
How to add p element in JavaScript: 1. Use the "document.createElement("p")" statement to create a new p element node; 2. Use the "parent node.appendChild(p element node)" statement Adds the newly created p node to the specified parent node.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript adds p element
Implementation idea:
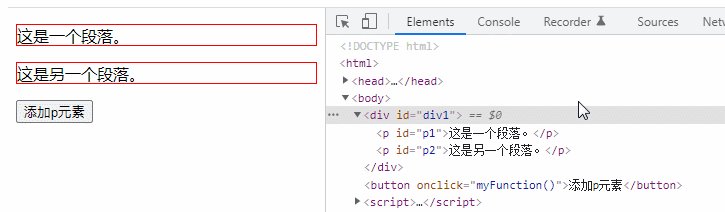
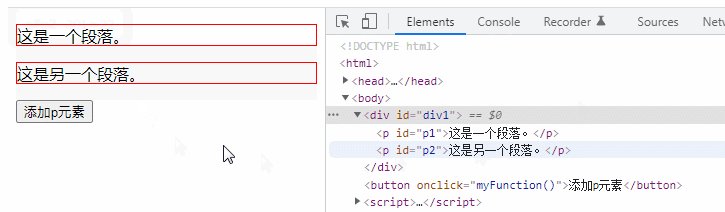
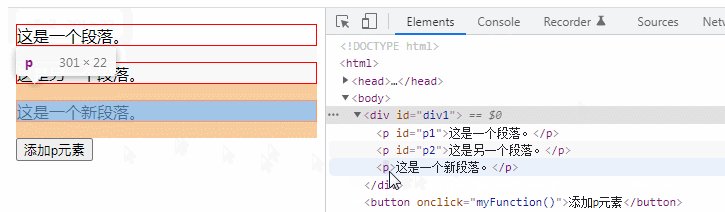
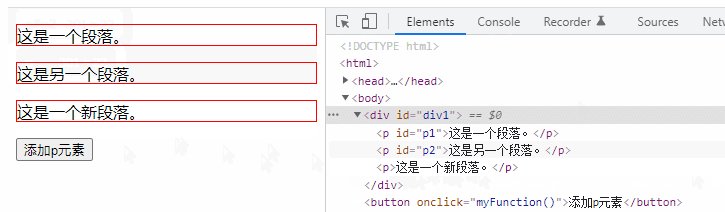
1. Use document.createElement() to create a node
2. Add the created node to the parent node using the parent Element.appendChild (child element) method
Implementation code:

【 Related recommendations:javascript learning tutorial】
The above is the detailed content of How to add p element in JavaScript. For more information, please follow other related articles on the PHP Chinese website!