
This article brings you relevant knowledge about single-threading and asynchronousness in JavaScript. I hope it will be helpful to you.

When writing this article, I also read many articles, but most of them were very simple and the conceptual things were very vague, so I looked for I listened to some courses and took some notes. I will briefly summarize them here for future review~
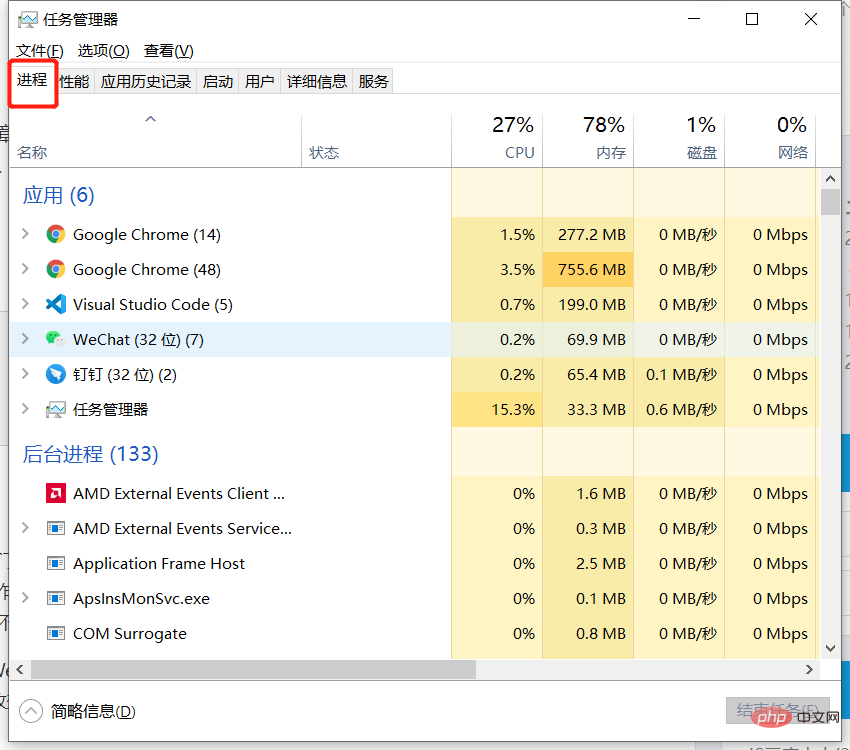
1. Process : Once the program is executed, it occupies a unique memory space ---- You can view the process through the Windows Task Manager;

2. Thread: It is an independent execution unit within the process; it is a complete process of program execution; the basic scheduling unit of the CPU;

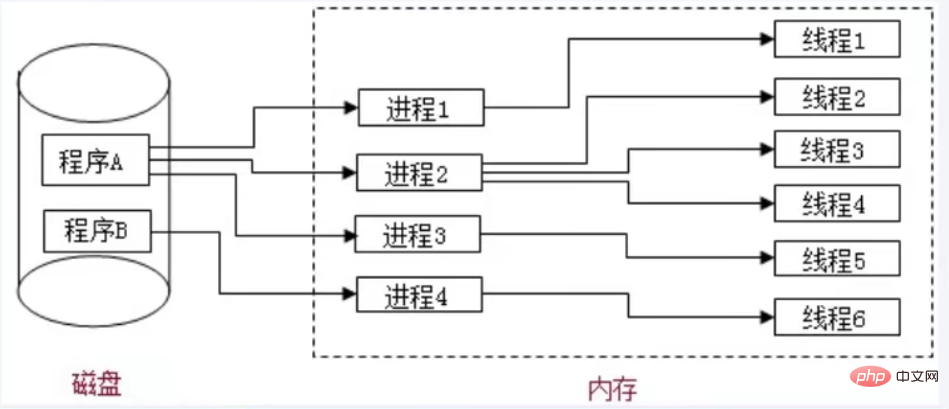
3. The relationship between processes and threads:
* There is generally at least one running thread in a process: Main thread -- After the process is started Automatically created;
* Multiple threads can also be run in one process at the same time. We will say that the program is multi-threaded;
* Data within a process can For multiple threads to share directly;
* Data between multiple processes cannot be shared directly
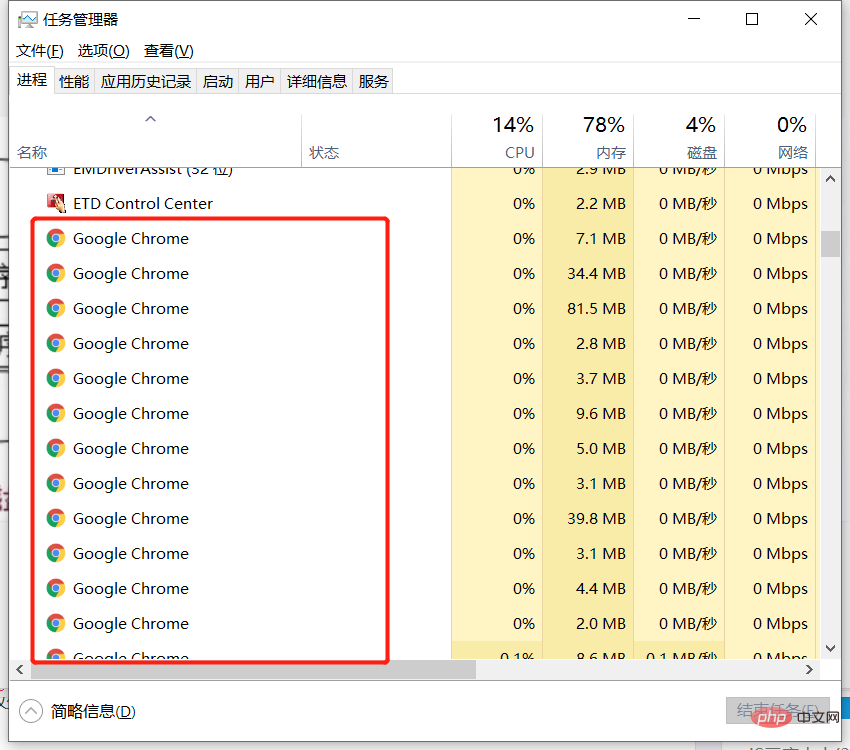
4. Is the browser running a single process or multiple processes?
* Some are single processes
* firefox
* Some are multi-process
* chrome
5. How to check whether the browser is multi-process What process is running?
* Task Manager==>Process

