
The difference between constant pool and heap in JavaScript: 1. The constant pool is used to store constants and basic data types, while the heap is used to store complex data types; 2. The system efficiency of the constant pool is higher, while the heap requires To allocate space and address, the address must be stored on the stack, so the efficiency is lower than that of the stack (constant pool).

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The memory of JavaScript is divided into stack memory, heap memory, and constant pool. The constant pool is generally summarized in the stack.
Stack memory: used to store basic Data type
Constant pool: used to store constant basic data types (generally classified into stack memory)
Heap memory: Used to store complex data types
When the variable stores the basic data type, the value of the variable is stored in the stack memory
When the variable stores complex data type, the variable value is a memory address allocated by js, which points to a complex data type in the heap memory
Stack memory (constant pool) Due to its characteristics, its system efficiency is relatively high high. Heap memory needs to allocate space and addresses, and store the addresses on the stack, so the efficiency is lower than that of the stack.
Stack memory
Because basic number types take up little space, have a fixed size, and are frequently used, they are stored in stack memory
Take the numerical type (Number), one of the basic data types, as an example:
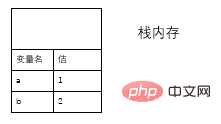
When we declare a basic data type variable, the variable name and specific value will be stored in the stack memory

When we use console.log(a), we output the corresponding value
Heap memory
Since complex data types take up a lot of space and are not fixed in size, storing them on the stack affects performance, so they are stored in heap memory

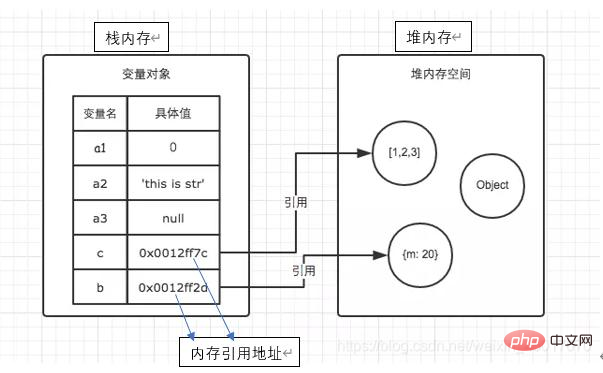
When we declare a variable to store a When using a complex data type, a variable name and a specific value will be generated in the stack memory, and this specific value is a memory reference address allocated by JS. This address points to the complex data type we created stored in the heap memory. When we call the variable, the parser will reference the corresponding object based on the reference address corresponding to the variable.
Copy of variables
Copy of basic data types:
var num1=5; var num2=num1;
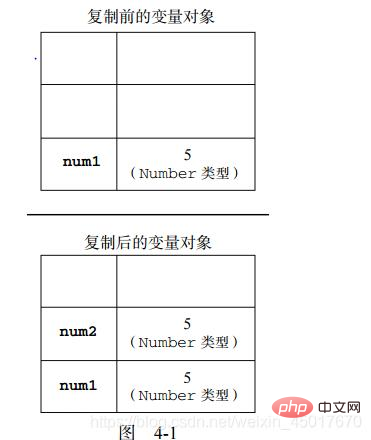
In the above code, num1 and num2 are actually two Different variables, the operations between them are not related to each other. This is because in js, this type of variable copy actually generates a copy of the a variable (i.e. num2=1)
As shown in the figure

Copying of complex data types:
var person={name:'李华'}; //创建一个对象 var per=person ; //进行对象的复制
Different from the copying of basic data type variables, when we copy complex data type objects, the essence is to copy the The memory reference address of the variable, so the reference addresses of person and per are the same. They both refer to the same object. Whether you operate person or per, you are operating the same object in the memory.
As shown in the figure:
The passing of function parameters is actually a kind of variable copy
var x=1; function fun (x){ var y=x+1; }
[Related recommendations:javascript learning tutorial】
The above is the detailed content of What is the difference between constant pool and heap in javascript. For more information, please follow other related articles on the PHP Chinese website!