
In CSS3, the rounded corner attribute "border-radius" of div is a new attribute of CSS3. This attribute is an abbreviated attribute used to set the rounded corner style of the four corners. The syntax is "border- radius: The upper left corner fillet value, the upper right corner fillet value, the lower right corner fillet value, the lower left corner fillet value;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The rounded corner attribute of div is border-radius, which is a new attribute of css3.
The border-radius property is a shorthand property used to set the four border-*-radius properties.
Tip: This attribute allows you to add rounded borders to elements!
The syntax is;
border-radius: 1-4 length|% / 1-4 length|%;
Note: Set the four values of each radii in this order. If bottom-left is omitted, it is the same as top-right. If bottom-right is omitted, it is the same as top-left. If top-right is omitted, it is the same as top-left.
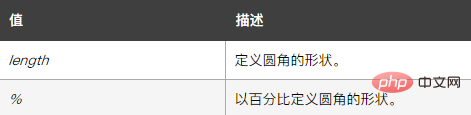
Possible values for the attribute are as follows:

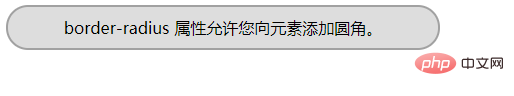
Examples are as follows:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of Is the div rounded corner attribute a new attribute in CSS3?. For more information, please follow other related articles on the PHP Chinese website!