
In HTML, you can use the border-bottom attribute to add a horizontal line under the image. This attribute can set the bottom border style for the image element, thereby achieving the effect of adding an underline. The syntax "picture element { border-bottom: horizontal line thickness solid horizontal line color;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
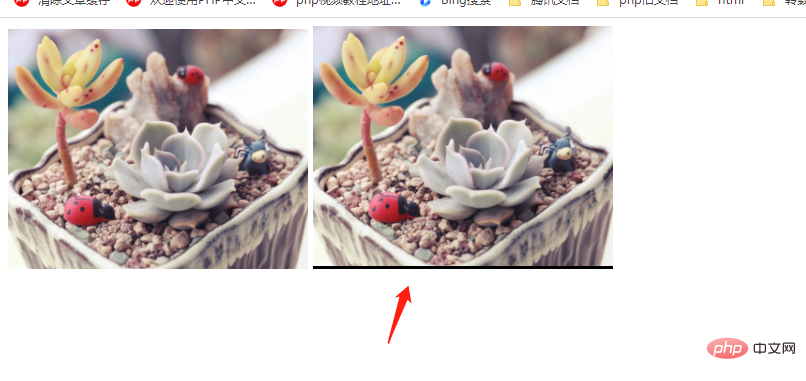
In HTML, you can use the border-bottom attribute to add a horizontal line under the image.
The border-bottom attribute can add a bottom border to an element and set the size, style and color of the bottom border.
Example:

Related recommendations: "html video tutorial"
The above is the detailed content of How to add a horizontal line under the image in html. For more information, please follow other related articles on the PHP Chinese website!