6. Is the browser running single-threaded or not? Multi-threaded?
* They are all run by multi-threads
A major feature of the JavaScript language is single-threading, which means that it can only do one thing at the same time.
//栗子 console.log(1) console.log(2) console.log(3) //输出顺序 1 2 3
In order to take advantage of the computing power of multi-core CPUs, HTML5 proposes the Web Worker standard, which allows JavaScript scripts to create multiple threads, but the child threads are completely controlled by the main thread and must not operate the DOM. Therefore, this new standard does not change the single-threaded nature of JavaScript.
Synchronous tasks: in On the main thread The tasks queued for execution can only be executed after the first task is completed. All synchronization tasks are executed on the main thread Execute on the thread to form an
execution stack(execution context stack).
Asynchronous tasks:Tasks executed outside the main thread; outside the main thread, there is also a "task queue" (task queue ), when the asynchronous task is completed, it will be put into the task queue in the form of a callback function to wait. When the main thread is idle, the main thread will go to the event queue to take out the waiting callback function and put it into the main thread. executed in. This process is executed repeatedly to form the event loop mechanism (Event Loop) of js. //栗子
// 同步
console.log(1)
// 异步
setTimeout(()=>{
console.log(2)
},100)
// 同步
console.log(3)
//输出顺序 1 3 2
(i.e. stuck), which will affect the user experience. 3. How to implement asynchronous JavaScript
;Let’s understand a few concepts first:
当一个JS文件第一次执行的时候,js引擎会 解析这段代码,并将其中的同步代码 按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。这个过程反复进行,直到执行栈中的代码全部执行完毕。
栗子
//(1)
console.log(1)
//(2)
setTimeout(()=>{
console.log(2)
},100)
//(3)
console.log(3)所以结果是 1 3 2;
注意:setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的回调;
上面的循环只是一个宏观的表述,实际上异步任务之间也是有不同的,分为 宏任务(macro task) 与 微任务(micro task),最新的标准中,他们被称为 task与 jobs
下面我们再详细讲解一下执行过程:
执行栈在执行的时候,会把宏任务放在一个宏任务的任务队列,把微任务放在一个微任务的任务队列,在当前执行栈为空的时候,主线程会 查看微任务队列是否有事件存在。如果微任务队列不存在,那么会去宏任务队列中 取出一个任务 加入当前执行栈;如果微任务队列存在,则会依次执行微任务队列中的所有任务,直到微任务队列为空(同样,是吧队列中的事件加到执行栈执行),然后去宏任务队列中取出最前面的一个事件加入当前执行栈...如此反复,进入循环。
注意:
栗子
//(1)
setTimeout(()=>{
console.log(1) // 宏任务
},100)
//(2)
setTimeout(()=>{
console.log(2) // 宏任务
},100)
//(3)
new Promise(function(resolve,reject){
//(4)
console.log(3) // 直接打印
resolve(4)
}).then(function(val){
//(5)
console.log(val); // 微任务
})
//(6)
new Promise(function(resolve,reject){
//(7)
console.log(5) // 直接打印
resolve(6)
}).then(function(val){
//(8)
console.log(val); // 微任务
})
//(9)
console.log(7) // 直接打印
//(10)
setTimeout(()=>{
console.log(8) // 宏任务,单比(1)(2)宏任务早
},50)上面的代码在node和chrome环境的正确打印顺序是 3 5 7 4 6 8 1 2
下面分析一下执行过程:
Note: Because rendering is also a macro task, rendering needs to be executed after an execution stack has been executed. Therefore, if there are several codes that synchronously change the same style in the execution stack at the same time, only Render the last one.
Related recommendations: javascript learning tutorial
The above is the detailed content of Classic techniques: single-threading and asynchronous JavaScript. For more information, please follow other related articles on the PHP Chinese website!