
In CSS3, you can use the "animation-fill-mode" attribute to set the animation without rebounding. This attribute is used to specify whether the animation should maintain the animation effect before or after it is played. The syntax is "animation-fill -mode:forwards;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
In order to achieve animation that does not rebound in css, you need to use the animation-fill-mode attribute.
The animation-fill-mode attribute specifies whether the animation effect is visible before or after the animation is played.
Note: Its attribute value is one or more fill mode keywords separated by commas.
The syntax is:
animation-fill-mode : none | forwards | backwards | both;
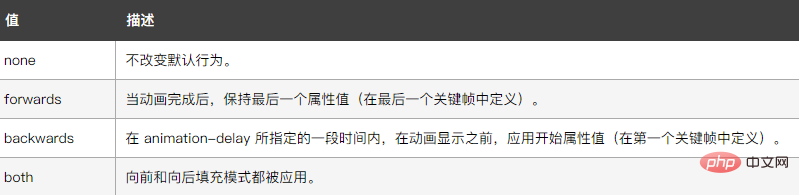
The possible values are:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
margin:0 auto;
background-color:pink;
animation:fadenum 5s;
animation-fill-mode:forwards;
}
@keyframes fadenum{
100%{width:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
css video tutorial)
The above is the detailed content of How to prevent animation from rebounding in css3. For more information, please follow other related articles on the PHP Chinese website!