
Method: 1. Use the "text-shadow: horizontal shadow vertical shadow blur distance color;" statement to add shadow to the text element; 2. Use "box-shadow: horizontal shadow vertical shadow blur distance blur distance color interior "Shadow;" statement adds a shadow to the box element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The text-shadow property sets a shadow to the text.
The box-shadow property adds one or more shadows to a box.
The syntax is:
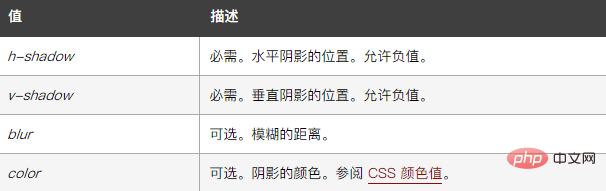
text-shadow: h-shadow v-shadow blur color;

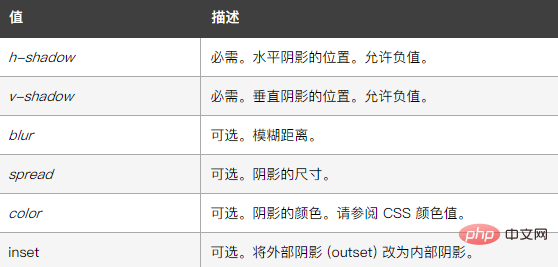
box-shadow: h-shadow v-shadow blur spread color inset;

The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
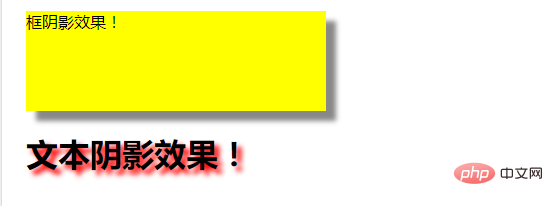
</html>Output results :

(Learning video sharing: css video tutorial)
The above is the detailed content of How to add shadow in css3. For more information, please follow other related articles on the PHP Chinese website!