
The following tutorial column of Laravel will introduce to you how to install the inertia vue3 version of laravel. I hope it will be helpful to everyone!
1.1 Laravel framework has been installed
1.2 Node JS has been installed
1.3 Npm package management tool has been installed
2.1 The first step: composer installs inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 The second step: Add the app.blade.php file to the laravel directory resouces/views/ and add the following code
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 Step 3 : Execute the artisan command and add middleware
$ php artisan inertia:middleware
After the file is generated, manually add the last line of the web middleware group in the Kernel file
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3.1 First Step : Use the npm command to install the front-end framework dependencies and install the VUE3 version.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 Step 2: Initialize the application
Open /resouces/js/app.js, clear it and overwrite the following code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3 Three steps: npm install progress bar package
The browser will not refresh the page created using inertia. For user perception, a friendly prompt such as the progress bar at the top of the page is added [Thinking about it]
$ npm install @inertiajs/progress
After the installation is completed, introduce and initialize, open /resouces/js/app.js, clear and overwrite the following code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 Step 4 Use the following webpack configuration to force browsing The server loads new resources after the file is updated instead of using the cache.
Open webpack.mix.js, clear and overwrite the following code
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});First step Use npm command Install the latest stable version of vue
$ npm install vue@next
Step 2 Add .vue() to webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Step 3Through npm Run the command
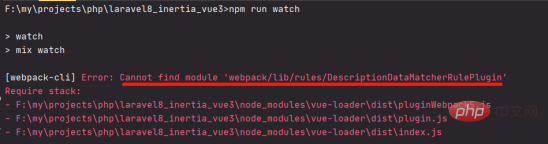
$ npm run watch
If an error is reported

Solution: Upgrade vue-loader and execute
$ npm i vue-loader
If you still get an error

Solution: Add a new Pages folder in the resources/js directory.
Success status

Recommended study: "laravel video tutorial"
The above is the detailed content of This article explains in detail how to install the version of inertia vue3 in laravel. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to laravel components
Introduction to laravel components
 Introduction to laravel middleware
Introduction to laravel middleware
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 Which one is easier, thinkphp or laravel?
Which one is easier, thinkphp or laravel?
 Laravel Tutorial
Laravel Tutorial
 What is the difference between pass by value and pass by reference in java
What is the difference between pass by value and pass by reference in java
 What to do if your IP address is attacked
What to do if your IP address is attacked
 Windows 10 running opening location introduction
Windows 10 running opening location introduction