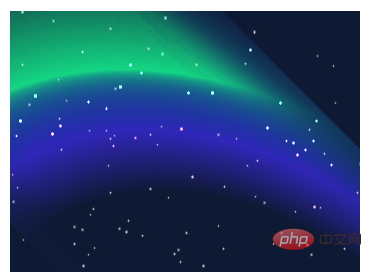
We can get such an effect:

Wow, don’t you already feel that way? Through the features of feturbulence, we can almost simulate the effect of aurora!
In the last step, we need to make our aurora move. Because SVG animation itself does not support features likeanimation-fill-mode: alternate. We still need to write a little JavaScript code to control the overall loop of the animation.
The approximate code is as follows:
var filter = document.querySelector("#turbulence"); var frames = 0; var rad = Math.PI / 180; function freqAnimation() { bfx = 0.005; bfy = 0.005; frames += .5 bfx += 0.0025 * Math.cos(frames * rad); bfy += 0.0025 * Math.sin(frames * rad); bf = bfx.toString() + ' ' + bfy.toString(); filter.setAttributeNS(null, 'baseFrequency', bf); window.requestAnimationFrame(freqAnimation); } window.requestAnimationFrame(freqAnimation);
At this point, we have a complete, moving aurora animation:

There will be obvious border burr effect around the gradient element, you can use black inner shadowbox-shadow: inset ...Remove;
The actual parameters of each attribute in the actual writing process seem simple, but in fact they were obtained after continuous debugging;
Mixing modes and SVG feturbulence filters are difficult to master and require constant practice and constant debugging. The color selection of Aurora in this article has not gone through too much repeated debugging. If you are willing to spend time, you can debug the effect. Better colors.
The final effect is not perfect, but it is still a good CSS SVG work. You can see the complete code here:
(Learning video sharing:css video tutorial)
The above is the detailed content of Little known! Use css to create aurora effect. For more information, please follow other related articles on the PHP Chinese website!